表組みのレイアウト、個条書きレイアウトを極める!
無数にあるCSS/スタイルシート プロパティを大まかに分類し、分類したプロパティを1つずつ紹介していく本連載。第6回の今回は、統計データやランキングといったデータを表現する際に使われる、表組みと個条書きレイアウトに関するプロパティ13個を紹介します。
表組み(テーブル)と個条書き(リスト)データの体裁を整えるうえで大事なプロパティだらけですので、初心者の方はもちろん、経験者の方も再確認のためにチェックしておきましょう。
今回紹介するCSS/スタイルシート プロパティ:
- リスト関連
content quotes counter-reset counter-increment list-style-type list-style-image list-style-position list-style - テーブル関連
caption-side table-layout border-collapse border-spacing empty-cells
本企画で対象とするバージョンは現在多く使われている、CSS 2.1とします。CSS/スタイルシートの基本的な使い方に関しては、下記連載をご参照ください。
いまさら聞けないCSS/スタイルシート入門
Webデザインにあると便利なCSS。ちょっとサイトをステキにするためのスタイルシートです。基本の基本を学びませんか?
「デザインハック」コーナー
また本企画では、プロパティの参照方法のコードを、標準JavaScriptによるDOMでの参照方法に加え、jQueryのセレクタを使った参照方法も掲載してます。jQueryと、そのセレクタについては、下記記事をご参照ください。
jQuery、プラグイン、jQuery UI、Web経由のCDNとは
CSSの書き方も分かるjQueryプラグイン実践活用法(1) 基本/おさらいとしてプラグインやjQuery UIについて簡単に触れ、Web経由でjQueryを使うCDNについて解説
デザインハック < リッチクライアント
2009/12/8
contentプロパティ
contentプロパティは、:before疑似要素および:after疑似要素が適用された要素の直前・直後に、文字列や画像といったコンテンツを挿入する場合に使います。
詳しくはコチラ→ content 文字列や画像などを挿入する際に使うcontentプロパティ
quotesプロパティ
quotesプロパティは、contentプロパティにより挿入される引用符を設定する場合に使います。
詳しくはコチラ→ quotes 引用符を設定するquotesプロパティ
counter-resetプロパティ
counter-resetは、要素の連番の値をリセットする場合に使います。
適用された要素が現れるたびに、指定した名前のカウンタの値が0にリセットされます。
詳しくはコチラ→ counter-reset 要素の連番の値をリセットするcounter-resetプロパティ
counter-incrementプロパティ
counter-incrementプロパティは、適用した要素が現れるごとにカウンタを増やしていきます。
:before疑似要素や、:after疑似要素を併せて適用することで、カウンタの値を要素に挿入できます。
詳しくはコチラ→ counter-increment 適用した要素が現れるごとにカウンタを増やすcounter-incrementプロパティ
list-style-typeプロパティ
list-style-typeプロパティは、リスト(<li>要素)のマーカー文字の種類を指定する場合に使います。
黒丸や白丸、小文字のローマ数字、小文字のギリシャ文字、小文字のアルファベットなどといったさまざまな種類を指定できます。
詳しくはコチラ→ list-style-type リストのマーカー文字の種類を指定するlist-style-typeプロパティ
list-style-imageプロパティ
list-style-imageプロパティは、リスト(<li>要素)の行頭に表示するマーカーを画像(イメージ)で指定できます。
詳しくはコチラ→ list-style-image リストのマーカーを画像で指定するlist-style-imageプロパティ
list-style-positionプロパティ
list-style-positionプロパティは、リスト(<li>要素)の行頭記号の位置を指定できます。
詳しくはコチラ→ list-style-position リスト項目の行頭記号の位置を指定するlist-style-positionプロパティ
list-styleプロパティ
list-styleプロパティは、list-style-imageプロパティやlist-style-positionプロパティ、list-style-typeプロパティの3つのプロパティをまとめて設定できるショートハンドプロパティです。
詳しくはコチラ→ list-style リストのいろいろなプロパティを指定できるlist-styleプロパティ
caption-sideプロパティ
caption-sideプロパティは、テーブル(<table>要素)に付ける表題/キャプション(<caption>要素)の位置を指定します。
詳しくはコチラ→ caption-side テーブルに付ける表題の位置を指定するcaption-sideプロパティ
table-layoutプロパティ
table-layoutプロパティは、テーブル(<table>要素)をレイアウトする際に、「固定レイアウト」「自動レイアウト」のいずれを用いるかを指定します。
詳しくはコチラ→ table-layout テーブルのレイアウトを固定か自動か指定するtable-layoutプロパティ
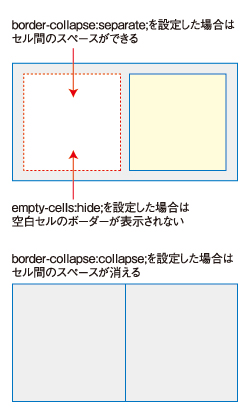
border-collapseプロパティ
border-collapseプロパティはテーブル(<table>要素)のボーダーの表示モデルに、「結合ボーダーモデル」「分離ボーダーモデル」のどちらを利用するかを設定します。
詳しくはコチラ→ border-collapse テーブルのボーダー表示を結合か分離か指定するborder-collapseプロパティ
border-spacingプロパティ
border-spacingプロパティは、テーブル(<table>要素)の隣接するセルのボーダーとボーダーの間隔を指定する際に使用します。
詳しくはコチラ→ border-spacing テーブルのボーダーとボーダーの間隔を設定するborder-spacingプロパティ
empty-cellsプロパティ
empty-cellsプロパティは、border-collapseプロパティに「separate」が設定されている場合に、空のセルの枠線の表示・非表示を設定します。
詳しくはコチラ→ empty-cells テーブルの空のセルの枠線の表示・非表示を設定するempty-cellsプロパティ
Profile
喜安 亮介……1980年愛媛県生まれ。タグパンダの代表取締役。ディレクター兼デザイナーとしてWeb制作案件に携わる。社名のパンダは、「白・黒はっきりした正しい判断力と柔軟性のあるクリエイティブな発想」を提供するという思いから。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
- Webブラウザ別CSSハック&フィルタTips
Webブラウザの違いにより起こるレイアウトの表示ずれ問題に泣かされるWebデザイナのために、Webブラウザごとに使えるかどうかの表を交えながら問題を解決するためのさまざまなCSSハック&フィルタTipsをお届けします - D89 Web標準HTMLタグリファレンス
Web標準に基づいたXHTMLタグの正しいマークアップ方法のリファレンス一覧です。Web標準のタグリファレンスを7回連載でおさらいします - WebデザイナのためのHTMLチューニング入門
Webサイトを見た人の印象を良くするのか悪くするのかには“速度”が大きくかかわってきます。FirefoxのプラグインYSlowで測る7つの計測ポイントから“速い” HTMLの書き方を学びましょう