JavaでTwitterをOAuth認証して使えるTwitter4Jとは:クラウドとフレームワークで超簡単ケータイ開発(2)(3/3 ページ)
数年前に比べケータイ向けサービス構築を支援するフレームワークやノウハウがたまってきて、そして無料または、格安でサービスを公開できる仕組み(クラウドやVPSなど)も普及している今こそ、ケータイ向けサービス開発を始めるチャンスではないでしょうか
つぶやくための入力フォームを「index.jsp」に追加
前回作成したJSPファイル「war/twitter/index.jsp」を以下のように編集します。
<%@page pageEncoding="UTF-8" isELIgnored="false" session="false"%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions"%>
<%@taglib prefix="f" uri="http://www.slim3.org/functions"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>twitter Index</title>
</head>
<body>
<p>Hello twitter Index !!! </p>
<!-- つぶやき -->
<form method="post" action="tweet">
<input name="message" istyle="1" format="*M" mode="hiragana" size="20" type="text">
<input value="つぶやく" type="submit">
${result}
</form>
</body>
</html>
<form>タグのactionに「tweet」を指定することにより、フォーム送信時にTweetControllerを呼び出します。
つぶやいてみよう
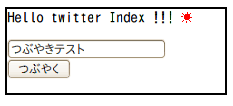
それでは、実際につぶやいてみましょう。Webブラウザに「http://localhost:8888/twitter/index」を入力して開いてみてください。
つぶやきを入力して、「つぶやく」ボタンを押下します。そしてTwitterのページを開き、つぶやきを確認してください。
Twitter4Jを使った、タイムライン取得機能の実装
次に、タイムラインを取得してみましょう。
TwitterServiceクラスにタイムライン取得機能を追加
「com.hayato.gpstweet.service.TwitterService」に、以下のようにgetTimelineメソッドを追加します。
package com.hayato.gpstweet.service;
import java.util.List;
import twitter4j.Paging;
import twitter4j.Status;
import twitter4j.Twitter;
import twitter4j.TwitterException;
import twitter4j.TwitterFactory;
import twitter4j.http.AccessToken;
public class TwitterService {
……【略】……
// タイムラインの取得
public List<Status> getTimeline() throws TwitterException {
int page = 1;
int pageCount = 20;
Twitter twitter = getTwitter();
// タイムラインの取得
List<Status> statusList =
twitter.getUserTimeline(new Paging(page, pageCount));
return statusList;
}
}
TwitterインスタンスのgetUserTimeline()メソッドを呼び出すことにより、タイムラインが取得できます。
引数として、Pagingクラスを指定します。Pagingクラスには、取得するページとページ内に含めるツイート数を指定します。これにより、ページング処理が行えますが、ここでは、1ページ(20ツイート)だけを取得します。
タイムラインのコントローラ「TimelineController」クラス
次にコントローラクラスを作成します。「build.xml」を実行し、「gen-controller」で、ダイアログに「/twitter/timeline」を指定します。
「com.hayato.gpstweet.controller.twitter.TimelineController」を以下のように編集します。
package com.hayato.gpstweet.controller.twitter;
import java.util.List;
import org.slim3.controller.Controller;
import org.slim3.controller.Navigation;
import twitter4j.Status;
import com.hayato.gpstweet.service.TwitterService;
public class TimelineController extends Controller {
private TwitterService service = new TwitterService();
@Override
public Navigation run() throws Exception {
// タイムラインの取得
List<Status> statusList = service.getTimeline();
requestScope("tweets", statusList);
return forward("timeline.jsp");
}
}
TweetControllerクラスで、TwitterServiceを呼び出したのと同じ要領で、TwitterインスタンスのgetTimeline()を呼び出します。
タイムラインを表示する「timeline.jsp」
JSPファイル「war/twitter/timeline.jsp」を以下のように編集します。
<%@page pageEncoding="UTF-8" isELIgnored="false"%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt"%>
<%@taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions"%>
