イベントで「右クリック禁止」を禁止してみよう:初心者のためのJavaScript入門(2)(1/4 ページ)
JavaScriptで本格的なプログラミングの世界に触れてみよう。連載を通じて実用的なアプリケーションを作れるようになるはず!?(編集部)
ボタンを押すと何かが起きる?
第1回「ようこそJavaScriptの世界へ」では、document.writeを使って文字や計算結果を表示するJavaScriptを書きました。今回はJavaScriptを使って動的なWebページを作ってみましょう。
皆さんはイベントと聞くと何を思い浮かべますか。運動会や遠足、学園祭、パーティー、それとも音楽ライブなどの行事や催し事でしょうか。JavaScriptの世界でのイベントはちょっと違う意味で使われます。
さっそくですが、サンプルを動かしてみましょう。この講座では、とにかく実際に動かしてみるというのがテーマです。本文は読み飛ばしても(?)、サンプルは自分で実行してみてください。
テキストエディタを起動し、次のサンプルをコピー&ペーストして、javascript2.htmlという名前で保存してください。
<html>
<body>
<input type="button" value="クリック!" onclick="alert('ボタンがクリックされました。')">
</body>
</html>
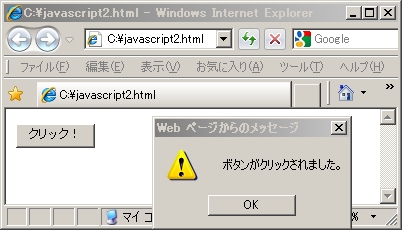
保存したファイルをWebブラウザで開いてみましょう。画面にボタンが表示されましたか。
「クリック!」と書かれたボタンをクリックしてみましょう。
このように、JavaScriptを使うと「ボタンがクリックされた」という出来事をきっかけに、プログラムを動かすことができます。この「きっかけ」のことをJavaScriptではイベント(event)と呼びます。
サンプルを理解してみよう
サンプルコードをもう少し詳しく見てみましょう。前回のdocument.writeで作ったサンプルと見比べてみてください。どんな違いがあるでしょうか。
まず、「<script type="text/javascript">」と「</script>」がないのに気が付きましたか。イベントとしてHTMLタグの中にJavaScriptを書くときには<script>タグは不要です。
3行目の
<input type="button" value="クリック!" onclick="alert('ボタンがクリックされました。')">
は、フォームのボタンを作って、ボタンの表示を「クリック!」にしています。
ここまでは普通のHTMLですが、最後にonclick(オンクリック)という属性が書かれています。この「onclick="alert('ボタンがクリックされました。')"」の部分がJavaScriptです。
onclick="★"
と書くことで、ボタンがクリックされるのをきっかけに「★」の部分に書かれたJavaScriptを実行します。
サンプルでは、この部分に、
alert('ボタンがクリックされました。')
というJavaScriptがあります。alertを使うと、警告(アラート)ダイアログという小さいウィンドウを表示できます。
alert(★)
と書くことで、「★」の部分に書かれた内容を警告ダイアログに表示します。
警告ダイアログを表示すると、JavaScriptの実行を一時停止します。また、警告ダイアログが表示されている間はWebブラウザの操作ができなくなります。「OK」ボタンか「×」をクリックして警告ダイヤログを閉じると、JavaScriptの一時停止が解除され、Webブラウザの操作もできるようになります。
警告ダイアログの「表示中はJavaScriptの実行を一時停止する」という特性を生かして、JavaScriptの途中でどんなことが起きているのかを確認するのにも使えますので、ついでに覚えておくと何かと便利です。
もう1つの違いは、文字部分を括っている記号です。前回のdocument.writeでは、文字部分を" "(ダブルクオーテーション)で括っていましたが、今回のalertの中身の「ボタンがクリックされました。」という文字は' '(シングルクオーテーション)で括っています。
これは、onclick="★"の部分で、" "がすでに使われてしまっているため、" "の代わりに' 'を使っているのです。囲む順番は" "と' 'をどちらを先に使ってもいいので、onclick='★'のように' 'で括って、
onclick='alert("ボタンがクリックされました。")'
と書くこともできます。
しかし、同じクオーテーション記号を連続して使って、
onclick="alert("ボタンがクリックされました。")"
や、
onclick='alert('ボタンがクリックされました。')'
と書くことはできないので、気を付けてください。
Copyright © ITmedia, Inc. All Rights Reserved.