【2】回転できる「RotateAnimation」
角度、方向、原点を指定して回転するアニメーションを行います。
| コンストラクタ引数 | 説明 |
|---|---|
| float fromDegrees | 開始角度 |
| float toDegrees | 終了角度 |
| int pivotXType | 回転のX軸のタイプ |
| float pivotXValue | 回転のX軸の値 |
| int pivotYType | 回転のY軸のタイプ |
| float pivotYValue | 回転のY軸の値 |
| 表3 RotateAnimationのコンストラクタ | |
開始角度と終了角度は、任意の値が設定可能です。例えば0.0から360を設定すると、時計回りに一回転します。開始角度、終了角度ともに負の値も指定可能で、終了角度<開始角度の場合、反時計回りに回転します。
回転軸タイプには、絶対(定数「Animation.ABSOLUTE」)、自分を基準に相対(定数「Animation.RELATIVE_TO_SELF」)、親を基準に相対(定数「Animation.RELATIVE_TO_PARENT」)が指定可能です。回転軸のタイプの指定の方法によって、回転軸の値の指定の方法が異なります。
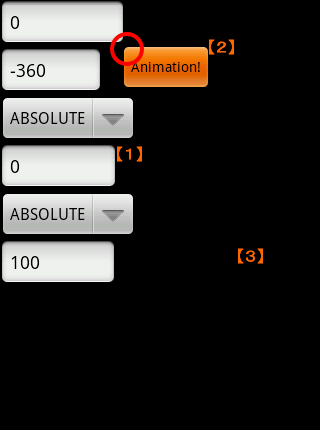
すべてのタイプにおいて、回転軸の原点は図2の赤丸の位置です。
Animation.ABSOLUTEを指定した場合は、原点からの絶対値を指定することになります。0、100を指定した場合は、【1】の位置が回転軸になります。
Animation.RELATIVE_TO_SELFを指定した場合は、回転する自分自身のサイズに対して相対座標を指定することになります。XもYも、1.0が自分自身の幅と高さと同じ意味になります。例えば、Xに1.1、Yに0を指定すると、原点と同じ高さで、自分自身の幅よりやや右側に移動した位置【2】が回転軸になります。
Animation.RELATIVE_TO_PARENTを指定した場合は、親のサイズに対して相対座標を指定することになります。仮にXに0.33、Yに0.5を指定すると、X方向に画面幅1/3、Y方向に画面高さ1/2だけ移動した【3】の位置が回転軸になります。
すべての値はマイナス値が指定可能で、その場合は原点よりも左上が回転軸になります。
X軸とY軸の回転タイプは混在可能なので、あらゆる位置を原点に設定可能です。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
【3】拡大・縮小できる「ScaleAnimation」
開始サイズ、開始位置、原点を指定して拡大・縮小を行います。
| コンストラクタ引数 | 説明 |
|---|---|
| float fromX | 開始時のXスケール |
| float toX | 終了時のXスケール |
| float fromY | 開始時のYスケール |
| float toY | 終了時のYスケール |
| int pivotXType | 拡大のX軸のタイプ |
| float pivotXValue | 拡大のX軸の値 |
| int pivotYType | 拡大のY軸のタイプ |
| float pivotYValue | 拡大のY軸の値 |
| 表4 ScaleAnimationのコンストラクタ | |
各スケールは、0.0が幅・高さともに0、1.0が自身の幅・高さと同じ意味になります。任意の値を設定可能で、0.5なら半分、2.0なら倍です。負の値も指定可能で、その場合反転して表示されます。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
原点の指定はRotateAnimationと同じなので、そちらを参照してください。
【4】移動元、移動先を指定「TranslateAnimation」
移動元、移動先を指定して移動させるアニメーションです。
| コンストラクタ引数 | 説明 |
|---|---|
| int fromXType | 移動元X座標のタイプ |
| float fromXValue | 移動元X座標の値 |
| int toXType | 移動先X座標のタイプ |
| float toXValue | 移動先X座標の値 |
| int fromYType | 移動元Y座標のタイプ |
| float fromYValue | 移動元Y座標の値 |
| int toYType | 移動先Y座標のタイプ |
| float toYValue | 移動先Y座標の値 |
| 表5 TranslateAnimationのコンストラクタ | |
移動元、移動先のX座標、Y座標を、絶対値、自分相対値、親相対値で指定します。座標の指定方法と意味は、RotateAnimationの説明を参照してください。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
【5】複数のアニメーションを合成「AnimationSet」
複数のアニメーションを合成して新しいアニメーションを作成します。
| コンストラクタ引数 | 説明 |
|---|---|
| boolean shareInterpolator | アニメーションに変化を加えるInterpolatorを共有するかどうか |
| 表6 AnimationSetのコンストラクタ | |
AnimationSetは、先に紹介したフェイドイン・フェイドアウト、回転、拡大・縮小、移動のアニメーションを任意に合成できます。「アニメーションに変化を加えるInterpolator」については、後ほど説明します。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
