第7回 エフェクト編:連載:jQuery逆引きリファレンス(16/19 ページ)
jQueryの大きな特徴の1つは簡単なコードで実現可能なさまざまなアニメーションだ。アニメーション用メソッドをまとめた、すぐに役立つ18本を一挙公開。
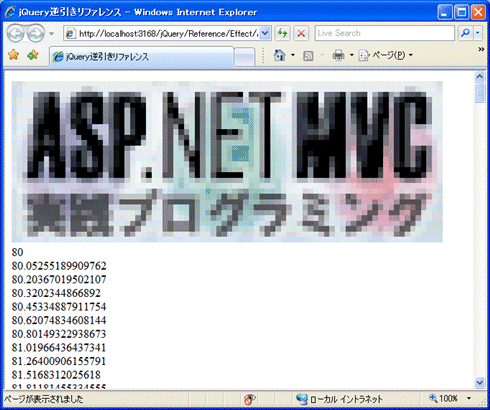
アニメーションの処理ステップごとに何らかの処理を実行するには、animateメソッドの引数optionsでstepキーを指定します。処理ステップとは、アニメーションの処理途中の段階のことです。例えば、画像の幅を80px→100pxに変化させる場合、80、85、90、95、100のように変化したら、このアニメーションはステップを5つ踏んでいることになります(処理ステップの数や発生するタイミングは実行しているPCの性能などに依存します)。
以下は、画像の幅を80px(初期値)から600pxまで変化させる例です。この際、処理ステップの単位に、そのときどきのプロパティ値(この場合には幅)を出力します。
<script type="text/javascript">
$(function() {
$('img').animate({ width: "600px" },
{
duration: 5000, // アニメーションにかける時間
step: function(step) {
$('body').append(step + "<br />");
} // 処理ステップごとの処理
}
);
});
</script>
……中略……
<img src="http://www.wings.msn.to/books/978-4-7980-2401-1/978-4-7980-2401-1_logo.jpg" alt="ASP.NET" />
このHTMLを実際にブラウザで開く
stepキーには、ステップごとに実行する関数を指定できます。関数は、引数として処理ステップごとのプロパティ値を受け取りますので、ここでは、この値を<body>タグの配下にリスト表示しています。
Copyright© Digital Advantage Corp. All Rights Reserved.