【3】type属性に応じた入力値のタイプ制約
日付や時刻、url、email、number、tel、range、colorといった、HTML5から導入された<input>要素の新しい入力タイプは、タイプごとに入力できる値に制約があります。各タイプの詳細な説明については、本連載第7回「HTML5でinput要素に追加された新しいタイプ13連発 」をご覧ください。
以下の例は、urlタイプの入力フィールドを用いて、URL以外の文字列を入力した例です。
<!DOCTYPE html> <meta charset=UTF-8> <form> <label for="url">URL:</label> <input type="url" id="url" name="url"> <input type="submit" value="送信"> </form>
【4】step属性による入力値制約
日付や数値が段階的な値を取るとき、step属性を用いて入力値に制約を設けることができます。こちらも、詳細な説明については、本連載の第7回をご覧ください。
以下の例は、numberタイプの入力フィールドを用いて、偶数のみを入力可能にした例です。
<!DOCTYPE html> <meta charset=UTF-8> <form> <label for="number">偶数を入力:</label> <input type="number" id="number" name="number" step=2> <input type="submit" value="送信"> </form>
【5】min属性、max属性による入力値の範囲制約
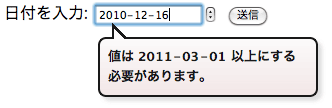
日付や数値を表す入力タイプについては、min、maxといった属性を用いて入力値の範囲を指定できます。以下の例は、2011年3月の間の日付のみしか入力できない、dateタイプの入力フィールドの例です。
<!DOCTYPE html> <meta charset=UTF-8> <form> <label for="date">日付を入力:</label> <input type="date" id="date" name="date" min="2011-03-01" max="2011-03-31"> <input type="submit" value="送信"> </form>
【6】maxlength属性による入力値の長さ制約
text、search、url、email、passwordタイプの入力フィールド、もしくは<textarea>要素に対しては、maxlength属性を用いて入力される文字列の長さを制限できます。<textarea>要素にmaxlengthで制限を掛けられるようになったのは、大きな改善といえるでしょう。
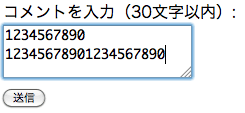
以下の例では、30文字しか入力できないtextarea要素を利用しています。Firefox 4とChrome 10では、maxlengthを超える長さの文字列を入力できません。
<!DOCTYPE html> <meta charset=UTF-8> <form> <label for="comment">コメントを入力(30文字以内):</label><br> <textarea name="comment" id="comment" maxlength="30"></textarea><br> <input type="submit" value="送信"> </form>
入力値の制約とCSSの疑似クラス
入力値に制約があることや、入力値がエラーだったことを分かりやすくユーザーに伝えるため、以下のような疑似クラスを用いてスタイルの指定ができます。
- :valid
:invalid
前者は入力値が正常だった場合、後者は入力値が異常だった場合のスタイル - :in-range
:out-of-range
前者は範囲内、後者は範囲外だった場合のスタイル - :required
:optional
前者は入力が必須、後者は入力が必須でない場合のスタイル
以下は、これらを利用したサンプルです。入力値が正常(:valid、:in-range)だった場合は明るい緑色に、異常(:invalid)だった場合はピンク色になります。範囲外(:out-of-range)の場合は赤としました。また、入力が必須かどうかは、ボーダーの種類が実線か点線かで区別できるようになっています。
<!DOCTYPE html>
<meta charset="UTF-8">
<style>
:valid, :in-range {
background-color: lightgreen;
}
:invalid {
background-color: pink;
}
:out-of-range {
background-color: red;
}
:required {
border-style: solid;
}
:optional {
border-style: dashed;
}
</style>
入力必須:<input type="text" required><br>
入力必須じゃない:<input type="text"><br>
10以下の数値:<input type="number" min="10"><br>
このサンプルが正しく動作するかどうかは、Webブラウザによって大きく異なります。Chrome 10、Opera 11では意図した通りの結果が完全に得られます。
Safari 5では、:invalid以外の疑似クラスに対応していないようです。Firefox 4では、:out-of-rangeが正しく機能しません。Internet Explorer 9においては、すべての疑似クラスに対応していません。
Copyright © ITmedia, Inc. All Rights Reserved.