Internet Explorer 9正式版レビュー:特集:Web制作者&開発者のためのIE9概説(前編)(1/3 ページ)
IE9日本語版が間もなくリリース予定。固定サイトやジャンプ・リストのタスク定義などの機能をWeb制作者向けに説明。
3月15日(日本時間)、Internet Explorer 9(以降、IE9)の正式版が世界的にリリースされた。(東日本大震災の影響を考慮して公開が延期されていた)日本でも、間もなく4月26日午前0時に日本語版が公開される予定である。
IE9では、ユーザー・インターフェイスやJavaScriptエンジンが刷新され、Webブラウザ自体が大きく生まれ変わっている。これだけにとどまらず、HTML5/CSS3/SVGなどの最先端Web標準技術への対応が強化され、さらに「ピンで固定されたサイト(Pinned Site)」や「ジャンプ・リストのタスク定義」といった新機能(詳細後述)も追加されている。
本特集では、これらの新機能の中で、特にWeb制作やWebアプリケーション開発に関連するであろう下記の6点を取り上げ、前編・後編の2回に分けて簡単に紹介する。
IE9は下記のリンク先から入手できる(※IE9はWindows XPをサポートしない)。
- Beauty of the Web:IE9のダウンロード
- Windows 7用
- Windows Vista/Windows Server 2008用
- 64bit版のWindows 7/Windows Server 2008 R2用
- 64bit版のWindows Vista/Windows Server 2008用
また、IE9をインストールしたら、IE最新版の機能を体験できるデモ・サイト(IE Test Drive)も試してみるとよいだろう。
まずは「互換モード」について説明しよう。
■1. Webサイトを「互換モード」で表示させるには?
Web開発者を悩ませる問題の1つに、ブラウザ・バージョンごとでのWebページ表示の違いがある。特にIEは、バージョン6からバージョン7にアップデートした際、ブラウザの描画エンジン(=レンダリング・エンジン)に大規模な改善が行われ、その後もWeb標準仕様への準拠を進めてきた結果、IE6/IE7/IE8/IE9間の表示内容に差異が生じることが少なくない(ひどい場合には、レイアウトやデザインが崩れる)。
数多くのサイトを運用している企業などでは、問題が発生したすべてのWebサイトをいますぐにIE9に対応させるのが現実的に不可能という場合もあるだろう。そういった場合には、問題に応急的に対処することもできる(=実際の問題解決を先延ばしすることもできる)。以下にその対処策を述べる。
●開発者が表示崩れに応急的に対処する方法
Webページの表示崩れをすぐに解消できない場合、WebページがIE9で閲覧されたときには、常に(前バージョンの)IE8標準モードで表示するよう設定することができる。この設定を行う方法は2つある。
- Webページ単位で設定する方法:<meta>タグ利用
- サイト全体に一括設定する方法:HTTPヘッダ利用
それぞれの方法について説明する前に、IE9が持つ互換モード(=過去のバージョンと互換性がある描画モード)についてまとめておきたい。
●IE9が持つドキュメント・モード
IE9には次の4種類のドキュメント・モード(=描画モード、レンダリング・モード)が存在する。
- IE9標準モード
- IE8標準モード
- IE7標準モード
- Quirksモード(IE5相当)
Quirks(クアークス)モードは古い描画エンジンによる表示で、HTMLコード内に、