上記アニメーションは、フェイドアウトしながら回転しつつ、拡大と移動を行っています。基本となる4つのアニメーションを組み合わせることで、複雑なアニメーションを作成します。
「複雑なアニメーション」といっても、ソースコードは非常にシンプルです。
public void onClick(View v) {
// 【1】インスタンスを生成
AnimationSet set = new AnimationSet(true);
// 【2】基本のアニメーションを生成
AlphaAnimation alpha = new AlphaAnimation(0.9f, 0.2f);
RotateAnimation rotate = new RotateAnimation(0, 360, 50, 25);
ScaleAnimation scale = new ScaleAnimation(0.1f, 1, 0.1f, 1);
TranslateAnimation translate = new TranslateAnimation(50, 0, 200, 0);
// 【3】生成したアニメーションを追加
set.addAnimation(alpha);
set.addAnimation(rotate);
set.addAnimation(scale);
set.addAnimation(translate);
// 【4】アニメーション時間を設定して動作開始
set.setDuration(3000);
v.startAnimation(set);
}
非常に簡単ですね。
Animationの代表的なオプション8つ
アニメーションの基本が理解できたところで、さらに動作を細かく制御するオプションを見ていきましょう。
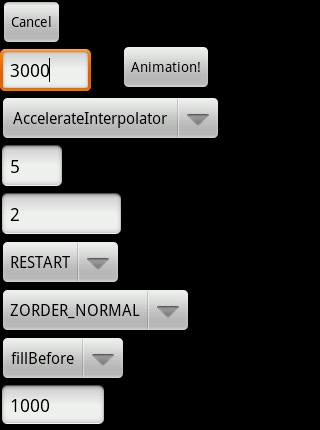
今回のデモアプリに、任意にパラメータを変更してアニメーションの動作確認が行えるサンプルが含まれていますので、実際に動作させてみてください。
以下、8つのオプションを紹介します。
【1】キャンセル
アニメーションをキャンセルするには、「Animation#cancel()」メソッドを使用します。このメソッドは「動作中のアニメーションにキャンセルフラグをセットし、次のアニメーション開始時にフラグをチェックしてアニメーションを行わないようにする」というもので、途中でピタリと止めることはできません。
【2】アニメーション時間の設定2】アニメーション時間の設定
「アニメーションをどれぐらいの時間で行うか」を指定するには、「Animation#setDuration(long)」メソッドでミリ秒を指定します。0を指定すると、アニメーションしません。
【3】繰り返し回数の設定3】繰り返し回数の設定
アニメーションを繰り返す回数を指定するには、「setRepeatCount(int)」メソッドで指定します。0を指定すると1回、1を指定すると2回アニメーションします。デフォルトは0です。無限に繰り返したい場合は、定数「Animation.INFINITE」を指定します。
【4】繰り返しモードの設定4】繰り返しモードの設定
アニメーションが繰り返される場合、「setRepeatMode(int)」メソッドで単純に繰り返すのか(定数「Animation.RESTART」)、反復するのか(定数「Animation.REVERSE」)を指定します。デフォルトは単純な繰り返しです。
【5】開始時間の設定5】開始時間の設定
アニメーションの開始時間を指定するには、「Animation#setStartOffset(long)」メソッドで遅延時間をミリ秒で指定します。このメソッドは繰り返しがある場合、都度指定時間だけ遅延します。
【6】Zオーダーの設定6】Zオーダーの設定
アニメーション時のZオーダーを指定するには「setZAdjustment(int)」メソッドで、通常(定数「Android.ZORDER_NORMAL」)、最前面(定数「Android.ZORDER_TOP」)、最背面(定数「Android.ZORDER_BOTTOM」)を指定します。
ただし、筆者の環境(Android 2.2エミュレータ)では、このオプションは機能しませんでした。
【7】アニメーション後の状態の制御7】アニメーション後の状態の制御
アニメーション後の状態をどのように制御するかは、「Animation#fillBefore(boolean)」「Animation#fillAfter(boolean)」「Animation#fillEnabled(boolean)」メソッドで行います。fillBeforeは初期状態に戻し、fillAfterはアニメーション後の状態を維持し、fillEnabledはそれら制御を有効化します。
繰り返しがある場合、fillBeforeは繰り返しのたびに初期状態の表示が行われます。fillEnabledで制御を無効にすると、繰り返しがすべて終わったら初期状態に戻します。これはデフォルトの動作です。
【8】リスナの設定8】リスナの設定
アニメーションのイベントを、リスナで通知を受けたい場合には「Animation#setAnimationListener(AnimationListener)」メソッドを使用します。イベントは、開始時、繰り返し時、終了時に通知されます。
AnimationSetクラスに関しては、繰り返しという概念はなく(従って「setRepeatCount(int)」をしても意味はない)、繰り返し時のイベントも通知されません。
Copyright © ITmedia, Inc. All Rights Reserved.