gaedirectを使用した、ボランティア情報の参照
このように、gaedirectでのデータ登録は、シンプルなコード記述でUIコントロールを使用できますが、キーによる参照の場合もシンプルなコード記述が可能です。
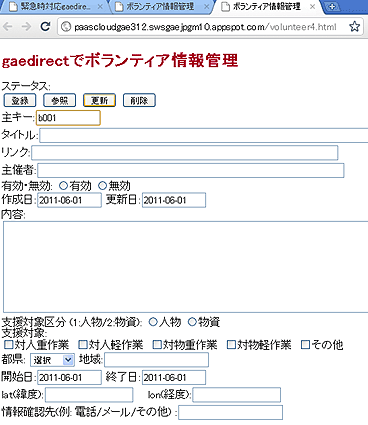
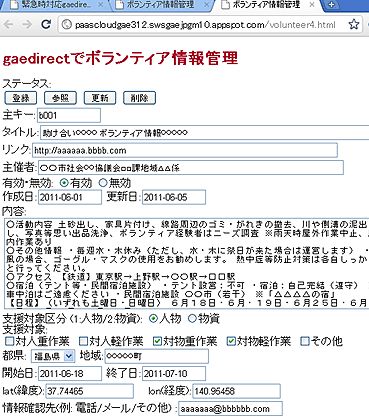
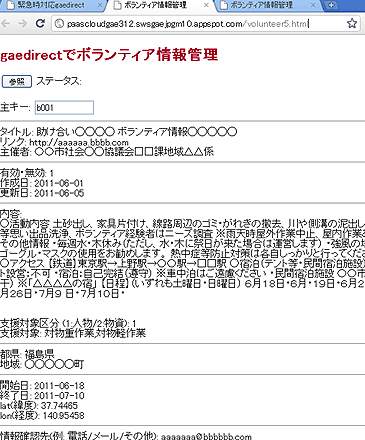
先ほど登録処理を行った図2の画面で主キーフィールドにキー値を入力して「参照」ボタンをクリックすると、図3のように登録データが表示されます。
ただし、登録と同じ画面で参照を行い、UIコントールに値を設定しているため、図1の登録画面と区別が付かないようになっています。
// データ参照
$("#rev").click(function(){
var key = $("#key").val();
$.get(gae(),rev(kind, key, props),function(res){ //【1】
if ((res).substr(0, 3) != "NO:") {
dsp(res, propsd); //【2】
}else{
$("#stat").html(res.substr(3));
}
});});
この参照処理を行うJavaScript記述はリスト5のようになります。【1】で「$.get」で参照リクエストを実行して、成功の場合はif文以下で行っていますが、レスポンスとしてサーバから受け取ったデータの表示処理は【2】のdsp関数だけで行っています。
dsp関数では第1引数にレスポンスデータ、第2引数にプロパティ値(ID値)並び文字列を指定しています。この指定によって、登録の場合と同様に表示フィールドのタグの種類などをgaedirectがチェックして、そのタグに合った形で自動的に表示するようになっています。図4のようなデータ入力を行わない参照専用の画面に表示する場合も、リスト5のコード記述を全く変更なしにそのまま使用できます。
更新と削除処理、注意点
他に更新と削除処理があります。
更新処理
更新の場合もリスト6のような簡単な記述で更新用に表示された画面データをUIコントロールも含めて変更すれば、そのまま変更されます。
// データ更新
$("#upd").click(function(){
var key = $("#key").val();
$.post(gae(), upd(kind, key, propsd),function(res){
$("#stat").html(res);
});});
削除処理
削除処理については、UI表示とは関係なく連載第1回で見た内容と同じなので、問題ないでしょう。
これらのCRUD処理はテーブルで画面構成を行う場合もよくありますが。この場合も、ここまで見てきたJavaScriptの記述を全く変更する必要がありません(テーブル構成での画面例)。
JavaやPythonを習得してからの移行
gaedirectでBigtableに登録されたエンティティは、サーバサイドのJavaまたはPythonで登録された場合とプロパティ並びなどのデータ構造が変わるところがありません。従って、当初gaedirectでアプリケーション作成を行い、その後GAEのJavaやPythonを習得して、これらの言語からBigtableをアクセスするように移行する場合もそのままスムーズにできます。
なおGAEでは「Go」というサーバ側言語が最近追加されましたが、まだ試験的使用の位置付けです。
他に登録データの条件検索参照がありますが、これは前回の記事で紹介していますので参考にしていただければと思います。
「緊急時対応gaedirect」を使う際の注意点
今回は、ここで紹介したCRUD処理の画面機能とプログラム記述を実際に確認できるように全て公開してあります(参照:緊急時対応gaedirect)。画面からのデータ登録・更新で、不謹慎と思われる、または公序良俗に反するような書き込みを行わないようにしてください。サンプル画面でも不適切と思われる書き込みは見つけ次第削除します。
注意点としては、データの登録では、例えば必須入力フィールドと任意入力フィールドなど、データ項目の一部が未入力のまま実行される場合もありますが、gaedirectの登録処理での未入力フィールド(プロパティ)は次のように扱われます。
- 文字列フィールドが未入力→「na」が登録され、データ表示も同様
- 整数フィールドが未入力→整数値「0」が登録され、表示も同様
- 実数フィールドが未入力→実数値「0.0」が登録され、表示も同様
ここで注意が必要なのはUIコントロールのvalue値で、0や1などの値を指定した場合です。このサンプルのリスト1で「有効・無効」、および「支援対象区分」がラジオボタンでそれぞれのvalue値で”1”と”0”が指定されています。
ただし、リスト1の【2】のID値並び指定で、「有効・無効」のvalidではデータ型で整数(in)が指定されており、「支援対象区分」のtargetでは、データ型指定がないことから文字列とみなされます。このようなとき、何も指定しない場合「有効・無効」のフィールドは未入力時のデフォルトから整数の0と見做されて「無効」が選択されたことになってしまいますが、「支援対象区分」の方は文字列のため選択はないままで正常に表示されます。
gaedirectのセットアップして使ってみよう
ここからgaedirectを実際に使用するための環境設定について見ていきます。gaedirect以外でも行われている共通の操作も多く含まれているので、すでにご存じの方はその部分を読み飛ばしてください。
また、gaedirectのJavaScript/jQueryプログラミングについては、この連載で基本的な構文などを説明していますので、連載での解説を参考にしていただければと思います。将来的には、gaedirectプログラミングについてまとめたマニュアルなどを作成予定です。
gaedirectのダウンロード
gaedirectのダウンロードは筆者のWebサイト「http://www.at21.net/」を開き、「gaedirect1.0 ダウンロード」のリンクをクリックしてください。
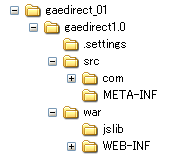
ダウンロードファイル(gaedirect_01.zip)を解凍すると、図5のようにプロジェクトが展開されます。ダウンロードファイルには、ここまで連載で紹介してきたJavaScriptサンプルが含まれています。
次ページではEclipseで使用する場合とコマンドラインから使用する場合で手順が違ってくるので、それぞれ分けて見ていきます。
Copyright © ITmedia, Inc. All Rights Reserved.