フォーム関連要素(2) HTML5でinput要素に追加された新しいタイプ13連発:HTML5“とか”アプリ開発入門(7)(2/3 ページ)
HTML5の新しい入力タイプを、日時関連や数値、検索、電話番号、URL、メールアドレス、色など用途別にサンプルコードとともに紹介。iPhoneで見るとキーボードまで変化するタイプも!?
スピンボタン操作の単位を決める「step」属性
日付関係の入力フィールド(後、後述する数値入力フィールドも)は、入力される値の「ステップ値」を指定可能です。例えば、以下のように指定します。
「step="60"」と指定されていることから、上のdatetimeフィールドは「60秒」、つまり1分単位でステップするようになります。実行結果は以下のようになり、スピンボタンでの操作が「分」単位になるだけではなく、「秒」の単位が入力値からなくなっているのが分かると思います。
このように、step属性を使用すると、入力フィールドに対して以下のような効果を付与できます。
- ステップ値に該当しない値を入力できなくなる。上記の例では、分未満の単位(秒、ミリ秒)は入力できない
- スピンボタン使用時に増減する値も、ステップ値を単位とするようになる。上記の例では、分単位で値が増減するようになる
datetimeタイプのフィールドが「秒」を基準としてステップの増分値が決まったように、タイプごとにステップの基準となる単位が決められています。この単位と、step属性に指定された値を掛け算することで、ステップ値が算出されます。
また、step属性を省略されたときのデフォルト値もタイプごとに設定されています。以下に、その値をまとめておきます。
| タイプ | ステップの単位 | デフォルトのステップ値 |
|---|---|---|
| date | 1日 | 1日 |
| datetime | 1秒 | 60秒 |
| datetime-local | 1秒 | 60秒 |
| month | 1カ月 | 1カ月 |
| week | 1週間 | 1週間 |
| time | 1秒 | 60秒 |
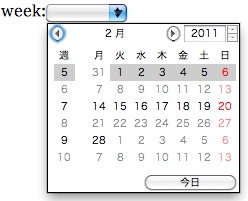
上記の表を踏まえて、あと2つほど例をお見せしましょう。以下は、「step=2」を指定したweekタイプの入力フィールドです。選択できる週が1週おきになっているのがお分かりでしょうか?
今度は、step値に小数を指定した例です。datetimeタイプのステップする単位は1秒(1000ミリ秒)なので、以下のように「step=0.001」とすることで、ステップ値をミリ秒単位に切り替えられます。
また、step属性に対応した入力フィールドをJavaScriptで操作する場合、「stepUp()」「stepDown()」というメソッドを使用して、値をステップ単位でも変更できます。これらのメソッドはステップ数を引数に取り、「ステップの増分×ステップ数」分、値を変化させます(引数を省略した場合は、ステップ数が1であるとみなされます)。
入力値の範囲を決められる「min」属性と「max」属性
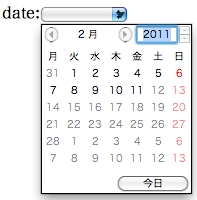
さらに、入力値の範囲をmin属性とmax属性を用いて指定可能です。dateタイプのフィールドに対して以下のように指定すると、2月1日から2月11日までの日付しか入力できなくなります。
数値の入力用フォーム「number」タイプ
数値の入力欄です。数値以外は入力できません。また、対応しているWebブラウザでは、多くの場合スピンボタンを用いて数値をステップ式に変更できます。
step属性、min属性、max属性
数値の入力フィールドについても、日付の入力フィールドと同様に、「step」「min」「max」といった属性を使用できます。以下の例では、1〜10の間の奇数しか入力できなくなります。
入力値の設定や取得にJavaScriptのNumber型を使える「valueAsNumber」プロパティ
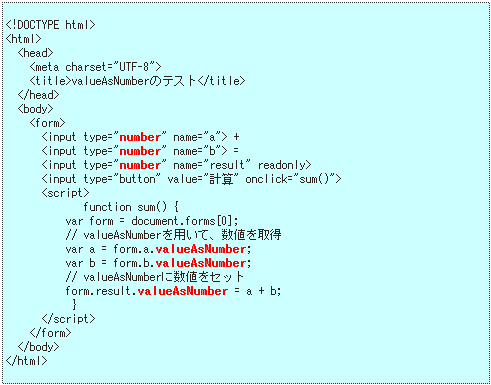
数値入力フィールドに対する入力値をJavaScriptで扱う場合は、JavaScriptのNumber型を利用できると何かと便利です。valueAsNumberプロパティを用いると、入力値の設定や取得にJavaScriptのNumber型を用いることができます。
例えば以下のコードは、画面が初期表示されたときは現在の日時を表示し、ボタンが押されたときは現在入力された日付の値を表示します。
数値をスライダーで入力できる「range」タイプ
ある一定の範囲内の数値を入力するために用いられる入力フォームです。数値を入力する、という点ではnumberタイプと近いですが、入力値の範囲が明確に限られているのが特徴です。
この入力タイプに対応したWebブラウザでは、多くの場合、以下のようなUIを表示します(画像はOpera 11のもの)。
min属性、max属性、step属性、valueAsNumberプロパティ
numberタイプのフィールドと同じく、min属性とmax属性を用いて、範囲の下限と上限を指定できます。また、step属性を利用して値の間隔を指定することも可能です。min、max、step属性のデフォルト値は、それぞれ「min=0」「max=100」「step=1」となっています。
この入力フィールドの初期値は、範囲の中間に当たる部分です。例えば、min=0、max=10を指定したrangeフィールドの初期値は5となります。
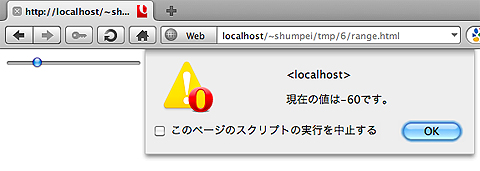
以下の例では、-100〜100の間で、10刻みの値を指定できる入力フィールドを作成しています。値が変化するたびに、valueAsNumberプロパティの値を表示します。
Copyright © ITmedia, Inc. All Rights Reserved.