gaedirectのダウンロードとセットアップも
本連載「クラウドとgaedirectでできる緊急対応マッシュアップ」では、第1回では「gaedirectを使用したGAEクラウドのBigtable基本操作」でgaedirectの意義と基本機能を紹介し、第2回の「Google Chart APIで作成する電力使用状況グラフ」、第3回の「Google Maps APIとのマッシュアップで作成する津波、不忘の記録」ではグラフ、地図表示とのマッシュアップを紹介してきました。
最終回となる今回は「ボランティア情報管理」を題材としてサンプルを作成し、Google App Engine(以下、GAE)/クラウドのデータストア「Bigtable」をJavaScript/jQueryで扱う「gaedirect」でのUI操作性について紹介します。
また以前お知らせしたように、gaedirectのダウンロードと実際に使用するための設定・操作について紹介します。gaedirectを使いたいと思っている方、大変お待たせしました。
震災に関するボランティア情報サイト
震災に関するボランティア情報サイトとしては主なものとして下記のようなサイトがあります。
- 物資・ボランティアのマッチングサイトボランティアプラットホーム
- 全国各地の支援状況がひとめで分かる「支援状況マップ」
- 多くのカテゴリごとの状況レポートを地図で表示する「sinsai.info」
- 「ボランティア情報ステーション」
今回の震災では広大な地域に渡って被害が発生したため、ボランティアや物資での支援を行うにあたって、どこでどのような支援が必要とされているのか、情報がなければ全く分かりません。上に挙げたボランティアサイトは、このような問題を解決して支援活動を効果的に行うための大変有益な情報を提供しています。
また、このような情報提供はICT(情報・通信)システムがなければ不可能であることは確かで、ICTの威力を実感した方も多いと思います。今回は、このようなボランティア情報などを登録するサイトのUIについて、サンプルを通して考えたいと思います。
gaedirectを使用した、ボランティア情報の登録
これまでの連載はグラフや地図を使用したマッシュアップサンプルであったため、gaedirectでの登録・参照・更新処理なども、もっぱらテキストフィールドを使用した内容でした。
しかし、ボランティア情報管理のような文字情報中心でのUI操作では、ラジオボタン、チェックボックス、それにセレクトメニューなどのUIコントロールを使用することも多く、またUIコントロールの使用によって操作性が向上する場合も多くあります。
gaedirectは、このようなUIコントロールからのデータ取得について追加プログラミングを全く行わずに、UIからの操作をクラウド上の分散KVS(Bigtable)へのCRUD処理に直結させる機能を持っています。
ボランティア情報の登録画面
ボランティア情報のサンプルを使用してUIコントロールを使用した登録サンプルを見ていきます。
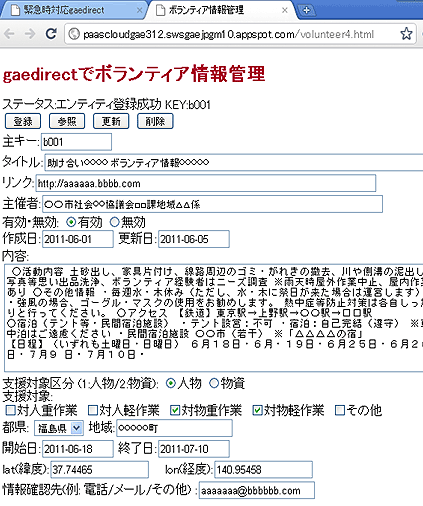
図1はボランティア情報の登録画面サンプルです。画面では、ボランティアの支援を必要としている団体からの参加を募集する内容になっていますが、画面上ではテキスト入力フィールドの他に、ラジオボタン、チェックボックスそれにセレクトメニューのコントロールが全て使用されています。
ところで、これまでの連載を読んでいる方には、gaedirect標準での登録データ指定はデータ入力フィールドのID値(=プロパティ値)をカンマ「,」区切りで並べるだけなので、「ラジオボタンなどのUIコントロールを使用できないのでは」と思った方も多いと思います。
しかしgaedirectでは、UIコントロールを使用することは可能で、しかも連載第1回の登録処理で紹介した処理手順のままでよく、UIコントロールで指定された値を取得・設定するためのコード記述などの追加は全く必要ないのです。それではこれを確認するために早速処理コードを見ていきます。
<meta charset="utf-8"/>
<title>ボランティア情報管理</title>
<script type="text/javascript" src="/jslib/gaedirect.js"></script>
<script type="text/javascript" src="/jslib/jquery-1.6.1.min.js"></script>
<script type="text/javascript">
$(function(){
var kind = "assist";
var props = "title,link,org,valid,create-at,update-at,summary,target,work,pref,area,start-at,end-at,lat,lon,confirm"; // 【1】
var propsd = "title,link,org,in:valid,create-at,update-at,summary,target,work,pref,area,start-at,end-at,do:lat,do:lon,confirm"; // 【2】
/* 【A】 ボランティア情報登録 開始 */
$("#add").click(function(){
var key = $("#key").val();
$.post(gae(), add(kind, key, propsd), function(res){
$("#stat").html(res);
});
});
/* 【A】 ボランティア情報登録 終了 */
/* 【B】 ボランティア情報参照 */
/* 【C】 ボランティア情報更新 */
/* 【D】 ボランティア情報削除 */
});
</script>
</head>
<body>
<h2 style="color: #aa0022">gaedirectでボランティア情報管理</h2>
ステータス:<span id="stat"></span><br/>
<input type="button" id="add" value=" 登録 "/>
<input type="button" id="rev" value=" 参照 "/>
<input type="button" id="upd" value=" 更新 "/>
<input type="button" id="del" value=" 削除 "/><br/>