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
のようなDOCTYPEの宣言がない場合や、このDOCTYPEでHTML 2.0や3.0などの古いバージョンが指定された場合などで使われる。DOCTYPE宣言があれば、基本的にIE9標準モードが使われる。IE8標準モードやIE7標準モードは、明示的に使うように指定しない限りは使われない(例えば下記の互換モードを設定したとき、後述する開発者ツールのドキュメント・モードを指定したときなどに使われる。なお、[互換表示]ボタンをクリックしたときにはIE7標準モードが使われる)。
一見しただけでは、現在どのドキュメント・モードで作動しているのかが分からないが、次のようなJavaScriptコードでドキュメント・モードを検出できる。
<script type="text/javascript">
<!--
var rendaringMode = document.documentMode;
document.write("現在のレンダリング・モードは<b>「"
+ rendaringMode + "」</b>です。");
// -->
</script>
これを実行すると、「現在のレンダリング・モードは「9」です。」といったテキストがWebページ上に表示される。
●Webページ単位で設定する方法:<meta>タグ利用
各Webページの<head>要素の中に次のコードを記述すれば、強制的にIE8標準モードが使用されるようになる。
<meta http-equiv="X-UA-Compatible" content="IE=emulateIE8" />
お察しのとおり、「IE=」の後の部分を「5」や「7」などにすることによってドキュメント・モードを切り替えられる。ここに指定できる値は以下のようになっている。
| モード | 値 | |
|---|---|---|
| 最新 | edge | |
| IE9標準 | emulateIE9 | |
| 9 | ||
| IE8標準 | emulateIE8 | |
| 8 | ||
| IE7標準 | emulateIE7 | |
| 7 | ||
| Quirks | 5 | |
| <meta>タグのcontent属性に指定可能なドキュメント・モードのバージョン ※IE9では「edge」は「9」と同じ意味になる。 ※「emulateIE9」を指定すると通常のIE9の動作になる。すなわち、DOCTYPE宣言がない場合にはQuirksモードで描画する。一方、「9」を指定すると、DOCTYPE宣言がなくても常にIE9標準モードで描画するようになる。 ※「emulateIE7」と「7」の関係や「emulateIE8」と「8」の関係は、上記の「emulateIE9」と「9」の関係と同じだ。IE7ブラウザの通常の動作と同じように、QuirksモードかIE7標準モード/IE8標準モードかをHTMLコードによって自動選択したい場合には、「emulateIE7」/「emulateIE8」の方が便利である。 | ||
●サイト全体に一括設定する方法:HTTPヘッダ利用
先ほどの<meta>タグを利用した方法は個別対応が行えるというメリットがあるが、取りあえずサイト全体を一括して設定してしまいたいという場合もあるだろう。これにはHTTPヘッダを使えばよい。
具体的にはWebサーバの設定で、次のカスタムHTTPヘッダを追加すればよい。
X-UA-Compatible: IE=emulateIE8
IISであれば、各サイトのプロパティを開いて、[HTTP ヘッダー]タブで追加できる。
