iPhoneアプリで位置情報と地図を使うための基礎知識:iOSでジオ(GEO)プログミラング入門(1)(2/3 ページ)
利用が加速するジオメディアを使うための基礎としてCoreLocationとMapKitの2つのフレームワークの使い方を中心に解説します。
CoreLocationで現在地の緯度経度を取得するには
では、CoreLocationフレームワークを利用して、現在地の緯度・経度を取得してみましょう。
メインの画面を扱う「GeoPhotoViewController」クラスを編集します。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
「CLLocationManager」は、測位や電子コンパス(地磁気センサ)を取り扱うクラスです。
【1】の部分に注目してください。生成したCLLocationManagerインスタンスのデリゲートとして、このGeoPhotoViewControllerインスタンス自身(「 = self」)をセットしています。
CLLocationManagerは、「位置の更新」「測位のエラー」などのイベントが起こると、そのイベントの処理をデリゲートに委譲します。デリゲート側は、「CLLocationManagerDelegate」プロトコルに定義されたメソッドを実装し、それらのイベントをハンドリングする必要があります。「didUpdateToLocation」「didFailWithError」メソッドが、それに当たります。
これを動かしてみると、現在地の緯度経度がコンソールに出力されます。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
位置情報取得機能は電気の消費が激しい!
位置情報アプリの開発には欠かせない測位機能ですが、1つ欠点があります。測位機能を使っていると、バッテリの消費が多くなってしまうのです。使っていると、すぐにバッテリがなくなってしまうようなアプリは嫌われてしまいますよね。
先ほどのコードを少し改造して、アプリケーションがスリープしたときに測位機能をオフにし、復帰した際にオンにするようにします。
アプリケーション全体の動きを取り扱うのが、「UIKit」フレームワークの「UIApplication」クラスです。アプリケーションのスリープや復帰も、この「UIApplication」のイベントとして扱われます。
今回の例では、プロジェクト作成時に自動生成された「GeoPhotoAppDelegate」クラスが、「UIApplication」のデリゲートとして機能します。アプリケーションがアクティブになると、「applicationDidBecomeActive」メソッドが、非アクティブになると「applicationWillResignActive」メソッドが呼ばれるので、この2つのイベントハンドラに測位機能のオン/オフを書き加えます。
まず、「GeoPhotoViewController」に、「onResume」「onPause」の2つのメソッドを新たに追加し、それぞれ、測位機能をオン/オフにする処理を書きます。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
GeoPhotoAppDelegateクラスのapplicationDidBecomeActiveメソッドとapplicationWillResignActiveメソッドから、これをコールします。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
これで、アプリを使っているときだけ測位を行う「省エネ」なアプリになりました。
スリープやレジュームで切り替えるというのは、バッテリ節約のためのアイデアのほんの一例です。例えば、位置情報を使った検索や投稿を行うアプリなら、検索する直前だけ位置を取得するなど、「本当に必要なとき」だけ測位するように心掛けましょう。
MapKitで地図を追加するには
さて、次は地図です。GeoPhotoViewControllerクラスのプロパティとして、「MKMapView」クラスを追加します。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
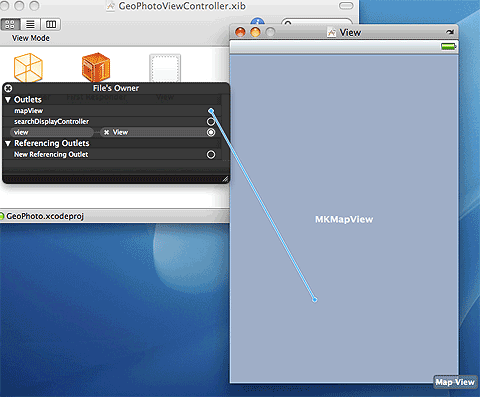
「GeoPhotoViewController.xib」をInterface Builderで開いて、アウトレットを接続します。もちろん、Interface Builderを使わずにコードだけでUIを作っても構いません。
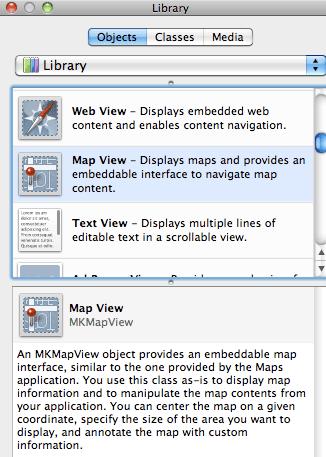
ライブラリから「MapView」を選んでViewに配置します。
[File's Owner]の「mapView」と接続します。
現在地が更新されたときに呼ばれる「didUpdateToLocation」メソッドを編集します。現在地に合わせてセンタリングし、地図のパン(表示範囲の変更)とズーム(縮尺の変更)を行います。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
地図のパンを行うには「MKMapView#setCenterCoordinate」メソッドを使います。
範囲を決めて表示するときは「MKMapView#setRegion」メソッドです。このとき渡すのは 「MKCoordinateRegion」構造体です。中央の緯度経度(CLLocationCoordinate)と、表示する緯度・経度の幅(MKCoordinateSpan)の情報を持ちます。
次ページでは、アノテーションを追加する方法と、デフォルトの赤いピンをカスタマイズする方法をコードを交えて解説します。
Copyright © ITmedia, Inc. All Rights Reserved.