JavaScriptで繰り返し処理をしてみよう!:初心者のためのJavaScript入門(5)(1/2 ページ)
前回はif文による処理の分岐を学びました。今回は繰り返し処理を行うループについてです。
第4回では、if文を使って条件によって動作を変えるJavaScriptを覚えました。
if文で条件を付けるには、あらかじめ「こう来たら」→「こう出る」、「こっちになったら」→「これをする」など、ある程度プログラムの動きを先読みして結果を用意しなくてはいけないことが多いです。
そういう意味では、単にJavaScriptの知識というよりも、普段の考え方や話の組み立て方がJavaScriptに反映されますね。
良いif文を書く人は段取りもうまいです。良いif文を書くために、普段の生活でも積極的にif文で考えてみると新鮮かもしれません。
初心者のためのJavaScript入門 バックナンバー
- 第1回 ようこそJavaScriptの世界へ
- 第2回 イベントで「右クリック禁止」を禁止してみよう
- 第3回 変数とfunctionで、はてなボックス出現!
- 第4回 プログラミングのキホン、if文を使ってみよう!
- 第5回 JavaScriptで繰り返し処理をしてみよう!
- 第6回 配列とオブジェクトでデータをまとめる
- 第7回 JavaScriptでDOMに挑戦
まずは前回の課題の答え合わせから見てみましょう。
if文のパートだけ見てみましょう。無駄はどこでしょうか?
if(shadanki >= 4){
if(shadanki > 6) {
document.getElementById("kekka").innerHTML = "止まる";
} else if (police.value == 0) {
document.getElementById("kekka").innerHTML = "ダッシュ";
} else {
document.getElementById("kekka").innerHTML = "止まる";
}
} else {
document.getElementById("kekka").innerHTML = "進む";
}
パッと見で分かるのは、“止まる”が2箇所あることですね。これを1つにまとめると次のようになります。
if(shadanki >= 4){
if(shadanki > 6 || police.value == 1) {
document.getElementById("kekka").innerHTML = "止まる";
} else {
document.getElementById("kekka").innerHTML = "ダッシュ";
}
} else {
document.getElementById("kekka").innerHTML = "進む";
}
「shadankiが6より大きい」ときは“止まる”、そうじゃなくて(6より大きくなくて)、「police.valueが0」のときは“ダッシュ”、そうじゃないとき(police.valueが0じゃない)ときは“止まる”。
という条件を、
「shadankiが6より大きい」とき、かつ「police.valueの値が1」のときは“止まる”、そうじゃないとき(6より大きくないか、police.valueが1じゃない)ときは“ダッシュ”。
と書き換えてあります。
条件としては同じことを指しているのが分かるでしょうか? 条件が複雑なときは、チャートを書いたり、日本語っぽく直すと理解しやすいです。
さて、課題はクリアできましたか? 今回はめんどうな繰り返し処理をしてくれるJavaScriptをやってみましょう。
繰り返し(ループ)処理とは?
同じ動作を正確に繰り返すというのは、人間にとっては結構辛いことですね。でも、JavaScriptは嫌な顔ひとつせずにいくらでも同じ動作を繰り返してくれます。しかも、何度繰り返してもミスをしません。プログラム通りに繰り返してくれます。
このように同じ動作を繰り返して処理することを「繰り返し処理」と呼びます。プログラムの世界では、これを「ループ(Loop)処理」とか、単に「ループ」と呼ぶこともあります。
ループというのは輪っかのことで、始点から一方向にどんどん進んで行くと一周してまた始点に戻り、同じ動作を何度も繰り返すので、繰り返し処理の事をループと呼ぶのですね。
では、さっそくJavaScriptでの繰り返し処理の書き方を見てみましょう。
while文
「while」は日本語にすると「〜の間(〜する間)」という意味になります。使い方は簡単です。
while(繰り返す条件){
繰り返したい動作
}
のように使います。
繰り返す条件が「満たされている間」動作を繰り返します。例えば、動作を10回繰り返したいときには次のように書きます。
<html>
<body>
<script type="text/javascript">
var i=0;
while(i<10){
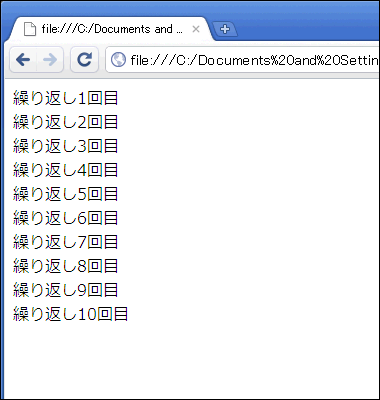
document.write("繰り返し"+(i+1)+"回目<br>");
i=i+1;
}
</script>
</body>
</html>
テキストエディタを起動して、上のサンプルをコピー&ペーストして、「javascript5.html」などの名前を付けて保存してください。Webブラウザで開くと、このような画面が出ていると思います。
※注意 Internet Explorerでは、PC上のJavaScriptを動かそうとするとセキュリティー警告が出ます。情報バーをクリックして、「ブロックされているコンテンツを許可」を選ぶとJavaScriptが実行されます。
サンプルを理解してみる
サンプルを詳しく見てみましょう。3行目までのHTMLのタグや<script>タグについては説明を省きます。
4行目:var i=0;
カウント用の変数「i」を用意します。
コラム:なぜ変数名に「i」を使うの?
