WebSocketでWebは変わる? 大胆予想!:WebSocketで目指せ! リアルタイムWeb(3)
これまで2回にわたってWebSocketの概要、現時点での技術的課題や実装状況を見てきましたが、最終回の今回は実例を紹介します。
WebSocketアプリの事例
ここまでこの連載を読んでくださった読者の皆さんは、すでにWebSocketをどう利用すればいいかの十分な知識を得たことと思います。世の中にはすでにWebSocketを用いた様々なアプリが出てきています。ここではその中のいくつかを紹介したいと思います。
ここで紹介する事例は、すべてオープンソースで、ソースコードはGitHub上にあります。試しに触れてみるだけでなく、実際にソースコードを読んでみるのも良い勉強になるでしょう。
WebSocketで目指せ! リアルタイムWeb バックナンバー
- 第1回 node.jsの衝撃とWebSocketが拓く未来
- 第2回 WebSocketの現状と技術的課題
- 第3回 WebSocketでWebは変わる? 大胆予想!
No VNC
カーソルの動き1つ1つといったイベント情報をサーバに送信することで、ソフトのインストールなしでVNC(Virtual Networking Computing)を実現するという画期的なアプリです。このパターンを利用したものとして、オンラインでプレゼンテーションスライドを同時進行させるアプリもあります。
| URL | http://kanaka.github.com/noVNC/ |
|---|---|
| 作者 | Joel Martin氏 |
| ツール | VNCサーバにWebSocket機能を独自実装 |
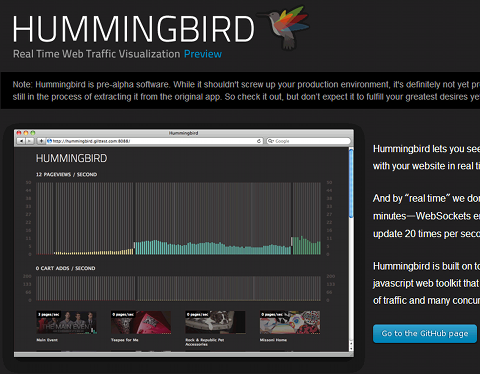
Hummingbird
| URL | http://mnutt.github.com/hummingbird/ |
|---|---|
| 作者 | Michael Nutt氏 |
| 使用ツール | node-websocket-server |
Webサーバへのリクエストをカウントして、ページごとのアクセスカウンターをリアルタイムに視覚化するもの。非常に美しいです。
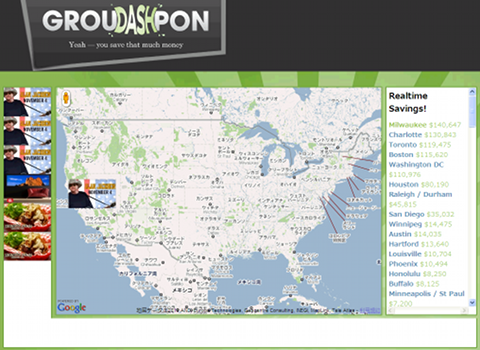
GroupDashpon
| URL | http://groudashpon.heroku.com/ |
|---|---|
| 作者 | Dave Hoover氏 |
| 使用ツール | Pusher |
米国の共同購入クーポンサイトとして「Groupon」というサービスがありますが、そのAPIから定期的に得たクーポン購入情報をもとに「今どの週でどれくらいの人が、どれくらいのお金をセーブしたか」というのをストリーム形式で流しています。サイトはRuby向けの軽量WebフレームワークのSinatraで作られていますが、node.jsプロセスをバックグウンドで立ち上げ、APIの情報をPusherに流しています。
今後Real Time Webによって大きくかわるエリア
WebSocketを巡り、3回にわたってリアルタイムWebの過去と現在を俯瞰してきました。最終回の今回は、WebSocketなどのリアルタイムWeb技術が一般になってくるにつれて現れてくるであろう変化を、自分なりに予想してみましょう。いますぐ実現するものもあれば、まだ時期尚早なものもあるかもしれません。
マッシュアップ用APIでWebSocket対応が進む
この分野ではTwitterのストリーミングAPIがすでに先陣をきっていますが、現在のままではブラウザから直接利用することはできません。TwitterのGoogle GroupでもWebSocketサポートの要望は出ています。いまのところはパフォーマンス上の理由で実装されていませんが、それも時間の問題でしょう。
そして他社もTwitterのようなファイヤホース型(消火ホースが水を大量放出するところからきています)のAPIを徐々に公開していくと思います。そうなるとマッシュアップのあり方がまた変わってくるのではないでしょうか。
アクセス解析や監視ツールはリアルタイム化
