HTML5の登場で、XHTMLは結局どうなったの?:HTML5“とか”アプリ開発入門(3)(1/2 ページ)
最近よく目にする「HTML5」という言葉。JavaScriptのAPIやCSS3、SVGなどを含め、急速な広がりを見せつつある「HTML5」の基礎を学べる入門連載です。「HTML5を使うと、何ができるのか」「それを実現するには、どのようなプログラムを書いたらいいのか」をお届けします
XHTMLは、まだまだ健在だ!
前回の「HTML5でWebページをマークアップするための基礎知識」では、HTML5の文法(HTMLシンタックス)について説明しました。
今回は、連載第1回の「Webの3つの問題を解決する「HTML5」とは何なのか」から続く、HTML5に関する基礎知識を締めくくる話題として、XHTMLとの関連についてお話ししたいと思います。
XHTMLの立ち位置を、もう一度確認しておこう
XHTMLとは、簡単にいうと「HTMLのボキャブラリを利用して記述したXML文書」のことです(これは、厳密にはXHTML 1.0に当てはまる記述です。XHTML 1.1やXHTML 2になると、技術的な意味合いが異なりますが、この記事では取り上げません)。
HTML5が登場する以前は、W3Cによる熱心な啓蒙も手伝って、XHTMLを利用したマークアップが強く推奨されていたことは、ご存じの方も多いでしょう。しかし、残念ながらWebブラウザ市場で最大シェアを誇るInternet Explorer(以下、IE)のバージョン6までがXHTMLに対応していなかったこともあって、本質的な意味での普及が阻害されていたことも事実です。
一方でXHTMLは、「XSLTなどのXML関連技術との親和性が高い」「より厳格な文法を持つので、Dreamweaverなどのオーサリングツールとの相性が良い」といった利点があります。また、XHTML・Web標準へのIEの対応は、バージョン7・8から徐々に進んでいて、 次期バージョンの9でもよりいっそう進むことになっています。
こうしたことも含めて、XHTMLの立ち位置を、もう一度確認しておくことは、Web技術者/デザイナにとって価値のあることだといえるでしょう。
HTML5のボキャブラリはDOMで決まる
HTML5からは、よりコンパクトなHTMLシンタックス(構文・文法)(前回の「HTML5の文法で押さえておきたい3つのポイント」を参照してください)が前面に打ち出されたことで、XHTMLの存在感は薄れつつあるように思います。ですが実際には、XHTMLはまだまだ健在です。扱いとしては、HTML5の仕様書内で「XHTMLシンタックス」として、HTMLシンタックスと同列の扱いを受けています。
「HTMLシンタックスと同列の扱い」という記述には、補足説明が必要です。以前は、「HTML 4で規定されたボキャブラリが先にあり、それをXMLで記述したものがXHTMLである」という扱いでした。HTML5からは、HTML5のボキャブラリは、DTDではなくDOM(Document Object Model)によって規定されています。
DOMは、人間が読んだり書いたりすることのできない、メモリ上のオブジェクト表現です。そのDOMオブジェクトを、人間が読める形にシリアライズしたものがHTML/XHTMLであるということになります。
HTML5時代のXHTML「XHTML5」とは
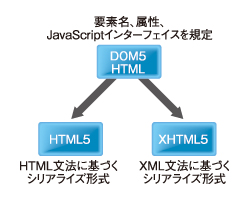
要素の詳細を規定するために用いられているDOMの仕様は「DOM5 HTML」、そのシリアライズ形式はそれぞれ「HTML5」「XHTML5」と呼ばれています。この関係を図に表すと、以下のようになります。
では、HTML5時代のXHTML(XHTML5)について、仕様を確認しておきましょう。とはいえ、XHTMLをご存じの方であれば、「ほとんど変わったところはない」といっても過言ではありません。
XHTML5のMIMEタイプ
文書のMIMEタイプが「text/xml」「application/xml」「+xml」の4文字で終わるサブタイプを持つ場合(「application/xhtml+xml」など)、WebブラウザはXHTML文書であると判断します。
XHTML5の文字エンコーディングの指定
文字エンコーディングの指定は、文書先頭のXML宣言によって行います。HTMLシンタックスのときに紹介した、<meta>要素を指定した方法(<meta charset="文字エンコーディング名"/>)は、XHTMLの場合には行うべきではありません。
<?xml version="1.0" encoding="UTF-8"?>
XHTML5のDOCTYPE
DOCTYPEは含めてもよいことになっていますが、HTML5の仕様上はDTDが存在しません。そのため、以下のようにシンプルになります。
<!DOCTYPE html>
ちなみに、現時点におけるW3Cのバリデータでは、上のDOCTYPEがあるかないかで、(X)HTML5か、XHTML 1.0かを見分けています。そのため、HTML5に準拠したXHTMLを記述する場合は、上のDOCTYPEを必ず含めるようにした方が無難だといえるでしょう。
XHTML5の名前空間
XHTMLの要素群は、名前空間「http://www.w3.org/1999/xhtml」に所属します。通常はルートとなる<html>要素で、前述の名前空間をデフォルトとして指定します。
<html xmlns="http://www.w3.org/1999/xhtml">
XHTML5の構文・文法
文法的には、もちろんXMLに準拠します。HTMLシンタックスと異なり、属性の引用符は必須ですし、終了タグも省略できません。また、内容を持たない要素(空要素)については、「<要素名></要素名>」と書くところを「<要素名 />」と省略して記述できます。また、HTMLシンタックスでは省略可能だった<head>要素や<body>要素も、省略できません。
次ページでは、 ここまで説明したXHTML5の仕様の説明をまとめ、バリデータで検証してみます。
Copyright © ITmedia, Inc. All Rights Reserved.