プログラミングのキホン、if文を使ってみよう!:初心者のためのJavaScript入門(4)(2/2 ページ)
前回の変数と関数に続いて、プログラミングの基本とも言える条件による処理の分岐ができるif文にチャレンジしてみよう!
色々な条件をつけてみよう
「==」と「!=」のほかにも条件がつけられます。
例えば、踏切が鳴り始めて遮断機が降りてきても、ダッシュで渡ってしまう人がいますね。降り始めはダッシュで行けるとしても、半分ぐらいまで遮断機が降りていたら止まるとします(仮の話です。踏切が鳴り始めたら止まりましょう)
これをif文で表してみましょう。今までは変数「shadanki」の値が「0」だったら「遮断機は降りていない」状態、「1」だったら「遮断機は降りている」状態としていましたが、今度は、遮断機の降り具合を0〜9の10段階で表現してみましょう。
「0」を「遮断機はまったく降りていない」状態として、「9」は「遮断機が完全に降りている」状態とします。そうすると、「5」は「遮断機が半分ぐらい降りている」状態と考えることができますね。
「遮断機が半分ぐらい降りていたら止まる」という人をif文で書くとこうなります。
<html>
<body>
<script type="text/javascript">
function handan(shadanki){
if(shadanki > 4){
document.getElementById("kekka").innerHTML = "止まる";
} else {
document.getElementById("kekka").innerHTML = "進む";
}
}
</script>
<input type="text" id="num">
<input type="button" value="判断" onclick="handan(num.value)">
<div id="kekka">ここに判断結果を表示します</div>
</body>
</html>
フォームに「0」を入力して「判断」ボタンを押してください。
「進む」が表示されたでしょうか。
「shadanki = 0」は「遮断機はまったく降りていない」ので「進む」が表示されます。フォームの数値を1ずつ増やしてみてください。「4」までは「進む」が表示されます。「5」になると、
と表示されます。これは、条件が「shadanki > 4」になったからです。
「>」は「より大きい」と読みます。つまり「shadanki > 4」を日本語に訳すと、「shadankiが4より大きい」ときという条件になります。このとき「4」は条件に含みません。「5以上」が条件に当てはまることになります。
4を条件に含めたい場合は「shadanki >= 4」と書きます。
これを日本語に訳すと「shadankiが4以上」のときとなります。「>=」なので、「より大きいか、等しい」と覚えてもいいですね。
「より小さい」は「<」になります。例えば「shadanki < 4」は「shadankiが4より小さい」ときという条件になります。「shadanki < 4」もさっきと同じく「4」は含みません。「3以下」が条件に当てはまることになります。「shadankiが4以下」という条件にしたいときは、「shadanki <= 4」と書きます。「<=」は「より小さいか、等しい」と覚えてもいいです。
条件を組み合わせてみよう
複数の条件を組み合わせたいときは、どのように書くのでしょうか。
例えば、「変数aが3より大きくて、6より小さいとき」のように「○○かつ●●」のようなときは、条件を「&&」という記号でつないで、「a > 3 && a < 6」のように書きます。
「変数aが0か5」のように「○○または●●」のようなときは、条件を「||」でつないで、「a == 0 || a == 5」のように書きます。これは特に説明の必要はありませんね……。
複数の条件で、それぞれ違う結果を表示したいときは、「else if」を使います。さっきの踏切のサンプルに戻って、「もし遮断機が6割より降りていたらあきらめるけど、4割から6割まで降りているときはダッシュする。それ以外なら普通に進む」というような条件をif文で書くとこうなります。
<html>
<body>
<script type="text/javascript">
function handan(shadanki){
if(shadanki > 6){
document.getElementById("kekka").innerHTML = "止まる";
} else if(shadanki >= 4) {
document.getElementById("kekka").innerHTML = "ダッシュ";
} else {
document.getElementById("kekka").innerHTML = "進む";
}
}
</script>
<input type="text" id="num">
<input type="button" value="判断" onclick="handan(num.value)">
<div id="kekka">ここに判断結果を表示します</div>
</body>
</html>
フォームに「0」を入力して「判断」ボタンを押してください。
数字を1ずつ増やしてみてください。
「4」になると、
と表示されます。
「7」になると、
になります。
if文の組み合わせ方はほかにもあります。
「もし遮断機が4割以上降りてきているとき、6割よりも閉まっていたらあきらめるけど、そうじゃなかったらダッシュする。それ以外なら普通に進む」という条件にします。
日本語を組み替えただけで、動作(結果)としてはさっきのサンプルと同じですが、if文の書き方が変わります。
<html>
<body>
<script type="text/javascript">
function handan(shadanki){