Hummingbirdがそうですが、システムの使用状況をリアルタイムに更新する需要は高いと思います。Webサイトがアクセス超過で火を噴いているときに、パフォーマンスの状況が30秒に1回しか更新されないのを見ると、非常にストレスを感じます。こういった情報がリアルタイム化することで、よりパフォーマンスチューニングがやりやすくなるでしょう。サイトのA/Bテストといったものも簡単になるでしょう。
SNSやコラボレーションで「空気の読める」化が可能に
ブログやSNSのコメント欄で、ほかのユーザーとコミュニケーションをとっていて、相手がサイトを離れていったのも知らずに返事を待ち続けているといった経験はないでしょうか? あるいは相手からのコメント通知を待つために何度もメールをチェックするというのも同様です。こうしたケースではWebSocketのようにリアルタイム性が高い通信手段を使って、プレゼンス情報を常に共有することで状況が改善する可能性があります。
たとえいますぐに会話をする必要がなくても「そこに相手がいる」という情報は実際のコミュニケーション以上に重要だと思います。またコラボレーションツールなどで情報を更新しようとしているときも、「もしほかのユーザーがログインしていたら、少し更新するのは待ってみようか」といった、その場の空気を読んだ行動にもつながります。
ECサイトは匿名プレゼンスの導入で購買意欲を刺激
先ほどWebSocketの実用例で出てきたGrouponなどは「期間限定」「人数限定」で大幅割引を提供するため「フラッシュマーケィング」と呼ばれているそうです。Grouponは類似サービスが数多く登場して、日本国内でもちょっとしたブームです。
あと何時間で、何人分の枠が残っているか、という情報は、すでにどのGroupon系サービスにも実装済みですが、そこに「いま何人が見ている」という匿名プレゼンスの要素を入れるとどうなるでしょうか? 残り枠があと10人分あったとき、見ている人が2人しかいないのと、200人もいるのとでは、ユーザーの心持ちは変わるはずです。
これは先ほどの「空気を読んだ行動」につながるのですが、コラボレーションツールでは、ほかのユーザーを考慮する行動を促すのに対し、匿名になると、ほかのユーザーを出し抜くための行動を促すことになります。これを実装する際には「プレゼンス情報を過大表示しない」などの注意が必要ですが、やりかたによっては面白いものができるでしょう。ネット販売、オークション、フラッシュマーケィングサイトなどは、匿名プレゼンスの導入によって、顧客の購買意欲を刺激することになるでしょう。
イベント会場や、イベントサイトはストリーム必須に
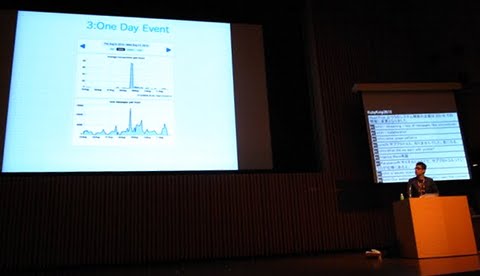
最近はイベント開催時に、ハッシュタグ(#)のついたツイートを常に大きなディスプレイなどに表示するといった場面に遭遇します。また、オンライン中継サイトにもそういったツイートを表示していたりします。先日行われたRubyKaigi 2010では、ツイート情報だけでなく、IRCで書き込まれた内容なども一括したストリームサイトをPusherを使って構築していました。
特にIRCは講演内容をリアルタイムで英語、または日本語に翻訳・表示するツールとして大活躍していました。こういったイベントストリーム情報は、聴衆とのコミュニケーションを促進するツールとして、今後必須になると思います。

私がRubyKaigiでWebSocketについて講演している模様。RubyKaigiスタッフの方がIRCで英訳した内容を、リアルタイムで私の背後にあるスクリーン上に流していました(ソースはGithub上に公開されているようです)。
HTML5周辺機能が成熟、普及して高い相乗効果
広い会場を使うときなど、イベント時には「ほかの参加者がどこにいるか分からない」という問題がよくあります。もしこういったときにジオロケーションで部屋単位の場所測定が可能で、なおかつプレゼンス情報を組み合わせられれば、「参加者のリアルタイム位置マップ」というものも可能になるのではないでしょうか。
これもプレゼンス機能一般にいえることで、個人のプライバシー情報は十分に考慮しなければなりませんが、使い方によって面白いことができると思います。