<%@taglib prefix="f" uri="http://www.slim3.org/functions"%>
<%@taglib prefix="m" uri="http://taglibs.mobylet.org/" %>
<html>
<head>
<title>Twitter</title>
</head>
<body style="border: 2px solid black;">
<div>
<table style="background: none repeat scroll 0% 0% #A9A9A9; width: 100%;">
<tbody>
<c:forEach var="tweet" items="${tweets}" varStatus="status">
<c:choose>
<c:when test="${status.count % 2 == 0}">
<c:set var="color" value="#FFFFFF;" />
</c:when>
<c:otherwise>
<c:set var="color" value="#F5F5F5;" />
</c:otherwise>
</c:choose>
<tr>
<td style="background: none repeat scroll 0% 0% <c:out value="${color}"/> padding: 5px;">
${status.count}<br />
<img src="${tweet.user.profileImageURL}" width="40" height="40">
</td>
<td style="background: none repeat scroll 0% 0% <c:out value="${color}"/> padding: 5px;">
${f:h(tweet.text)}
</td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
<br>
</body>
</html>
JSTLのforEachタグを使用して、取得したツイートを表示します。その際、見やすくするために奇数行と偶数行の背景色を変えています。
${tweet}のtextから、つぶやきが取得できます。HTMLをエスケープするために、Slim3が提供している「Slim3 JSP」機能のf:hタグを使用しています。
また、user.profileImageURLからツイートしたユーザーの画像のURLが取得できるので、<img>タグに指定します。
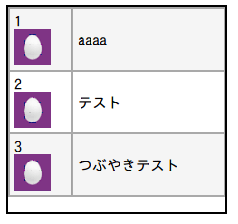
タイムラインを見てみよう
それでは、Webブラウザで確認してみましょう。「http://localhost:8888/twitter/timeline」を指定して、Webブラウザを開きます。
APIの回数制限対策のエラーハンドリング
最後に、エラーハンドリングについてです。GAE上にデプロイし、Twitter4Jを使用して、ツイートを検索すると、「You have been rate limited. Enhance your calm.」というエラーが発生することがあります。
これは、Twitter4Jの検索処理で使用しているTwitter APIの検索回数制限に引っかかっているためです。IPアドレスをキーとした制限がかかりますが、GAEにデプロイされているアプリはすべて同一IPからTwitterにアクセスするため、制限に引っかかりやすくなります。
以下のようにShowContorollerクラスにhandleError()メソッドを追加して、エラー発生時に「error.jsp」というファイルにリダイレクトするようにしましょう。
// ローカル開発環境かどうか
protected boolean isLocal(){
return ServletContextLocator.get().getServerInfo().indexOf("Development") >= 0;
}
// エラーハンドル
@Override
protected Navigation handleError(Throwable error) {
// ローカル開発環境の場合
if (isLocal()){
throw new RuntimeException(error);
}
// エラー画面にリダイレクトする
return redirect("error");
}
以下は、error.jspの例です。「war/twitter」に作成してください。
<%@page pageEncoding="UTF-8" isELIgnored="false" session="false"%> <%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%> <%@taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions"%> <%@taglib prefix="f" uri="http://www.slim3.org/functions"%> <%@taglib prefix="m" uri="http://taglibs.mobylet.org/" %> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Error</title> </head> <body> サーバが混み合っております。申し訳ございません。<br /> お手数をお掛け致しますが、しばらくしてから再度、実行してください。 </body> </html>
次回は、位置情報とGoogleマップを使って、仕上げ
このように今回は、「Twitter4J」を使って、Twitterからタイムラインを取得したり、つぶやいたりする機能を実装しましたが、いかがでしたでしょうか。最後に紹介したように、Twitter APIには使用回数制限があるので、実際に使うには注意が必要です。
次回は、携帯端末ならではの位置情報取得機能とGoogleマップ表示機能を実装して、サンプルアプリを仕上げますので、お楽しみに!
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
- OAuthでバーコード情報Twitter投稿iPhoneアプリ
Web技術でネイティブアプリを作れるTitanium(3) - クラウドで動くGPS連動スマホ用Webアプリを作る
たぶん1時間でできるマッシュアップ講座 - iPhoneで動かす業務用Webアプリ開発入門
- 携帯アプリを作って学ぶJava文法の基礎