バラエティに富んだボーダースタイルを徹底的に
無数にあるCSS/スタイルシート プロパティを大まかに分類し、分類したプロパティを1つずつ紹介していく本連載。第4回は、ボックスモデルを理解するうえで重要な幅、高さ、ボーダーのプロパティ計10個を紹介します。
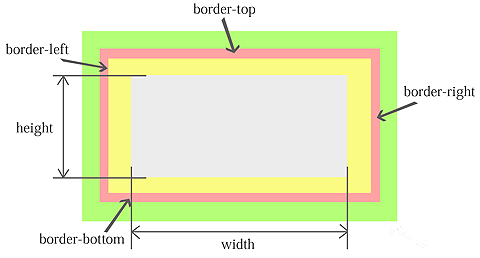
ボックスモデルの知識として基本的な幅、高さ、バラエティに富んだボーダースタイルを徹底的に理解していきましょう。
今回紹介するCSS/スタイルシート プロパティ:
border border-top border-bottom border-left border-right
border-width border-style border-color width height
本企画で対象とするバージョンは現在多く使われている、CSS 2.1とします。CSS/スタイルシートの基本的な使い方に関しては、下記連載をご参照ください。
いまさら聞けないCSS/スタイルシート入門
Webデザインにあると便利なCSS。ちょっとサイトをステキにするためのスタイルシートです。基本の基本を学びませんか?
「デザインハック」コーナー
また本企画では、プロパティの参照方法のコードを、標準JavaScriptによるDOMでの参照方法に加え、jQueryのセレクタを使った参照方法も掲載してます。jQueryと、そのセレクタについては、下記記事をご参照ください。
jQuery、プラグイン、jQuery UI、Web経由のCDNとは
CSSの書き方も分かるjQueryプラグイン実践活用法(1) 基本/おさらいとしてプラグインやjQuery UIについて簡単に触れ、Web経由でjQueryを使うCDNについて解説
デザインハック < リッチクライアント
2009/12/8
borderプロパティ
borderプロパティは、ボックスのmargin(マージン)とpadding(パディング)の間にある“けい線”のいろいろなプロパティを表すプロパティです。
borderプロパティを使えば、上下左右のボーダーを一括で指定できます。また、border-top、border-bottom、border-left、border-rightといったプロパティのショートハンドプロパティとして使用されます。
詳しくはコチラ→ border “けい線”のいろいろなプロパティを表すborderプロパティ
border-topプロパティ
border-topプロパティは、ボックスのmargin-top(マージントップ)とpadding-top(パディングトップ)の間にある上側“けい線”のいろいろなプロパティを表すプロパティです。
border-top-width、border-top-style、border-top-colorのショートハンドプロパティとして使用され、それらの値を一括で設定します。
詳しくはコチラ→ border-top 上側“けい線”のいろいろなプロパティを表すborder-topプロパティ
border-bottomプロパティ
border-bottomプロパティは、ボックスのmargin-bottom(マージンボトム)とpadding-bottom(パディングボトム)の間にある下側“けい線”のいろいろなプロパティを表すプロパティです。
border-bottom-width、border-bottom-style、border-bottom-colorのショートハンドプロパティとして使用され、それらの値を一括で設定します。
詳しくはコチラ→ border-bottom 下側“けい線”のいろいろなプロパティを表すborder-bottomプロパティ
border-leftプロパティ
border-leftプロパティは、ボックスのmargin-left(マージンレフト)とpadding-left(パディングレフト)の間にある左側“けい線”のいろいろなプロパティを表すプロパティです。
border-left-width、border-left-style、border-left-colorのショートハンドプロパティとして使用され、それらの値を一括で設定します。
詳しくはコチラ→ border-left 左側“けい線”のいろいろなプロパティを表すborder-leftプロパティ
border-rightプロパティ
border-rightプロパティは、ボックスのmargin-right(マージンライト)とpadding-right(パディングライト)の間にある右側“けい線”のいろいろなプロパティを表すプロパティです。
border-right-width、border-right-style、border-right-colorのショートハンドプロパティとして使用され、それらの値を一括で設定します。
詳しくはコチラ→ border-right 右側“けい線”のいろいろなプロパティを表すborder-rightプロパティ
border-widthプロパティ
border-widthプロパティは、ボックス“けい線”の幅を表すプロパティです。border-widthプロパティを使えば上下左右のボーダー幅を一括で指定できます。
「border-top-width」「border-bottom-width」「border-left-width」「border-right-width」といったプロパティのショートハンドプロパティとして使用されます。
詳しくはコチラ→ border-width “けい線”の幅を表すborder-widthプロパティ
border-styleプロパティ
border-styleプロパティは、ボックス“けい線”のスタイルを表すプロパティです。border-styleプロパティを使えば上下左右のボーダースタイルを一括で指定できます。
「border-top-style」「border-bottom-style」「border-left-style」「border-right-style」といったプロパティのショートハンドプロパティとして使用されます。
詳しくはコチラ→ border-style “けい線”のスタイルを表すborder-styleプロパティ
border-colorプロパティ
border-colorプロパティは、ボックス“けい線”の色を表すプロパティです。border-colorプロパティを使えば上下左右のボーダー色を一括で指定できます。
border-top-color、border-bottom-color、border-left-color、border-right-colorといったプロパティのショートハンドプロパティとして使用されます。
詳しくはコチラ→ border-color “けい線”の色を表すborder-colorプロパティ
widthプロパティ
widthプロパティは、ボックスのコンテンツ幅を表します。
詳しくはコチラ→ width コンテンツ幅を表すwidthプロパティ
heightプロパティ
heightプロパティは、ボックスのコンテンツ高さを表します。
詳しくはコチラ→ height コンテンツ高さを表すheightプロパティ
Profile
喜安 亮介……1980年愛媛県生まれ。タグパンダの代表取締役。ディレクター兼デザイナーとしてWeb制作案件に携わる。社名のパンダは、「白・黒はっきりした正しい判断力と柔軟性のあるクリエイティブな発想」を提供するという思いから。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
- Webブラウザ別CSSハック&フィルタTips
Webブラウザの違いにより起こるレイアウトの表示ずれ問題に泣かされるWebデザイナのために、Webブラウザごとに使えるかどうかの表を交えながら問題を解決するためのさまざまなCSSハック&フィルタTipsをお届けします - D89 Web標準HTMLタグリファレンス
Web標準に基づいたXHTMLタグの正しいマークアップ方法のリファレンス一覧です。Web標準のタグリファレンスを7回連載でおさらいします - WebデザイナのためのHTMLチューニング入門
Webサイトを見た人の印象を良くするのか悪くするのかには“速度”が大きくかかわってきます。FirefoxのプラグインYSlowで測る7つの計測ポイントから“速い” HTMLの書き方を学びましょう