(文書構造編:後編)HTML5 Outlinerで文書の“アウトライン”を確認する:HTML5“とか”アプリ開発入門(5)(2/2 ページ)
文書の「アウトライン」「暗黙的なセクション」「セクションルート」などについて、Google Chromeの拡張機能を使って視覚的に理解しよう
セクションに関連した、そのほかの要素
セクションに関連した要素としては、他にも触れておかねばならない話題がいくつかあります。以下に、それらを順不同で説明しています。
「セクションルート」とは」とは
次のマークアップにおけるアウトラインを、HTML5 Outlinerで確認してみましょう。
<!DOCTYPE html>
<meta charset="UTF-8">
<body>
<section>
<h1>あああ</h1>
</section>
</body>
すると、「Untitled BODY」がアウトラインのルートとして現れているのがお分かりでしょう。上記のマークアップには、セクション要素は<section>が1つ含まれているだけなので、この結果を予想しなかった方もいらっしゃるのではないでしょうか。
これはつまり、「<body>要素自身もアウトラインの一部、つまりセクションとして扱われている」ということです。
<body><blockquote><fieldset><td><details><figure>(<details><figure>はHTML5の新要素)といった要素は、「セクションルート」という特別な扱いのセクションとして位置付けられています。これらの要素は、その内側に位置する要素に対しては、要素自身がセクションのように振る舞いますが、セクション要素とは大きく異なる点があります。それは、「要素の外側におけるアウトラインに影響を与えない」ということです。
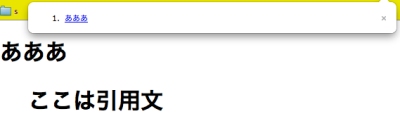
以下のHTMLにおけるアウトラインを、HTML5 Outlinerで確認すると、<blockquote>要素の内側にある<h1>要素は表示されません。これは、<blockquote>がセクションルートであり、独立したアウトラインを持つものと解釈されているからです。
<!DOCTYPE html>
<meta charset="UTF-8">
<body>
<h1>あああ</h1>
<blockquote>
<h1>ここは引用文</h1>
</blockquote>
</body>
また、「ページ内容のルートである<body>要素が、セクションルートでもある」とされていることから、HTML5におけるすべての要素は何かしらのセクションに属していることになります。
ヘッダとフッタ
セクションには、ヘッダとフッタを指定できます。そのために使用する要素は<header>要素と<footer>要素です。
これらの要素はアウトラインにも影響を与えませんし、使用したからといって「ヘッダ(フッタ)っぽい」見た目で表示されるわけでもありません。あくまで、要素のグルーピングを目的としたものです。が、「セクションの上部や下部に、UI上の特別なエリアを設けたい」という場合はよくあるので、非常に使い勝手の良い要素です。
Webページのレイアウトとしてよく見かけるのは、Webページのヘッダ部分にサイトタイトルやナビゲーションメニューを、フッタ部分に著作権表記や利用規約へのリンクを配置するというものです。以下の例を見てください。
<body>
<!-- ヘッダ -->
<header>
<h1>サイトタイトル</h1>
<nav>
<h1>ナビゲーションメニュー</h1>
<ul>
<li><a href="top.html">トップ</a></li>
<li><a href="help.html">ヘルプ</a></li>
<li><a href="logout.php">ログアウト</a></li>
</ul>
</nav>
</header>
<!-- ページ内容 -->
<p>
本文本文
</p>
<!-- フッタ -->
<footer>
<small>Copyright 2011 Example.Inc</small>
<ul>
<li><a href="tos.html">利用規約</a></li>
<li><a href="company.html">運営元</a></li>
</ul>
</footer>
</body>
コンタクト情報を表す<address>要素
この要素は、<article>要素や<body>要素に対する、コンタクト情報(ページの著者や問い合わせ先など)を表します。<article>要素の内部で使用された場合は、その本文に対してのコンタクト情報だと見なされます。それ以外の場合は、<body>要素、つまり文書全体が対象になります。
<address>要素の内容をどう記述するかは特に定まっていませんが、コンタクト情報以外の不適切な情報を含めてはなりません(例えば、「address」という要素名に惑わされて、<p>の代わりに住所やURLを囲むのに用いるなど)。
以下は、<address>要素を使用して問い合わせ先のメールアドレスを表しています。
<body>
……
<footer>
<address>問い合わせは<a href="mailto:user@example.com">やまだたろう</a>まで</address>
</footer>
</body>
mailtoを用いずにプロフィールページへのリンクを指定するなどの内容でも問題ありません。
<body>
……
<footer>
<address>問い合わせは<a href="http://twitter.com/#!/Shumpei">白石俊平</a>まで</address>
</footer>
</body>
日時を表す<time>要素
