JavaでTwitterをOAuth認証して使えるTwitter4Jとは:クラウドとフレームワークで超簡単ケータイ開発(2)(2/3 ページ)
数年前に比べケータイ向けサービス構築を支援するフレームワークやノウハウがたまってきて、そして無料または、格安でサービスを公開できる仕組み(クラウドやVPSなど)も普及している今こそ、ケータイ向けサービス開発を始めるチャンスではないでしょうか
Twitter4Jを使ったOAuth認証ページの作成
前回の「まずは、絵文字でHello World!」のときに「build.xml」を実行して、コントローラクラスとJSPファイルを作成した要領で、今度はサービスクラスを作成します。
キーを設定する「TwitterService」クラス
Eclipseで「build.xml」を選択し、[Run (実行)]→[Ant Build (Ant ビルド)](3番目の項目)を選択します。
ダイアログで、「gen-service」を選択し、[Run(実行)]ボタンを押下します。ダイアログに「TwitterService」と入力し、[OK]ボタンを押下します。
「com.hayato.gpstweet.service.TwitterService」クラスと「com.hayato.gpstweet.service.TwitterServiceTest」クラスが作成されます。
package com.hayato.gpstweet.service;
public class TwitterService {
public static final String consumerKey = "Twitterアプリの値を設定";
public static final String consumerSecret = "Twitterアプリの値を設定";
}
consumerKeyとconsumerSecretには、先どどメモしたTwitterアプリの設定情報の「ConsumerKey」と「ConsumerSecret」を指定します。
RequestTokenを取得するコントローラ「RequestTokenController」クラス
次に、RequestTokenを取得するコントローラクラスを作成します。「build.xml」を実行し、「gen-controller」で、ダイアログに「/twitter/requestToken」を指定します。
「com.hayato.gpstweet.controller.twitter.RequestTokenController」を以下のように、編集します。
package com.hayato.gpstweet.controller.twitter;
import org.slim3.controller.Controller;
import org.slim3.controller.Navigation;
import twitter4j.conf.Configuration;
import twitter4j.conf.ConfigurationContext;
import twitter4j.http.OAuthAuthorization;
import twitter4j.http.RequestToken;
import com.hayato.gpstweet.service.TwitterService;
public class RequestTokenController extends Controller {
@Override
public Navigation run() throws Exception {
Configuration conf = ConfigurationContext.getInstance();
OAuthAuthorization oauth = new OAuthAuthorization(conf, TwitterService.consumerKey, TwitterService.consumerSecret);
// Twitterの認証画面からの戻り先を指定します。
// AccessTokenコントローラを指定します。
String callbackURL = "http://localhost:8888/twitter/accessToken";
RequestToken requestToken = oauth.getOAuthRequestToken(callbackURL);
// RequestTokenをセッションに保存しておきます。
sessionScope("RequestToken", requestToken);
// Twitterの認証画面へリダイレクトします。
return redirect(requestToken.getAuthenticationURL());
}
}
AccessTokenを取得するコントローラ「AccessTokenController」クラス
次に、AccessTokenを取得するコントローラクラスを作成します。「build.xml」を実行し、「gen-controller」で、ダイアログに「/twitter/accessToken」を指定します。
「com.hayato.gpstweet.controller.twitter.AccessTokenController」を編集します。
package com.hayato.gpstweet.controller.twitter;
import org.slim3.controller.Controller;
import org.slim3.controller.Navigation;
import twitter4j.conf.Configuration;
import twitter4j.conf.ConfigurationContext;
import twitter4j.http.AccessToken;
import twitter4j.http.OAuthAuthorization;
import twitter4j.http.RequestToken;
import com.hayato.gpstweet.service.TwitterService;
public class AccessTokenController extends Controller {
@Override
public Navigation run() throws Exception {
Configuration conf = ConfigurationContext.getInstance();
// セッションからRequestTokenを取得します。
RequestToken requestToken = sessionScope("RequestToken");
// RequestTokenから認証前のAccessTokenを作成します。
AccessToken accessToken =
new AccessToken(requestToken.getToken(),
requestToken.getTokenSecret());
OAuthAuthorization oauth =
new OAuthAuthorization(conf,
TwitterService.consumerKey, TwitterService.consumerSecret,
accessToken);
