Internet Explorer 9正式版レビュー:特集:Web制作者&開発者のためのIE9概説(前編)(2/3 ページ)
IE9日本語版が間もなくリリース予定。固定サイトやジャンプ・リストのタスク定義などの機能をWeb制作者向けに説明。
■2. 「ピンで固定されたサイト」や「ジャンプ・リストのタスク定義」
IE9では、「ピンで固定されたサイト」や「ジャンプ・リストのタスク定義」などの新しい便利機能が追加されている。これらについて簡単に紹介していこう。
●ピンで固定されたサイト(Pinned Site)とは? その利用方法
ピンで固定されたサイト(以降、固定サイト)とは、WebサイトをWindows 7のタスク・バーに(タスク・バー・ボタンとして)固定する機能だ(あるいは、Webサイトへのショートカットをデスクトップや[スタート]メニューに追加しても固定サイトになる)。これにより、「ブラウザを開く」という最初の手順を飛ばして、Windows 7タスク・バーから目的のWebサイトに直接アクセスできるようになる。
いったいどういうことなのか。説明を読むよりも試してみた方が理解が早いので、実際に固定サイトを作成してみよう。
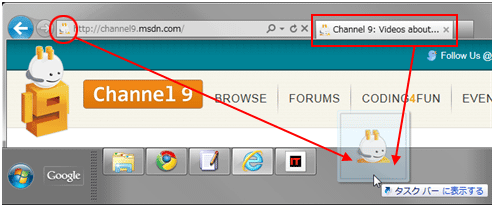
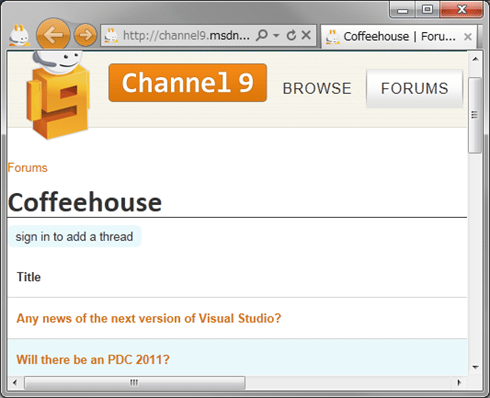
まず、IE9のアドレスバーの左端にある「Webサイトのアイコン(=favicon.ico画像ファイル。以降、お気に入りアイコン)」もしくは「タブ」をWindows 7タスク・バーにドラッグ&ドロップする。すると、そのWebサイトのタスク・バー・ボタンが現れ、先ほど開いていたIE9が閉じられ、そのサイト専用にブランド化された外観のIE9が立ち上がる(以下の画面を参照)。
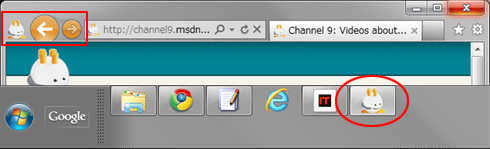
「サイト専用にブランド化された外観」とは、例えば[戻る]/[進む]ボタンの外観が黄色くなっていることなどだ。このような配色になっているのは、お気に入りアイコンの持つ色に自動的にそろえられたからだ。[戻る]ボタンの左横には、そのサイト・アイコンが表示されており、サイト専用ブラウザであることが一目で分かる。
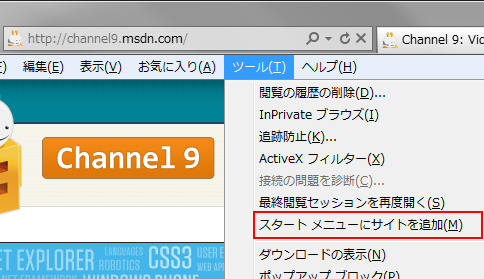
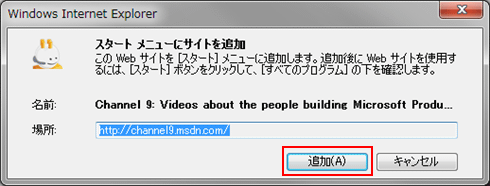
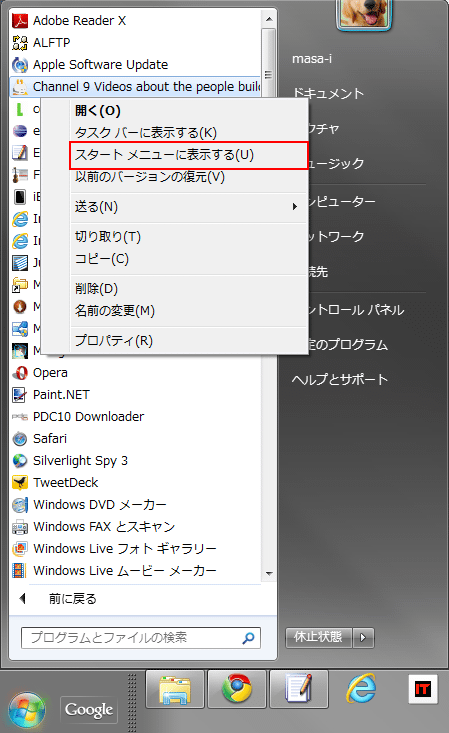
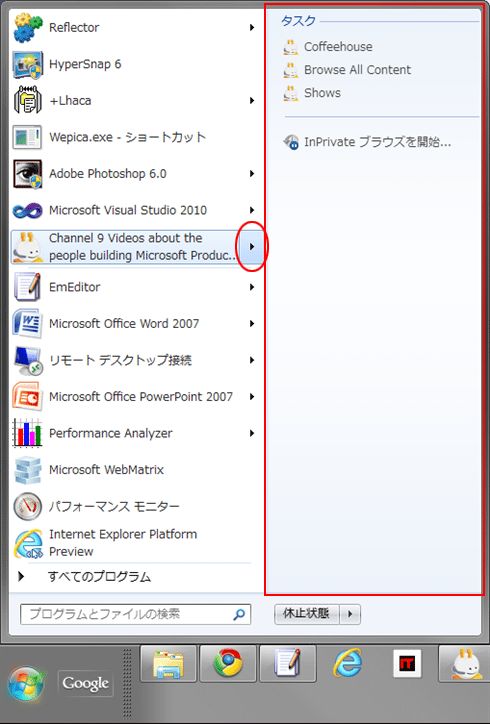
ちなみに、デスクトップや[スタート]メニューに追加した固定サイト・ショートカットを開いても、同様のサイト専用ブラウザになる。デスクトップに固定サイトを追加するには、タスク・バーの場合と同様にドラッグ&ドロップを行えばよい。[スタート]メニューに追加するには、[Alt]+[T]キーを押して(メニューバーの)[ツール]メニューを開き、そこから[スタート メニューにサイトを追加]を実行すればよい。次の画面はその実行結果だ。
上の画面(の最後の画像)では、[スタート]メニューへ追加された固定サイトのジャンプ・リストを表示している。このように固定サイトでは、[スタート]メニューのメニュー項目やタスク・バー・ボタンから表示できるジャンプ・リストに、独自の項目を追加できるが、これについて詳しくは後述する。
Webサイト制作者が固定サイトに対応するには、基本的に何も作業する必要はないが、より最適化された形で対応すると見栄えや使い勝手が向上する。以下では、その対応方法を説明する。
●固定サイト機能への対応方法
固定サイトに正式対応するには、<meta>タグ(のname属性とcontent属性)を使って固定サイトに関する設定を行う。その設定例を示す。
<meta name="application-name" content="<アプリケーションのショートカット名>"/>
