JavaScriptで家電を操作するための赤外線信号の基礎知識:Arduinoで始めるWeb技術者のためのIoT入門(4)(1/3 ページ)
今注目のInternet of Thingsを実現するセンサーデバイスのインターフェースとしてArduinoを使い、電子工作の基礎から実装までを紹介する連載。今回は、エアコンの制御をWebブラウザーから行うために、制御の媒介となる赤外線リモコンの信号をJavaScriptとArduinoの機能で再現する方法を解説します。
エアコンの制御をJavaScriptで行う
前回の「夏休みの子どもの自由研究に最適! 植物からメールをもらおう」では、IoT(Internet of Things)の例として、土壌湿度センサーとメールを連携させるシステムを作りました。
今回から2回にわたり、エアコンの制御をWebブラウザーから行うためのシステムを作ります。前回は自律的に動作していましたが、今回はUIからコントロールできるシステムです。Web技術でモノを操る、Web of Things/Internet of Thingsの世界を実現します。
家電を制御するために、リモコンの赤外線通信を使います。ですので、最新のスマート家電を購入しなくても大丈夫ですし、テレビ、照明、オーディオなどへの応用も簡単にできます。
今回は赤外線信号の基礎知識、読み取り/送信方法までを説明し、次回でWebブラウザーのUIとリアルタイムに連携させます。
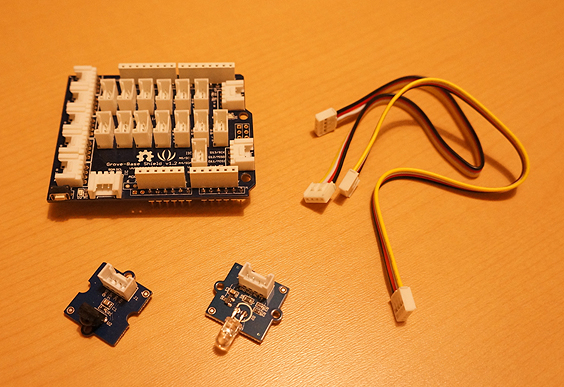
下記は必要な材料のリストです。今回もGroveモジュールを使います。
- Grove Baseシールド
→前回使用したものと同じ - Grove 4ピンケーブル
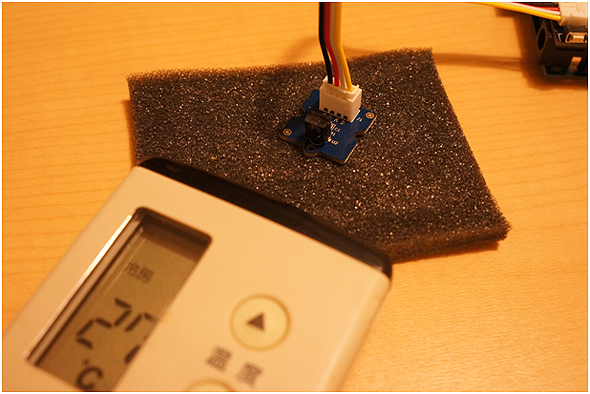
→2本必要 - 赤外線センサー(WLS12136P)
→このセンサーにリモコンを向け、リモコンのボタンを押すことで赤外線信号を読み取る - 赤外線LED(WLS12148P)
→リモコンで発生した赤外線パターンと同じ信号をここから発生させて、家電を操作する
リモコンはどういう信号を送信しているの?
早速、某エアコンのメーカーにリモコン信号の仕様を問い合わせましたが、残念ながら公開していないとの回答でした。
でも、大丈夫です。道が閉ざされたわけではありません。リモコンから送信される赤外線パターンを学習し、それと同じ信号を赤外線LEDから照射すればよいのです。
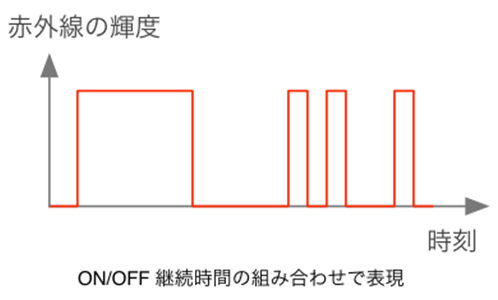
具体的にどういう信号なのでしょうか。赤外線リモコンは、波長940ナノメートルの目に見えない光を利用しており、「光のON/OFFが継続した時間」でデータを表現します。
従って、リモコンの信号を再現するために見るべきことは、「赤外線ON/OFFの時間継続」とその「順番」であることが分かります(注:詳しくは後ほど説明しますが、正確には38kHzのパルスでONを表現します)。
例として、筆者の自宅にあるリモコンで電源ボタンを押すと、最初にONの状態が3500マイクロ秒間続いた後、OFFが3480マイクロ秒間続き、次にONが856マイクロ秒、……といったパターンから始まっています。そのため、赤外線LEDを3500マイクロ秒間点灯させ、3480マイクロ秒間消灯、……とすることでリモコンのボタンを押したときと同じ信号を作り出せます。
ちなみに、赤外線通信の細かい規定はメーカーによって違いがありますが、今回は全ての情報を読み取るため、その違いを意識する必要がありません。
JavaScriptの限界を乗り越える
Lチカと同じように赤外線LEDを点滅させればよいということは分かりました。しかし、いざJavaScriptで実装しようとすると、大きな壁が立ちはだかります。今回はマイクロ秒単位の制御が要求されるのに対して、JavaScriptのタイマーメソッド(setTimeout、setInterval)は1ミリ秒単位の制御しかできません(注:Node.jsにはsetImmediateを利用した「nanotimer」というnpmモジュールが存在しますが、筆者の環境では100マイクロ秒単位の制御しかできませんでした)。
この解決策として、特定の赤外線パルスを発生させる関数を「Arduinoスケッチ」に仕込みます。JavaScriptからArduinoへ、特定の合図を送信すると、この関数を実行させるという流れです。
さらに、これまでと同じようにアナログピンやデジタルピンの操作ができるようにするため、Firmataの「System Exclusive(SYSEX)Message」という機構を利用します。
Copyright © ITmedia, Inc. All Rights Reserved.