また現在はサポートされていないのですが、将来的にはWebSocketでバイナリデータも送ることができるようになる予定です。これとDeviceタグなどでカメラのビデオ情報を直接WebSocketで流しつつ、HTML5 CanvasやSVGでデータを加工することで、将来的にはHTML5関連技術だけでAR(Augmented Reality:拡張現実)が可能になるかもしれません(「将来には」といいましたが、実はすでにそれを実現した人がいます。8月の終わりにグーグルの東京オフィスで開催されたWebSocket BOFというイベントに参加したのですが、そこで @nori0428 さんがMacBookのカメラからの入力映像をBase64でテキストデータに変換し、それをHTML5 Canvas上にリアルタイムにストリーミング的に描画するというデモを披露されていました。詳細はこちらです。現在のdraft 03で議論されているデータフレームの取り扱いに関しても、ご自分なりの方法を実装されたようです。基本的に「まだ実現不可」とかいわれるとやる気に火がついて解決策を自作するのがハッカーたるものですが、まさにそれを体現していますね)。
こうなると夢は広がってきますね。
まとめ
これまで3回にわたり、リアルタイムWebとはどんなものか、node.jsを用いたWebSocketの基本、あらゆる言語での実装とライブラリを選ぶときに考慮すべき点、そして言語非依存なWebSocketサービスのPusherを紹介してきました。
またWebSocketを取り上げる上で重要なイベント駆動、ステートフル、Cometとの違い、PubSubモデル、ほかのメッセージングプロトコル(AMQP、XMPP、STOMP)との関連も説明しました。そして来るべきリアルタイムWebのインパクトに関しても予想してみました。
WebSocketの根幹をなすTCPプロトコルそのものは、昔からある枯れた技術です。ですが、それをWebの世界に持ってくることで、新たな課題と可能性が見えてきたのではないかと思います。
途中、スケーリングやプロキシ、ドラフトの変更などの問題点をこれでもかと提示して、「WebSocketは、まだちょっと……」と思われた方も多いかもしれません。
こういった問題を少しでも軽減するために私たちはPusherをクラウドサービスとして提供しています。ドラフトが変われば新しいプロトコルをサポートし、プロキシが遮断されたらセキュアポートに自動的に切り替えたりと、見えないところで苦労しています。またPusher自体はオープンソースではありませんが、自分たちが苦労した点はブログに書いたり、使用しているライブラリ(em-websocket)の方にパッチを送ったりと、オープンソースにもできるるだけ貢献しようとしているつもりです。
どうでしょう。これでいままで「少しハードルが高いかな」と感じていたリアルタイム技術がWebSocketを使うことで少し手の届くところに来ていると感じていただけたでしょうか?
9月に行われたnodeknockoutというnode.jsを使ったハッカソンでは、48時間という限られた時間の中、scrabb.lyがPusherを利用したマルチユーザー対戦型クロスワードパズルゲームを作りPopular賞を獲得しました。また日本でもリアルタイムWebハッカソンというイベントが開かれ、node.jsのライブラリの1つであるSocket.ioを使ったハンズオンや、他のリアルタイム系テクノロジーに関するLTが行われたそうです(私も仕事の合間にustreamを少し覗いていたのですがとても楽しそうでした)。みなさんもこれを気に一度WebSocketに挑戦してみませんか?
最後に強調したい点があります。WebSocketが一番エキサイティングだと思うのは、それがオープンスタンダードであり、リアルタイムWebな世界を実現するために、フレームワークや開発言語の壁を超えて、各国のエンジニアの協力の元に成り立っているということです。私も、WebSocket関係でつまずいた箇所があれば、いろいろなエンジニアの方にGitHub、Twitter、Google Group、メール、さらに、はてなダイアリーなどを通じて質問をし、みなさんに快く答えていただきました。ここで感謝の意を表したいです。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
- いまさらアルゴリズムを学ぶ意味
コーディングに役立つ! アルゴリズムの基本(1) - Zope 3の魅力に迫る
Zope 3とは何ぞや?(1) - 貧弱環境プログラミングのススメ
柴田 淳のコーディング天国 - Haskellプログラミングの楽しみ方
のんびりHaskell(1) - ちょっと変わったLisp入門
Gaucheでメタプログラミング(1)