新人Webデザイナに贈る! 美人/タレント素材の創り方:一撃デザインの種明かし(11)(3/3 ページ)
いま話題の“美人”“美女”やタレントを扱ったWebキャンペーンコンテンツの写真素材作りの基礎、そして現場で使えるテクニックを説明します
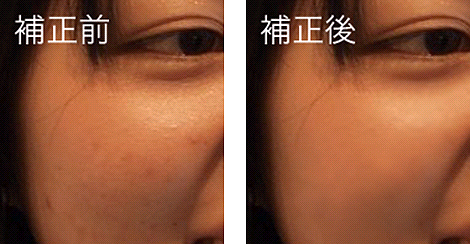
【NG4】ピカピカ輝く肌を作ろう
写真だと肌の質感とてもクッキリ写ってしまうことがありますが、Photoshopのぼかしツールやスタンプツールを使って、補正できます。ぼかしツールを使えば大体消えます。
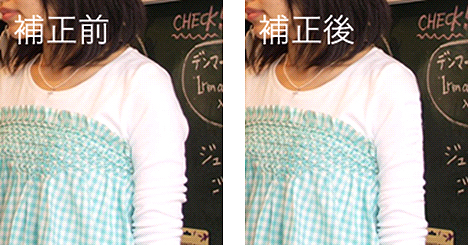
【NG5】体のラインをすっきり!
写真は自分が思っているより変に写ったりもします。そのため、「体のラインをきれいに見せてください」という指示が来ることもあります。そんなときは、スタンプツールなどを使用して細くしましょう。そこまで頻繁にあるわけではないですが、そこそこあります。
【NG6】使用写真は、予備を用意
Webコンテンツを作る前に、使いたい写真を選別し事務所に確認を出しますが、選んだ写真がNGになる場合があります。そんなときに備え、予備の写真もいくつか選んで出しましょう。
【NG7】NG回避は、画像補正?!
事務所に確認に出す写真は、画像補正をする前のものが多いです。しかし、そのままで出すとNGなのが、補正されてキレイになっている写真だとOKになる可能性はあります。ちょっと変な顔だけど、使いたいから目立っちゃってるシワを消して出したりすると、意外とOKが出るかもしれません。
ポイント 「使いたい写真を優先的に」
予備カットも含めたくさんの写真がある場合は、すべて補正していると、時間もかかります。そういったときは、特に使いたい写真を優先的に補正しましょう。OKになる可能性がより高くなります。
どうしても使いたい写真があったら、「気になる」「突っ込まれそう」なポイントは先に補正して確認に出すようにしましょう。
Web用の素材を撮影しよう! 撮影準備は入念に
これまでは、あらかじめ用意された写真素材の扱い方を紹介してきましたが、Web用に素材を撮影する機会が得られることもあります。続いては、Web用写真素材の撮影ポイントを紹介します。
撮影では、ディレクターをはじめ、ほかの人がその場を進行管理してくれる場合もありますが、デザイナとしても事前準備は入念にしたいところです。周りの人と連携しながら、しっかり準備して臨みましょう。
イメージ共有にコンテは必須!
撮影前に、何を撮りたいのか、必要なカットをリストアップします。そのとき、イメージの共有のためにコンテを用意しましょう。コンテは、手描きの絵や、ポージングした写真などを撮り、作ります。それぞれのコマには、撮影に必要な枚数・衣装・小道具・背景・ポージングの内容・使う用途などを書き込みます。
出来上がったら、事前にタレント事務所やクライアント、カメラマンなどに確認を依頼しましょう。
設備の確認を忘れずに
撮影場所の背景や広さ、照明などの設備も事前にチェックしましょう。背景は、撮影後の写真を切り抜く作業や補正の画像処理を考慮して、“白ホリ”(被写体の背景となる壁面・床面に境目がないように、白い塗装で曲線を描いて作られた壁面)が好ましいです。衣装が白い場合には別の色を用意してもらいましょう。
「画像処理に不向きな背景だったために、切り抜き作業に時間を奪われる!」いうこともよくあるので、ここはしっかりおさえましょう。
撮影場所に十分な広さがない場合、撮影機材の配置が難しいことがあります。また、照明設備も、写真の仕上がりに大きく影響が出るところなので、カメラマンと相談し、必要なカットを撮影するために不足がないかしっかり確認しておきましょう。
タレントさんのスケジュールは、きっちりおさえて
時間が限られたタレントさんを撮影する場合、CM撮影やスチール撮影も一緒に行われることも多いです。そういった場合、Web用の撮影は時間が限られてしまうこともあります。事前にタレントさんの撮影時間を確保しておきましょう。
いざ撮影!! ……の前に
実際に撮影に入る前に、タレントさんに、コンテを使って内容の説明をします。写真の用途、必要なカットと被写対象(全身なのか、バストアップなのか)、撮影の流れも把握してもらうとスムーズです。
タレントさんによっては、“決め”のポーズがあったりもするので、「元気に」「クールに」「◯◯っぽく」など欲しいイメージも伝えておくと、アドリブで幅を広げてくれる時もあります。
撮影開始! 司令塔は絞ってね
スタッフの多い撮影現場では、タレントさんに指示を出す指示系統は1人に絞るのがポイントです。指示系統が複数になると混乱を招き、撮影のテンポが下がるので、タレントさんのテンションも下げてしまいかねません。
“おさえ”のカットも忘れずに
「実際にデザインに落とし込んでみたら、イメージと違った。NGが出て使えない!」ということがないように、“おさえ”のカットもいくつか撮影しておきましょう。左右反転ができないタレント写真は左右のポーズでおさえておくのもポイントです。
ウキウキワクワクのWebコンテンツを
さあ、これで撮影は、ばっちりです。ウキウキワクワクのWebコンテンツを作りましょう! 新人デザイナの皆さん、がんばってください!
