(文書構造編:前編)HTML5のセクションで“文書構造”を理解する:HTML5“とか”アプリ開発入門(4)(1/2 ページ)
文書の論理構造を表すための新たな要素「セクション」。マークアップの量は増えるが、文書のツリー構造がずっと把握しやすくなる
HTML5の要素群を解説するに当たって
前回の「HTML5の登場で、XHTMLは結局どうなったの?」まで3回にわたり、HTML5に関する基礎知識を解説してきました。今回から、HTML5で定義されているマークアップ要素を解説していきます。
ただし、HTML5における要素の数は100以上に及びます。その中には、HTML 4から引き継いだ歴史のある要素も数多く含まれており、それらに関してはすでに多くの優れた解説があります。また本連載はHTMLのタグリファレンスではないため、HTML5の全要素を辞書的に参照していただくような形にはしません。
従って、HTML5から加わった要素、または利用法が変化した要素に絞って解説します。読者の皆さんが最も興味を持たれるのは、やはり「HTML5ならでは」の話題だろうと考えるからです。
また各回テーマを設定し、そのテーマに沿った形で要素をまとめて紹介します。こうした形式を取ることで、各要素をバラバラに解説するよりも、自然な理解を促進できるのではないか、と考えました。
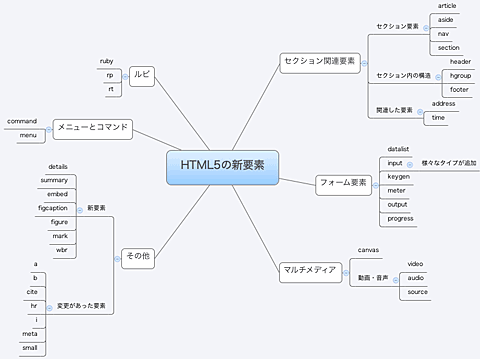
本連載で今後取り上げるHTML5の新要素については、以下の画像を参照してください。
今回と次回で、「セクション(section)関連要素」を解説します。
セクション関連要素と、その背景
セクション関連要素とは、HTML文書の“文書構造”をより明確に表すために、HTML5で新たに導入された要素群のことです。
HTML 4までの“文書構造”の表し方
HTML文書に限らず人が記述する文書というものは、「部→章→節→項」のように階層構造を構成するのが一般的です。HTML 4までは、こうした階層構造を表すためには見出し要素(<h1>〜<h6>要素)を用いるしかありませんでした。
例えばHTML 4までは、「章→節→項」の3レベルで構成される文章を記述するには、以下のように記述します。
<h1>1 HTML5の基礎知識</h1> <h2>1.1 HTML5の概要</h2> 本文本文 <h3>1.1.1 HTML5とは</h3> 本文本文 <h3>1.1.2 HTML5と関連API</h3> 本文本文 <h2>1.2 HTML5クイックスタート</h2> 本文本文 <h3>1.2.1 HTMLとXHTML</h3> 本文本文 ...
これで「文書のツリー構造を表す」という役目は一応果たせているわけですが、何だか見にくいですね。章や節がブロック要素で囲まれておらず、字下げが行われていないため、「どこからどこまでが第1章なのか」「どういうツリー構造になっているのか」が一見して分かりにくいマークアップです。
従来は、この問題を解決するために、<div>を用いて、入れ子のプロック構造を作成するのが一般的でした。例えば、「章」は「<div class="chapter">」で囲む、といった具合です。
しかし、<div>は本来「なんの意味も持たない」という要素です。これに、「文書構造を表す」という重要な役割を担わせるのは不適切なばかりではなく、スタイル目的の<div>と混在することにより、文書が<div>で埋め尽くされて、肝心の文書構造が分かりにくくなることにつながります。
HTML5で書きなおすと……
そこでHTML5からは、文書の論理構造を表すための要素が新たに導入されました。それがセクション関連要素です。
文書のセクションを表す代表的な要素は<section>です。この要素を用いて、先のマークアップを書き直してみると、以下のようになります。
<section>
<h1>1 HTML5の基礎知識</h1>
<section>
<h2>1.1 HTML5の概要</h2>
本文本文
<section>
<h3>1.1.1 HTML5とは</h3>
本文本文
</section>
<section>
<h3>1.1.2 HTML5と関連API</h3>
本文本文
</section>
</section>
<section>
<h2>1.2 HTML5クイックスタート</h2>
本文本文
<section>
<h3>1.2.1 HTMLとXHTML</h3>
本文本文
</section>
</section>
...
</section>
見出し要素のみを用いていた場合よりも、マークアップの量は増えていますが、文書のツリー構造がずっと把握しやすくなりましたね。
セクション要素を使う際の指針
以上が、セクション関連要素が必要とされた背景に関する説明でした。こうした背景を踏まえると、セクション要素を使う際の指針がおのずから明らかになります。
- セクション要素は文書構造の表現にのみ用いられるべきで、<div>と同じ感覚で乱用してはいけない。CSS(スタイル)目的で要素をグルーピングする場合などは、やはり<div>を使うのが適切
- 通常、セクション要素見出し要素(<h1>〜<h6>)と組み合わせて使う。見出しが必要ないと思える場合は、セクション要素の利用が適切ではないかもしれない
また、セクション要素(もしくは、セクション要素を用いない場合は見出し要素)によって構築される文書の論理構造のことを、文書の「アウトライン」と呼びます。セクション要素を用いてマークアップを行う場合、アウトライン構造を常に頭の片隅に置いておくといいでしょう(アウトラインについては、次回詳しく解説します)。
次ページでは、セクション関連要素を1つ1つ詳しく解説していきます。
Copyright © ITmedia, Inc. All Rights Reserved.