if(shadanki >= 4){
if(shadanki > 6) {
document.getElementById("kekka").innerHTML = "止まる";
} else {
document.getElementById("kekka").innerHTML = "ダッシュ";
}
} else {
document.getElementById("kekka").innerHTML = "進む";
}
}
</script>
<input type="text" id="num">
<input type="button" value="判断" onclick="handan(num.value)">
<div id="kekka">ここに判断結果を表示します</div>
</body>
</html>
フォームに「0」を入力して「判断」ボタンを押してください。
数字を1ずつ増やしてみてください。
「4」になると、
と表示されます。
「7」になると、
このように、「if文の中にif文を書く」ことを「if文のネスト(入れ子)」と言います。入れ子になっているのは見れば分かるので、特に「ネスト」という用語を無理に覚える必要はありませんが、「入れ子になっている」と言うより、「ネストになってる」と言うとそれっぽいです。
サンプルを理解してみる
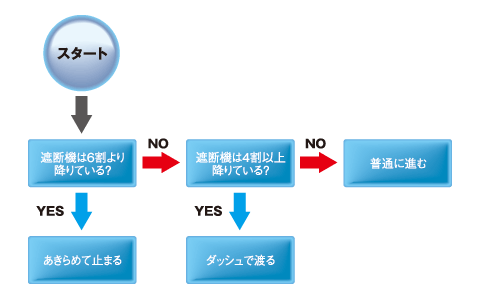
if文をYES/NOチャートにすると分かりやすいかもしれません。最初の「else if」のサンプルをYES/NOチャートにするとこうなります。
チャートを見ると、サンプル5行目の「遮断機が6割よりも降りているかどうか」を判断しています。もし6割よりも降りていたら「あきらめて止まる」し、6割より降りていないNO側に進むと、そこで今度は7行目の「遮断機が4割以上降りているかどうか」を判断します。4割以上降りていたら「ダッシュで渡る」、4割以上降りていなかったら「普通に渡る」になります。このように「else if」は「NO側」に新たな条件判断を付け足すときに使えます。
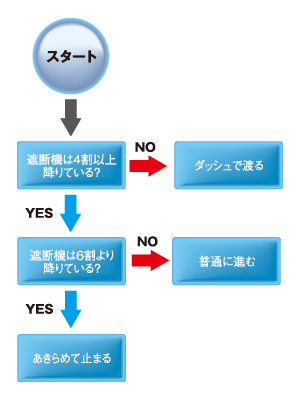
今度は「if文のネスト(入れ子)」の場合をYES/NOチャートにしてみます。
チャートを見ると、「else if」と違って「YES側」に条件判断が付け足されているのがすぐに分かりますね。最初に5行目で「遮断機が4割以上降りているかどうか」を判断します。4割以上降りていなかったらNO側の「普通に進む」です。4割以上降りていたら、さらに6行目で「6割よりも降りているかどうか」を判断します。6割よりも降りていなかったら「ダッシュ」するし、降りていたら「あきらめて止まる」になります。
条件の付け方は、JavaScriptの知識というよりも、考え方の問題かもしれません。最終的には同じ動作や結果としても、条件の付け方とif文の書き方は1つではないです。よりスマートな条件を付け、エレガントなif文を書くように心がけましょう。
次回までの課題
遮断機の近くに、お巡りさんがいるものとします。4割以上降りてきているとき、お巡りさんがいなかった場合だけダッシュすることにします(本当はお巡りさんがいてもいなくても止まってくださいね)。
お巡りさんがいるかいないかはプルダウンメニューで選ぶようにします。お巡りさんがいないときは「police.value」の値が「0」、お巡りさんがいるときは「police.value」の値を「1」にします。
ソースはこうなります。
<html>
<body>
<script type="text/javascript">
function handan(shadanki){
if(shadanki >= 4){
if(shadanki > 6) {
document.getElementById("kekka").innerHTML = "止まる";
} else if (police.value == 0) {
document.getElementById("kekka").innerHTML = "ダッシュ";
} else {
document.getElementById("kekka").innerHTML = "止まる";
}
} else {
document.getElementById("kekka").innerHTML = "進む";
}
}
</script>
<select id="police">
<option value=0 selected="selected">お巡りさんがいない</option>
<option value=1>お巡りさんがいる</option>
</select>
<input type="text" id="num">
<input type="button" value="判断" onclick="handan(num.value)">
<div id="kekka">ここに判断結果を表示します</div>
</body>
</html>
このソースのif文には無駄があります。より短く書くにはどうしたらよいでしょう。
皆さんは数字を1ずつ増やすとか、単純作業は好きですか? 今回のサンプルのように10回ぐらいの入力なら我慢できると思いますが、100回とか1000回入力するとなると大変ですね。次回は、めんどうな繰り返し処理をJavaScriptにやらせて楽をする方法をやりましょう。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
- いまさらアルゴリズムを学ぶ意味
コーディングに役立つ! アルゴリズムの基本(1) - Zope 3の魅力に迫る
Zope 3とは何ぞや?(1) - 貧弱環境プログラミングのススメ
柴田 淳のコーディング天国 - Haskellプログラミングの楽しみ方
のんびりHaskell(1) - ちょっと変わったLisp入門
Gaucheでメタプログラミング(1)