第6回 イベント編:連載:jQuery逆引きリファレンス(6/14 ページ)
特定の要素セットに対して、イベント・リスナを設定したり、指定したイベントを実行したりするためのメソッドをまとめた、すぐに役立つ13本を一挙公開。
bindメソッドを利用することで、イベント・リスナをまとめて登録することもできます。引数eventsには、「イベント名 : ハンドラ」のハッシュ形式でイベント・リスナを指定できます。
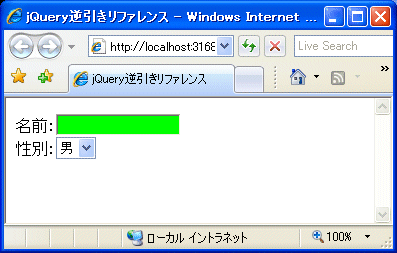
例えば、以下は、フォーム上の入力要素にフォーカスを移動したときに、その背景色をライム色に変化させるサンプルです。
<script type="text/javascript">
$(function() {
// 入力要素に対してイベント・リスナを登録
$(':input').bind({
// フォーカス時に背景色をライムに
focus: function() {
$(this).css('backgroundColor', 'Lime');
},
// フォーカスが外れたときに背景色を白色に
blur: function() {
$(this).css('backgroundColor', 'White');
}
});
});
</script>
……中略……
<form>
名前:<input type="text" id="name" size="15" /><br />
性別:<select>
<option>男</option>
<option>女</option>
</select>
</form>
このHTMLを実際にブラウザで開く
bind(events)メソッドは、特定の要素(セット)に対してまとめてイベント・リスナを登録したい場合に便利でしょう。jQuery 1.4以降で利用できます。
Copyright© Digital Advantage Corp. All Rights Reserved.