// Twitterから送られるVerifierを使用して、認証されたAccessTokenを取得します。
String verifier = requestScope("oauth_verifier");
accessToken = oauth.getOAuthAccessToken(verifier);
requestScope("accessToken", accessToken);
return forward("accessToken.jsp");
}
}
取得したAccessTokenを表示する「accessToken.jsp」
「war/twitter/accessToken.jsp」を以下のように編集します。
<%@page pageEncoding="UTF-8" isELIgnored="false" session="false"%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions"%>
<%@taglib prefix="f" uri="http://www.slim3.org/functions"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>twitter AccessToken</title>
</head>
<body>
<p>AccessToken:${accessToken.token}</p>
<p>AccessTokenSecret:${accessToken.tokenSecret}</p>
</body>
</html>
${accessToken.token}と${accessToken.tokenSecret}で、取得したAccessTokenを表示します。
実装したOAuth認証機能で、AccessTokenを取得
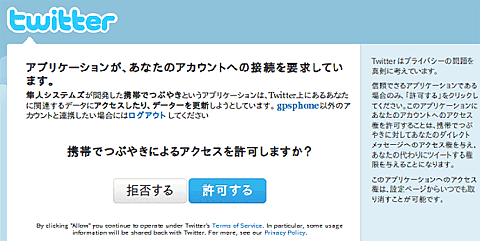
Webブラウザで、「http://localhost:8888/twitter/requestToken」にアクセスし、Twitter認証画面で「許可する」を選択してください。
表示されるAccessTokenをメモします。
以降、このAccessTokenを使用して、Twitterを携帯Webサイトから操作します。
Twitter4Jを使った、つぶやく機能の実装
それでは、先ほど取得したAccessTokenを使用して、ケータイからTwitterにつぶやく機能を実装しましょう。
TwitterServiceクラスにつぶやく機能を追加
「com.hayato.gpstweet.service.TwitterService」を以下のように編集します。
package com.hayato.gpstweet.service;
import twitter4j.Twitter;
import twitter4j.TwitterException;
import twitter4j.TwitterFactory;
import twitter4j.http.AccessToken;
public class TwitterService {
public static final String consumerKey = "Twitterアプリの値を設定";
public static final String consumerSecret = "Twitterアプリの値を設定";
// AccessTokenのキー
private static final String tokenKey = "取得したAccessTokenのキーを設定";
// AccessTokenの値
private static final String tokenSecret = "取得したAccessTokenの値を設定";
// Twitterインスタンスの取得
private Twitter getTwitter() {
TwitterFactory factory = new TwitterFactory();
AccessToken at = new AccessToken(tokenKey, tokenSecret);
// AccessTokenによる認証
return factory.getOAuthAuthorizedInstance(consumerKey, consumerSecret, at);
}
// つぶやく
public void tweet(String tokenKey) throws TwitterException {
Twitter twitter = getTwitter();
twitter.updateStatus(message);
}
}
Twitter4Jを使用して、つぶやくためには、まずTwitterの認証を取得する必要があります。Twitterの認証に先ほど取得したAccessTokenを使用します。簡単にするため、AccessTokenをTwiterServiceに定数として保持します。
次に、TwitterFactoryクラスを作成しgetOAuthAutherizedInstance()を呼び出し、Twitterインスタンスを取得します。引数には、アプリケーションのConsumerKeyとConsumerSecretとAccessTokenが必要です。
Twitterインスタンスを取得すれば、つぶやくのは簡単です。TwitterインスタンスのupdateStatus()にメッセージを指定して呼び出すだけです。
つぶやくためのコントローラ「TweetController」クラス
次に、つぶやくためのコントローラクラスを作成します。「build.xml」を実行し、「gen-controller」で、ダイアログに「/twitter/tweet」を指定します。
「com.hayato.gpstweet.controller.twitter.TweetController」を以下のように編集します。
package com.hayato.gpstweet.controller.twitter;
import org.slim3.controller.Controller;
import org.slim3.controller.Navigation;
import com.hayato.gpstweet.service.TwitterService;
public class TweetController extends Controller {
private TwitterService service = new TwitterService();
@Override
public Navigation run() throws Exception {
// メッセージ
String message = requestScope("message");
// TwitterServiceのtweetを呼び出す
service.tweet(message);
requestScope("result", "つぶやきました。");
// index.jspに遷移する
return forward("index.jsp");
}
}
先ほど作成したTwitterServiceのtweet()を呼び出しています。
次ページでは引き続きつぶやく機能を実装し、タイムライン取得機能やエラーハンドリングも追加して、実際に動かしてみます。
Copyright © ITmedia, Inc. All Rights Reserved.