第10回 jQuery 1.4編:連載:jQuery逆引きリファレンス(14/17 ページ)
最終回となる今回は、連載中にリリースされたjQuery 1.4で追加された新機能を中心に解説。すぐに役立つ16本を一挙公開。
$()関数に対して、HTML文字列(引数html)とプロパティ情報を表すオブジェクト・リテラル(引数props)を渡すことで、手軽に新規の要素(jQueryオブジェクト)を生成することができます。
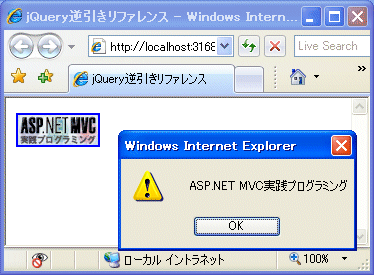
例えば以下は、$()関数で新規に生成した<img>タグをページに追加する例です。
<script type="text/javascript">
$(function() {
// <img>要素を<body>要素の配下に追加
$('<img />',
{
src: 'http://www.wings.msn.to/books/978-4-7980-2401-1/978-4-7980-2401-1_logo.jpg',
alt: 'ASP.NET MVC実践プログラミング',
// スタイルを定義
css: {
'border': 'solid 2px Blue'
},
// クリック・イベントに対応するリスナを追加
click: function() {
window.alert($(this).attr('alt'));
}
}
).appendTo('body');
});
</script>
このHTMLを実際にブラウザで開く
引数propsのキーとしては、一般的な属性名のほか、イベント名、または、jQueryのメソッド(val、css、html、text、data、width、height、offsetなど)を指定することもできます。
Copyright© Digital Advantage Corp. All Rights Reserved.