誰でもAndroid開発できるApp Inventorの基礎知識:App Inventorでアプリ開発はどこまでできるのか(1)(2/3 ページ)
プログラミング未経験でも手軽にAndroidアプリが作れるApp Inventor。本連載では、App Inventorでアプリを作り、使用しているコンポーネントに関して実際にJavaのAPIと比較して、できることを検証していきます。
App InventorでAndroidアプリを作るための準備
App Inventorに必要なもの
まずは、App Inventorを動かすために何が必要か以下にまとめました。
●ハードウェア
- 下記OS搭載のPC
- Androidケータイ(※実機で動かす場合のみ)
- USBケーブル(PCとAndroid端末を接続できるもの、※実機で動かす場合のみ)
●OS
- Mac OS X 10.5、10.6(Intel CPU搭載)
- Windows XP/Vista/7
- Linux Ubuntu 8以降、Debian 5以降
●Webブラウザ
- Firefox 3.6以降
- Safari 5.0以降
- Google Chrome 4.0以降
- IE 7以降
●OSとWebブラウザ以外のソフトウェア
- JRE 1.6以降
- App Inventor Setup
- Googleのアカウント
以上が必要なものです。PCを使っている方なら、すでにインストールされているものや持っているものが多いと思います。おそらく多くの人は「App Inventor Setup」以外はセットアップを行う必要がないでしょうか。
「App Inventor Setup」のインストール
では、その「App Inventor Setup」のインストールを行います。まず、App Inventorの解説ページから以下の通りにリンクをたどって、インストーラをダウンロードします。
まず、解説ページを開き、リンク「Setup」を押下し、セットアップのページに遷移します。
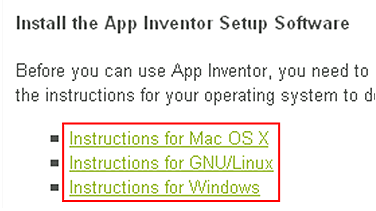
セットアップのページの一番下に各OSごとのダウンロードページへのリンクがあります。お使いのOSに合わせたリンクを押下してダウンロードページに遷移してください。
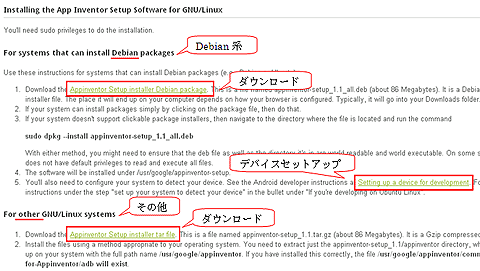
WindowsとMac OS Xはリンク「Download」を押下して、インストールウィザードを実行します。ウィザードはデフォルトのまま次々と進めて完了させてください。LinuxはDebian系とそれ以外にセットアップ手順が分かれています。対応するアーカイブをダウンロードします。
Debianパッケージの場合は、パッケージを使用してインストールします。また、Debianの場合はインストールするだけでなく、ダウンロードページにあるリンク「Setting up a device for development」を参照しデバイスを認識させるためのセットアップする必要があります。
その他の場合は、tarファイル使いOSのインストール方法に従い適切な場所にインストールします。
これで、セットアップは完了です。とても簡単ですね。
App Inventorで初めてのAndroidアプリ作成
環境設定が終わったので、早速初めてのAndroidアプリを作りましょう。最初のアプリはボタンを押したら、「Hello My App」という文字を表示するアプリです。
まずは、ログイン
まずは、App InventorのサイトにWebブラウザでアクセスしてください。Googleアカウントのログイン画面が表示されますので、お持ちのアカウントでログインするか、アカウントをお持ちでなければ、Googleのアカウントを取得してログインしてください。
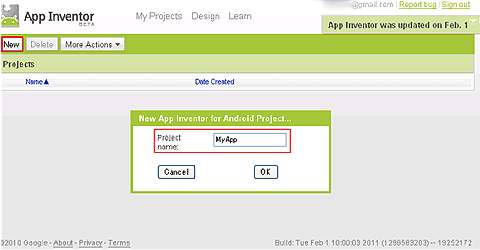
ログインすると、以下のような画面になります。
新規アプリ作成
表示された画面にあるボタン[New]を押下し、表示されたポップアップにアプリ名を入力します。アプリ名は「MyApp」とします。次に、ボタン[OK]を押下すると、空のアプリが作成されます。
アプリを作成した直後に表示されるのがデザイナ画面です。このデザイナ画面にボタンやテキストボックス、ラジオボタンなどおなじみのGUI部品を配置したり、音声や各種センサのような不可視なコンポーネントを置いたりします。
ドラッグ&ドロップで部品を配置
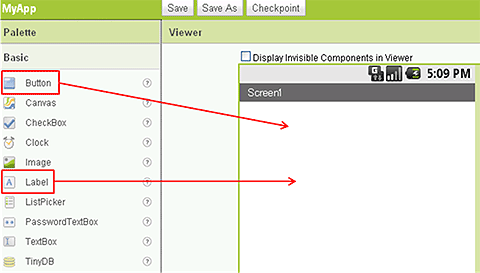
最初のサンプルではボタンとラベルを使いますので、その2つを画面左の「Palette」の下にある「Basic」からドラッグ&ドロップで真ん中の「Viewer」上に配置してください。
次に、配置した画面部品の初期表示を変更するために画面部品のプロパティを編集します。
プロパティは編集したい画面部品を[Viewer]または、その隣の[Components]でクリックすると、画面の一番右にプロパティの一覧が表示されるので、そこを変更することで初期表示の内容を設定できます。
なお、変更は随時サーバに転送されるようになっています。では、プロパティを以下のように編集してください。
| 画面部品名 | プロパティ名 | 値 |
|---|---|---|
| Button1 | FontSize | 40 |
| Text | click | |
| Label1 | FontSize | 40 |
| Text | Hello My App | |
| Visible | チェックOFF |
これで、画面部品の配置は完了しました。続いて次ページでは、ボタンクリック時の処理を定義するためにApp Inventorの大きな特徴であるブロックエディタを使用します。
Copyright © ITmedia, Inc. All Rights Reserved.