主キー:<input type="text" id="key" size="10"/><br/>
タイトル:<input type="text" size="80" id="title" /><br/>
リンク:<input type="text" size="70" id="link" /><br/>
主催者:<input type="text" size="70" id="org" /><br/>
有効・無効:
<span id="valid">
<input type="radio" name="stat" value="1">有効
<input type="radio" name="stat" value="0">無効
</span><br/>
作成日:<input type="text" size="10" id="create-at" value="2011-06-01"/>
更新日:<input type="text" size="10" id="update-at" value="2011-06-01"/><br/>
内容:<br/><textarea id="summary" rows="10" cols="80" wrap="hard"></textarea><br/>
支援対象区分 (1:人物/2:物資):
<span id="target">
<input type="radio" name="need" value="1">人物
<input type="radio" name="need" value="0">物資
</span><br/>
支援対象:
<div id="work">
<input type="checkbox" name="target" value="対人重作業">対人重作業
<input type="checkbox" name="target" value="対人軽作業">対人軽作業
<input type="checkbox" name="target" value="対物重作業">対物重作業
<input type="checkbox" name="target" value="対物軽作業">対物軽作業
<input type="checkbox" name="target" value="その他">その他
</div>
都県:
<select id="pref">
<option value="">選択</option>
<option value="青森県">青森県</option>
<option value="岩手県">岩手県</option>
<option value="宮城県">宮城県</option>
<option value="福島県">福島県</option>
<option value="茨城県">茨城県</option>
</select>
地域:<input type="text" id="area" /><br/>
開始日:<input type="text" size="10" id="start-at" value="2011-06-01"/>
終了日:<input type="text" size="10" id="end-at" value="2011-06-01"/><br/>
lat(緯度):<input type="text" id="lat" size="16" />
lon(経度):<input type="text" id="lon" size="16" /> <br/>
情報確認先(例: 電話/メール/その他) :<input type="text" id="confirm" /><br/>
</body>
</html>
リスト1で【A】の部分が「登録」ボタンクリックからjQueryで登録を実行しているコード記述です。連載第1回で紹介した登録処理と内容は全く同じシンプルな処理手順で、UIコントロール操作用に追加されている部分はありません。
gaedirectではデータの入力や設定がテキストフィールドから行われているのか、あるいはラジオボタンなどのUIコントロールから行われているのかを自動的に判別して、Bigtableに登録するデータを取得できるようになっています。
ただし、gaedirectでは入力フィールドをID値で指定するのが原則になっていることから、UIコントロールのタグ記述では次のように行いますが、これも大変シンプルなものです。
ラジオボタン
<span id="valid"> <input type="radio" name="stat" value="1">有効 <input type="radio" name="stat" value="0">無効 </span>
リスト2はここでのサンプルで使用されているラジオボタンのタグ記述です。複数のラジオボタン用の<input>タグの並びを<div>や<span>、<td>タグなどで囲み、そのタグに【1】で列挙するID値を指定します(ここでは「id="valid"」)。ラジオボタンでは、name属性で選択グループを指定し、value属性で選択されたときの値を指定します。
チェックボックス
<div id="work"> <input type="checkbox" name="target" value="対人重作業">対人重作業 <input type="checkbox" name="target" value="対人軽作業">対人軽作業 : </span>
チェックボックスの場合もラジオボタンと同様に、タグの並びを<div>、<span>、<td>タグなどで囲み、そのタグにID値を指定します。チェックボックスの場合は複数項目が選択されることも多いですが、選択された複数の項目は、エンティティ内でリスト形式のプロパティ項目として登録されます。
セレクトメニュー
<select id="pref"> <option value="">選択</option> <option value="青森県">青森県</option> </select>
セレクトメニューの場合はリスト4のように<select>タグにID値を指定すれば、それで登録できます。
UIコントロールを使用した登録・更新処理は、連載第1回で紹介した「連想配列を使用した登録処理」で行うことも可能ですが、UIコントロールからのデータ取得や連想配列へのセットを自分で行う必要があります。
次ページでは参照・更新・削除機能について解説し、gaedirectを使ううえでの注意点や、セットアップの仕方を解説します。
Copyright © ITmedia, Inc. All Rights Reserved.