フォーム関連要素(2) HTML5でinput要素に追加された新しいタイプ13連発:HTML5“とか”アプリ開発入門(7)(1/3 ページ)
HTML5の新しい入力タイプを、日時関連や数値、検索、電話番号、URL、メールアドレス、色など用途別にサンプルコードとともに紹介。iPhoneで見るとキーボードまで変化するタイプも!?
input要素に追加された新しいタイプを用途別に紹介
前回の「HTML5で既存のinputタイプに加わった6つの変更点」では、既存の入力タイプ(<input>要素のタイプ)に加えられた変更点について、解説しましたが、今回も、HTML5で強化されたフォーム要素の紹介です。
「フォーム関連要素」編の2回目となる今回は、HTML5から導入された新しい入力タイプについて、用途別に順を追って見ていきましょう。今回取り上げる入力タイプは以下のとおりです。
日時に関する新しい入力タイプが多彩で高機能に
最初に紹介するのは、日付や時間、月、週など、日時に関する入力タイプです。こうした入力タイプには、以下のようなものがあります。
- date……日付
- datetime……日付と時刻(タイムゾーンはUTCを使用)
- datetime-local……日時(タイムゾーンなし。ローカルのタイムゾーンに従う)
- month……月
- week……週
- time……時刻
これらの入力タイプが、現時点で最新のWebブラウザでどのように表示されるかを見てみましょう。
日時に関する新しい入力タイプを使ってみよう
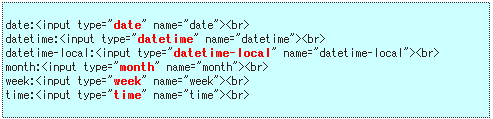
HTML5で導入されたフォーム関連要素に対し、最も対応が進んでいるのは2011年2月現在、Operaブラウザです。最新版のOpera 11では、以下に示すコードを下の画像のように表示します。
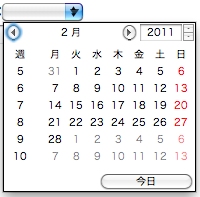
日付や週、月に関する入力フォームの場合は、クリックするとカレンダーを表示します。
時刻を入力する欄には、スピンボタンが表示され、ステップ式に時刻を切り替えられます。
そのほかのWebブラウザでは、Operaほど対応が進んでいません。Firefox 4やInternet Explorer 9は未対応、ChromeやSafariでは一応対応してはいますが、見た目上の変化は、通常のテキストフィールドの横にスピンボタンが表示されるようになるのみです。
入力値の形式について
これらの入力フォームを用いて入力された値(value属性)の形式は、以下のようになります。
- date …… yyyy-MM-dd(例:2011-02-06)
- datetime …… yyyy-MM-ddTHH:mm:ssZ(例:2011-02-06T05:53:22Z)
- datetime-local …… yyyy-MM-ddTHH:mm:ss(例:2011-02-06T14:53:22)
- month …… yyyy-MM(例:2011-02)
- week …… yyyy-Www(例:2011-W05)。その年における何週目かを表す
- time …… HH:mm:ss(例:14:53:22)
フォームの送信機能を用いた場合の、サーバに送信されるリクエストパラメータの値も、同様の形式となります。
入力値の設定や取得にJavaScriptのDate型を使える「valueAsDate」プロパティ
これらのフォームに対する入力値をJavaScriptで扱う場合は、JavaScriptのDate型を利用できると、何かと便利です。valueAsDateプロパティを用いると、入力値の設定や取得にJavaScriptのDate型を用いることができます(ただし、valueAsDateプロパティはdatetime-localには使用できません)。
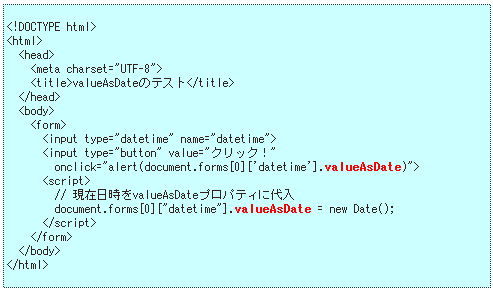
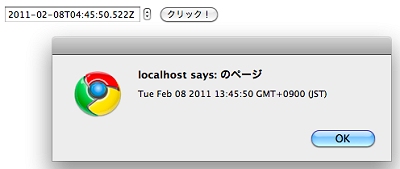
例えば以下のコードは、画面が初期表示されたときは現在の日時を表示し、ボタンが押されたときは現在入力された日付の値を表示します。
Copyright © ITmedia, Inc. All Rights Reserved.