@IT関連記事
D89 デザインTips - デザインのハウツーテクニック集
− [写真加工]Photoshopで新しくファイルを作るには
− [写真加工]Photoshopのレイヤを作って削除するには
− [写真加工]Photoshopで図形を描いて色を塗るには
− [写真加工]Photoshopでさまざまな図形を描くには
− [写真加工]Photoshopで図形や写真を動かすには
− [写真加工]Photoshopで加工する範囲を指定するには
− [写真加工]Photoshopで文字列を入力するには
− [写真加工]Photoshopで影やグラデーションを付ける
− [写真加工]Photoshopで鏡面反射の効果を付けるには
− [写真加工]Photoshopでさまざまな色調補正をするには
− [写真加工]Photoshopで画像形式を変えて保存する
デザインハック < リッチクライアント
画像とコードの触媒Flash Catalystについて語りますと
WebとUIをつなぐトリックスター(3) 先月発表があったアドビの新ツールFlash CatalystとFlex Builder 4を実際に使ってみた。その感想とアドビ社員たちが語ったことを紹介しよう
デザインハック < リッチクライアント 2008/12/26
デザイナだからこそ作れるUXに企業が注目している
D89クリップ(14) Illustratorのプロダクトマネージャに聞く、Illustrator CS4の面白い機能やFlash Catalyst、デザインの未来。Fireworksがあれば、Illustratorは要らない?
デザインハック < リッチクライアント 2009/12/21
ワークフローを変えるFlex 4とFlash Catalystの基礎
Flexフレームワークで変わるRIA開発の現場(1) 先日、日本語版が販売開始されたAdobe CS5の新しい中核を担う、Flex 4のフレームワークとFlash Catalystを解説する
「リッチクライアント & 帳票」フォーラム 2010/5/31
著者プロフィール
面白法人カヤック 意匠部 デザイナ。一児のパパでありながらも、乙女コンテンツを得意とするデザイナ男子。手がけた作品は、「Ideapad -Lenovo」「カワイイをつくる.com」など
面白法人カヤック 意匠部 デザイナ。見た目はパンク、心は乙女。キラキラ系女子コンテンツを誠意製作中! 手掛けた主なサービスは「passo ハナ女子大学」「ゼクシィ いっしょう いっしょの さいしょに」「東京女子プロジェクト」など
- いますぐ使えるCSS3テクニック集! コピペ用サンプル付き!
- クロスブラウザはもう古い! HTML5+CSS3時代のプログレッシブ・エンハンスメント
- スマートフォンアプリデザインに役立つ 基礎のまとめ!
- デザイナは要注目! 明日から語れるHTML5&CSS3
- 誰でも作れる! “崩れない”HTMLメルマガ作成術
- 新人Webデザイナに贈る! 美人/タレント素材の創り方
- 売れるiPad/iPhoneアプリのためのデザイン必須知識
- 師走を乗り切れ! 超速イケてる年賀状素材作り
- 一攫千金! デザイナのためのmixiアプリ制作のコツ
- アイデア力を高める! 誰でも簡単!ビジュアルブレストのススメ
- いまからでも遅くない! ケータイデザインの基礎固め
- 最旬!世界の制作会社コーポレートサイト徹底比較!
- 常識破りの携帯Flashアニメーション術
- モデリング要らず!Google 3Dデータを使って、1日で街のゲームグラフィックを制作する方法
- ケータイFlashでさくさく動く Illustratorデータの作り方
- 一撃必笑! 名物『漫画名刺』の作り方!
Copyright © ITmedia, Inc. All Rights Reserved.