繰り返し処理で使われる変数名は「i」を使うことが多いですが、これはFortran(フォートラン)という昔のプログラム言語の名残です。
Fortranでは「型宣言をしていない変数で“i〜n”で始まる変数は整数として扱う」という決まりがあったので、繰り返し処理で使うカウントで小数点はあまり使いませんので、「整数の変数」として「i」を使うのが慣習になったようです。JavaScriptには「i〜nは整数」という決まりはないので、自分でカウント用の変数を使うときには、昔からのしきたりに従って「i」を使うもよし、カウンターの意味で「var c=0;」や「var count=0;」と書いてもかまいません。
ここでは、「var i=0;」としておきます。
5行目:while(i<10){
「while(★)」が出てきました。ここがループの始点になります。
while文では、if文と同じように「while(★)」のカッコの中(★部分)に判断するための条件を書きます。if文と違うのは、if文が「条件が満たされた場合に{}の中身を実行する」に対して、while文は「条件が満たされている間、{}の中身を繰り返す」ということです。
サンプルは10回繰り返すのが目的のため、条件として「i<10」としています。これは「iが10より小さい間は繰り返す」という意味になります。
while文の繰り返しは「条件が満たされている間」というのがポイントで、while文の繰り返しを止めさせるには、どこかで「条件が満たされなくなる」ということが必要です。どうやって繰り返しを終わらせたら良いでしょうか?
6行目:document.write("繰り返し"+(i+1)+"回目<br>");
お馴染みの「document.write(★)」です。「繰り返し◯回目」をブラウザに表示しています。「(i+1)」としている理由は、最初に「var i=0;」としているため、1回目の表示が「繰り返し0回目」にならないように、1を足しています。
7行目:i=i+1;
プログラムに慣れていない人には、「i=i+1」という書き方が、変に感じるかもしれません。JavaScriptの「=」は「イコール」ではなく、代入や割り当ての意味になります(条件などで「イコール」を表すときは「==」と、2個続けて「=」を書きます)。
4行目の「var i=0;」は、「0」を変数「i」に入れるという意味でしたね。同じように、「i=i+1;」は「変数iに1を足したもの」を変数「i」に入れると考えてください。そうすると、最初に4行目で変数「i」には「0」が入っているので、「変数iに1を足したもの」は「0に1を足したもの」、つまり「1」が変数「i」に入れられます。
次に、またループしてきて、今度は変数「i」には「1」が入っているので、「変数iに1を足したもの」は「1に1を足したもの」、つまり「2」ということになり、今度は変数「i」に「2」が入ります。このように、「i=i+1;」と書くと、この行が実行されるたびに「i」の値が「1づつ」増える事になります。他にも同じ意味の書き方として「i+=1;」や「i++;」と言う書き方ができます。
このようにして、カウント用の変数「i」の値を、繰り返しの中で増やしていき、「条件が満たされなくなる」ようにしています。この行がないと、変数「i」はずっと「0」のままになってしまい、このwhile文は永遠に繰り返される事になってしまいます。
8行目:}
5行目のループの始点の「{」と対応したループの終点になります。カウント用の変数「i」が10より小さい間、5行目から8行目を繰り返します。
Copyright © ITmedia, Inc. All Rights Reserved.