なお、<meta>タグとHTTPヘッダの両方を追加したときは、<meta>タグの指定が優先される。
●IE9開発者ツールによるドキュメント・モードやブラウザ・モードの指定
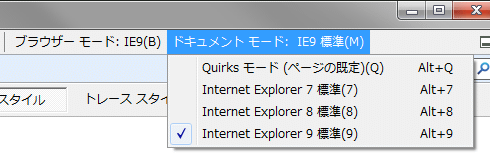
開発者ツールのメニューバーの右側にある[ドキュメント モード]ドロップダウンリストから、次の画面のように適切なものを選択すればよい。
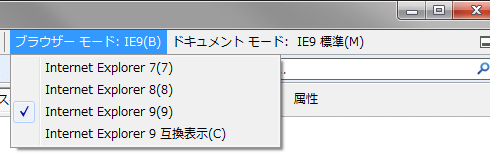
[ドキュメント モード]の左に[ブラウザー モード]というものがあるのに気付いただろうか。次の画面は、[ブラウザー モード]ドロップダウンリストを開いてみたところだ。
ドキュメント・モードが単にコンテンツの描画方法を決定するものなのに対し、ブラウザ・モードはIEからWebサーバに送るユーザーエージェント(UA)文字列やデフォルトで用いるドキュメント・モードなど、ブラウザ全体の挙動を決めるものである。例えば各ブラウザ・モードでは、下記のようなユーザーエージェント文字列が使われる。
| モード | ユーザーエージェント文字列の例 |
|---|---|
| IE9 | Mozilla/5.0 (compatible; MSIE 9.0; ……省略…… Trident/5.0; ……省略……) |
| IE9互換表示 | Mozilla/4.0 (compatible; MSIE 7.0; ……省略…… Trident/5.0; ……省略……) |
| IE8 | Mozilla/4.0 (compatible; MSIE 8.0; ……省略…… Trident/4.0; ……省略……) |
| IE7 | Mozilla/4.0 (compatible; MSIE 7.0; ……省略……) |
| 各ブラウザ・モードで使われるユーザーエージェント文字列の例 | |
注意してほしいのは、ユーザーエージェント文字列の「Mozilla/4.0」「5.0」や、「Trident/4.0」「5.0」、「MSIE 7.0」「8.0」「9.0」などのバージョン番号部分で、特に「IE9互換表示」は「IE7」とほぼ同内容になっているが、レンダリング・エンジン(=Trident)のバージョン番号が「Trident/5.0」となっている部分だけが異なる。
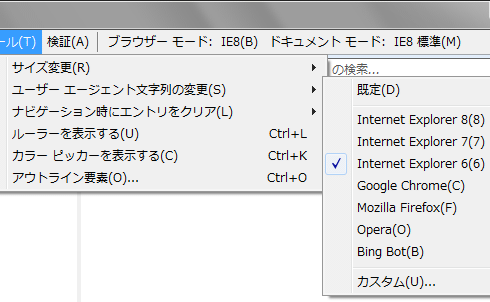
なお、ユーザーエージェント文字列は、次の画面のように、開発者ツールのメニューバーの[ツール]−[ユーザー エージェント文字列の変更]の階層下のメニュー項目から簡単に切り替えられる。ここで指定したユーザーエージェント文字列は、ブラウザ・モードよりも優先される。
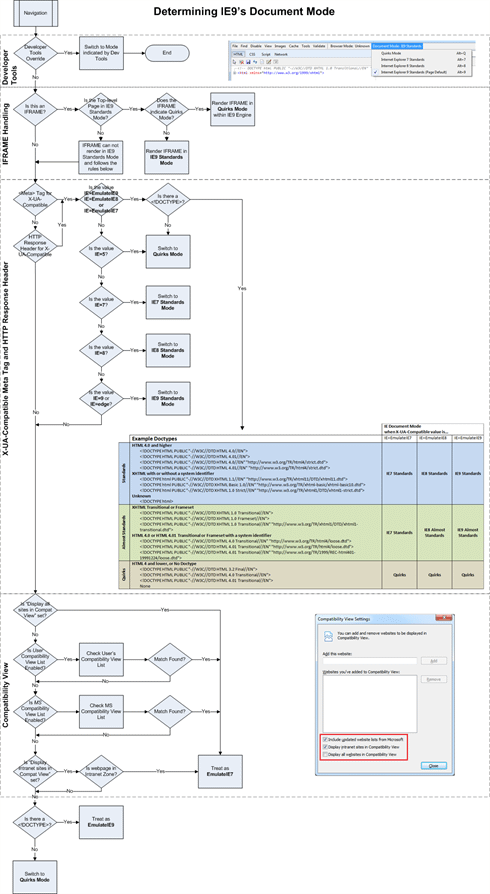
●IE9のドキュメント・モード決定までの流れ
以上のような手順でドキュメント・モードを指定できるわけだが、意図したとおりにドキュメント・モードが指定されない場合を想定して、ドキュメント・モード決定までの流れを示した図(英語)を掲載しておこう。クリックして拡大表示するか、ダウンロードして使ってほしい。

IE9のドキュメント・モード決定までの流れ(SVG版はこちら)
IEチームのブログから「図:Determining Document Mode diagram for IE9」を引用。引用元のファイル:.SVGファイル/.PNGファイル
続いて、IE9に追加された新機能「ピンで固定されたサイト」でどのようなことが実現できるかを紹介していこう。
Copyright© Digital Advantage Corp. All Rights Reserved.