デザイナは要注目! 明日から語れるHTML5&CSS3:一撃デザインの種明かし(13)(3/4 ページ)
※本稿では特に断りがない場合、Firefox、Google Chrome、Opera、Safariは2010年7月時点の最新バージョン、IEはInternet Explorer 6/7/8の総称です。
HTML5の新しいタグ<canvas><video><audio>とは
HTML5に追加されたタグの代表的なものを2つ紹介します。新しい表現の可能性を感じることができると思います。
<canvas>タグ
<canvas>タグはJavaScriptで図形を描画できるエリアを生成します。<canvas>タグは応用次第で、さまざまな用途に使うことができます。
例えば、円グラフを更新するとします。従来であれば数値に合わせて円グラフの画像を作成し、GIFやPNG画像として出力して更新することになるでしょう。しかし<canvas>タグを使うと、JavaScriptの数値を変更するだけで円グラフを描画できるので、画像を作成する手間を省くことが可能となります。
例えば、カヤックの技術部ブログでも<canvas>タグを使っています。
<canvas>を背景に配置して、ランダムな光を表示しています。リロードするたびに違う背景になります。背景画像だと、このような表現は難しいかと思います。<canvas>ならではの表現ではないでしょうか。
では「実際には、どのようなソースコードを書いているのか」を紹介します。下記ブログパーツをご覧ください(右下の「Play」ボタンを押すことで、その場でそのコードが実行されます。このブログパーツの詳細は後述します……)。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
HTMLそのものはとてもシンプルで、描画の処理はJavaScriptで行っています。<canvas>の描画処理については、「Canvas - HTML5.JP」に詳しくまとまっているので、参考にしてみてください。
<video><audio>タグ
<video>タグ・<audio>タグは文字通り、動画や音声を表示するためのタグです。従来では動画を表示するためには、Flash Playerを埋め込むことが一般的でしたが、このタグを使うことで<img>タグと同じようにCSSで装飾したり、といったことが可能になります。
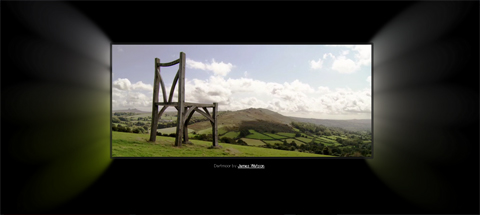
また、<video>タグや<canavs>タグを組み合わせて使うことで、新しい表現が生み出されています。
<video>タグと<canvas>タグを使って動画から光が漏れるような演出をしています。この光は動画の再生に合わせて変化していて、リアルタイムで生成されていることが分かります。
HTML5を用いることで、こういった高度な表現をFlashなしで実現できるようになるのです。
そのほかにも、アップルがJavaScriptなどを使った高度な利用例を紹介しています。
ギャラリーや画像のトランジションや<audio>タグの活用など、ダイナミックで楽しい表現を体験できます。そして、これらはiPadやiPhoneでも同様の表示ができるのです。
HTML5+CSS3の未来予想図
Webブラウザの最終系? Chrome OS
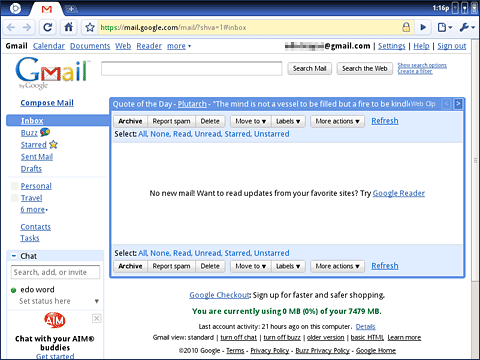
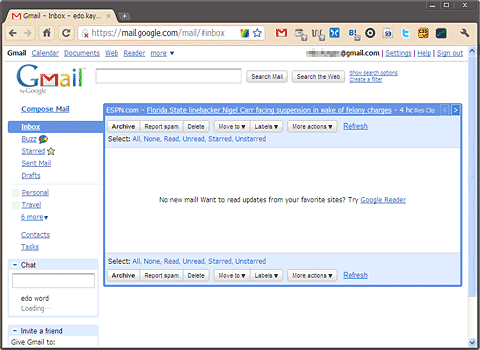
現在、グーグルが開発している「Chrome OS」というものがあります。このChrome OS、いままでのOSとはまったく違うタイプのOSなのです。何が違うかというと、Webブラウザが、そのままOSになっているのです。「どういうこと?」という方もいらっしゃると思います。まずは、以下の画像をご覧ください。
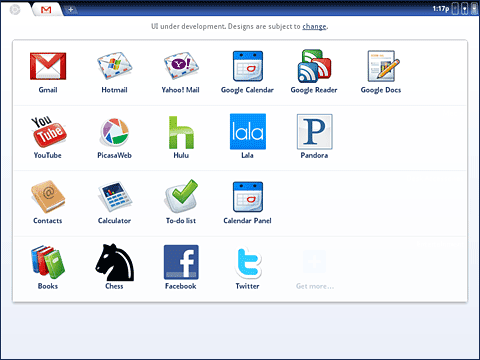
これは、Chrome OSにログインした直後の画面(上)と、Windows版のChromeで同じGmailアカウントにログインした状態の画面(下)です。違いがほとんどないことが分かると思います。ぱっと見では違いはほとんど分かりません。違うところといえば、Chrome OSの画面の左上にあるアイコンでしょうか。それをクリックすると、以下の画像のように各アプリケーションへアクセスができるアイコンリストが表示されます。
これらのアイコンの名称を見ると、どれもどこかで見たことのあるWebサービスの名称が並んでいます(例えば「Yahoo!Mail」)。つまり、ユーザーが使用するアプリケーションはすべて「インターネット上にある」ということです。そして、Chrome OSの機能は、これがすべてなのです。
Copyright © ITmedia, Inc. All Rights Reserved.