この要素は、日時を表すために用いられる、HTML5からの新要素です。いずれまた詳しく取り上げるので、詳細な解説は控えますが、この要素は<article>要素や<body>要素と関連するので、ここでも取り上げます。
この要素は、「datetime」「pubdate」の2つの属性を持ちます。
この要素を用いて日時を表現するには、datetime属性に日時を指定します。datetime属性が省略されている場合は、要素の内容が日時として扱われます。日時を指定するためのフォーマットは、「2011-01-10」(日付のみ)や「2011-01-10T21:08Z」(日時とタイムゾーンの指定)などを使用できます(より詳しくは、ISO 8601フォーマットを参照してください)。
pubdate属性を指定した場合、この要素は「公開日時」を表します。article属性の内部で使用された場合はその本文の公開日時として、それ以外の場合は文書全体の公開日時として扱われます。
以下の例は、ブログ本文とそれに対するコメントのそれぞれについて、公開日時を表しています。
<article>
<h1>本文タイトル</h1>
本文本文
投稿日時:<time datetime="2010-12-24T12:00" pubdate>2010/12/24 12:00</time>
<section>
<h1>コメント欄</h1>
<article>
<h1>コメント1タイトル</h1>
コメントコメント
投稿日時:<time datetime="2010-12-25T01:08" pubdate>2010/12/25 01:08</time>
</article>
<article>
<h1>コメント2タイトル</h1>
コメントコメント
投稿日時:<time datetime="2010-12-25T01:23" pubdate>2010/12/25 01:23</time>
</article>
</section>
</article>
次回からは、HTML5で強化された入力フォームについて
今回は、セクションに関連したさまざまな話題、要素を取り上げました。セクション要素に関する解説は今回で終わりです。次回からは、HTML5で大幅に強化された入力フォームについて紹介していきたいと思います。
@IT関連記事
デザイナは要注目! 明日から語れるHTML5&CSS3
一撃デザインの種明かし(13) Webデザイナのみならずプログラマも必修となるHTML5&CSS3について、具体的な表現の例や、タグ、今後の予想、ツールなどを紹介します
デザインハック < リッチクライアント 2010/9/27
標準化と実装が進む次世代Web規格「HTML5」とは?
用語解説(12) ChromeやOperaなどのWebブラウザへの実装が始まっているHTML5。何が新しくなるのか? HTMLの歴史を振り返りながら、その目的や特徴を解説する
「Windows Server Insider」フォーラム 2010/8/19
HTML5が拓く新しいWeb
新たなアプリのプラットフォームとなるHTML5に対してWebブラウザベンダの取り組みを聞くインタビュー
「デザインハック」コーナー
HTML5で何が変わる? InfoTalk#17 フォトレポート
Development Photography(6) HTML5で、アプリとWebの関係は、JavaScriptはどう変わる? コネクティ若狭氏&サイボウズ・ラボ竹迫氏が登壇した勉強会をレポート
自分戦略研究所 > 自分戦略研究室 2010/4/19
D89Web標準HTMLタグリファレンス
Web標準に基づいたXHTMLタグの正しいマークアップ方法のリファレンス一覧です。Web標準のタグリファレンスを7回連載でおさらいします
「デザインハック」コーナー
WebデザイナのためのHTMLチューニング入門
Webサイトを見た人の印象を良くするのか悪くするのかには“速度”が大きくかかわってきます。FirefoxのプラグインYSlowで測る7つの計測ポイントから“速い” HTMLの書き方を学びましょう
「デザインハック」コーナー
著者紹介
株式会社オープンウェブ・テクノロジー 代表
白石俊平(@Shumpei)
Google API Expert(HTML5)
HTML5開発者コミュニティ「html5-developers-jp」管理人
HTML5関連でいろいろ活動中。いまはHTML5をビジネスに活用すべく、日々奮闘中です。第1弾サービス、「DaVinciPad」は順調に稼働中。趣味は子どもたちと遊ぶこと
著書
・「HTML5&API入門」(2010 日経BP社)
・「Google Gearsスタートガイド」(2007 技術評論社)
- HTML5のvideo/audio+JavaScript APIテクニック
- video/audio要素 HTML5で動画や音声を利用しよう!
- フォーム関連要素(終) HTML5で仕様になった入力値チェック+便利な3Tips
- フォーム関連要素(3) サイトのフォームを多機能にするHTML5の新要素5選
- フォーム関連要素(2) HTML5でinput要素に追加された新しいタイプ13連発
- フォーム関連要素(1) HTML5で既存のinputタイプに加わった6つの変更点
- (文書構造編:後編)HTML5 Outlinerで文書の“アウトライン”を確認する
- (文書構造編:前編)HTML5のセクションで“文書構造”を理解する
- HTML5の登場で、XHTMLは結局どうなったの?
- HTML5でWebページをマークアップするための基礎知識
- Webの3つの問題を解決する「HTML5」とは何なのか
Copyright © ITmedia, Inc. All Rights Reserved.