新人Webデザイナに贈る! 美人/タレント素材の創り方:一撃デザインの種明かし(11)(2/3 ページ)
いま話題の“美人”“美女”やタレントを扱ったWebキャンペーンコンテンツの写真素材作りの基礎、そして現場で使えるテクニックを説明します
よくはまる! 顔写真素材の落とし穴
タレントや美女の写真素材を扱うときに、気を付けたいことを紹介します。
基本は一緒、○○○く!
美女の写真を扱うときもタレント写真を扱うときも、大事なポイントは同じで、基本的に「カワイく」見せることです。これは、男性の写真を扱うときだって同じです。「カッコよく」見せなければいけません。
カラーモードと解像度に要注意!
タレントの写真素材は、雑誌やポスターで使うことも考えてカラーモードがCMYK、解像度が350dpiで保存されていることが多いため、そのままの状態で送られてくることもしばしばです。
素材が届いたら、まず「カラーモードがCMYKとRGBどちらになっているか」「解像度がいくつになっているのか」を確認します。CMYKのまま画像を使用していると、画像の書き出しの際に、色が不自然になります。Photoshopを使用するなら、色補正の際にRGBのツマミを動かしても色が変更されません。
解像度が350dpiのままデザインを進めていると、デザインのファイル容量が異常に重くなったりし、マシンの動作が重くなったりと、不都合が出てきます。特にPhotoshopの場合、写真をスマートオブジェクトにしてPSDファイルに配置しているときは注意が必要です。
Webサイトのデザインに使用する際は、カラーモードをRGBに、解像度を72dpiに変更します。
膨大な切り抜き作業の時間を減らすための3Tips!
Web用に写真を使用するときによく行われるのが、“切り抜き”作業です。「Flash上で動かすパーツとして使う」「商品写真を同じ体裁で見せる」「背景と合成してグラフィックを作る」など、撮影素材はそのまま使われることの方が少ないかもしれません。
そのため、効率的な切り抜き作業が重要なポイントです。「アニメーションさせるために、数百枚を切り抜き!」ということもあり得るので、いかに無駄なく素早く美しく仕上げられるかが問われます。
【Tips1】背景は被写体とコントラストのある単色に
被写体と背景は境界線を分かりやすく、それぞれを選択しやすいように準備しておきましょう。
【Tips2】クイック選択ツール、バッチ処理などを使いこなして効率的に
パスを使った切り抜きだけでなく、Photoshopなどツールの機能を駆使することで、素早く効率的に作業できます。
【Tips3】背景色が入らないよう1px内側で切り抜く
きれいに切り抜いても、縁にはどうしても背景色が入り込んでしまうので、1px内側を切り抜くようにすると、縁がきれいに仕上がります。
おさえておきたい! タレント素材のNG、7選
次に、タレント写真を扱う際のNG集を紹介します。あらかじめ知っておくと、戻しが減ります。ココは要チェックです。
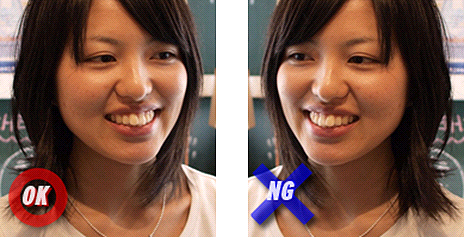
【NG1】反転
「デザイン上、タレントの画像を反転して使いたい!」そう思うことが、しばしばあります。しかし、タレントの画像の反転は基本NGと考えてください。企画や案件次第では、反転OKの場合もありますが、基本的にはNGです。
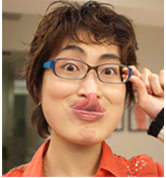
【NG2】変顔
「この顔面白いから素材に使おう!」なんて、ノリで変顔を使うのはNGです。面白い、おかしい案件であればOKですが、変顔はNGです。
【NG3】かぶり
デザイン上、顔に文字などがカブッてしまう場合です。デザイン的に「タレントを生かす意味でも効果的だ」とはっきりいえるのであれば、議論の余地もありますが、基本的にNGです。
「芸能人は歯が命」などという言葉を聞いたことがありますが、「芸能人は顔が命(?)」なので、顔に文字などの要素をかぶせることは避けましょう。
Copyright © ITmedia, Inc. All Rights Reserved.
![[画像解像度]→[ドキュメントのサイズ]→[解像度]を「72」[pixel/inch]に](https://image.itmedia.co.jp/ait/articles/1006/02/r1207.jpg)
![[イメージ]→[モード]→[RGB カラー]](https://image.itmedia.co.jp/ait/articles/1006/02/r1208.jpg)