<meta name="msapplication-starturl" content="http://mysite/index.html"/>
<meta name="msapplication-navbutton-color" content="#ffa500"/>
<link rel="shortcut icon" type="image/x-icon" href="http://mysite/favicon.ico">
<link rel="icon" type="image/ico" href="http://mysite/favicon.ico" />
- msapplication-starturl:固定サイト起動時に表示するWebページのURL。
・msapplication-navbutton-color:[戻る]/[進む]ボタンの色。CSSの色テーブルの色を指定できるが、基本的にはこの例のようにRGB値を指定すればよい。
また上記のコードでは、お気に入りアイコンを<link>タグで指定している(※2種類記述しているのは、より広範なブラウザに対応するため)。こうすることで、そのアイコンが固定サイト用の標準アイコンとして用いられる。なお、.icoファイルには、32x32バージョンのアイコンを含めておく必要がある。そのバージョンのアイコンが見つからない場合、16x16バージョンのアイコンが32x32として用いられる。
●固定サイトのジャンプ・リストのタスクとは? その利用方法
ジャンプ・リストとは、タスク・バー・ボタンを右クリックするか、[Alt]+[Windows]+[数値]キーを押すと表示されるメニューのことである。また、先ほどの例で示したように、[スタート]メニューへ追加された固定サイト・ショートカットの[>]をクリックしてもジャンプ・リストは表示される。
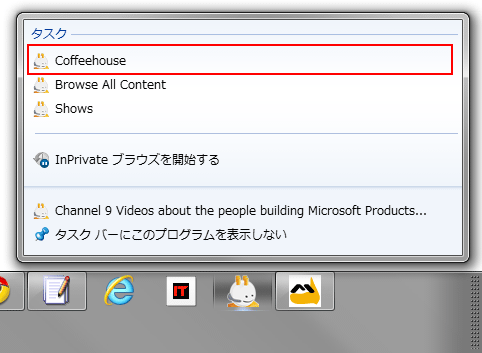
固定サイトのジャンプ・リストに対応しているサイトでは、そのジャンプ・リストの[タスク]カテゴリ内にあるメニュー項目(以降、ジャンプ・リストのタスク)を実行することで、目的のWebページを直接、表示できる。例えば次の画面では、[Coffeehouse]メニューを実行することで、「Coffeehouse」ページを直接、表示している。
●ジャンプ・リストのタスクの定義方法
ジャンプ・リストのタスクを定義するには、再び<meta>タグを使う。その設定例を示す。
<meta name="msapplication-task" content="name=<タスク名1>;action-uri=http://mysite/page1.html;icon-uri=http://mysite/icon1.ico"/>
・msapplication-task:ジャンプ・リストの[タスク]カテゴリ内にある1つのメニュー項目。
・action-uri:タスクが実行されたときに表示するWebページのURL。
・icon-uri:タスクの左に小さく表示される16x16バージョンのアイコンのURL。
この例では1つのタスクを定義しているが、複数の<meta>タグを記述することで、複数のタスクを定義できる。
ちなみに本稿では説明を割愛したが、「タスク」カテゴリ以外にも、独自のカテゴリを作成してメニュー項目を追加したり、タスク・バー・ボタンのアイコン表示の上に別の画像を付け加えるオーバーレイ・アイコンを指定したり、タスク・バー・ボタンを点滅させたりなど、さまざまなことが行える。詳しくは「MSDN:Internet Explorer について学ぶ 固定サイト: Windows 7 デスクトップの Internet Explorer 9 との統合」を参照してほしい。
さて次に、IE9の高速化に大きく寄与した新しいJavaScriptエンジンの内容について簡単に紹介しよう。
Copyright© Digital Advantage Corp. All Rights Reserved.