ファーストで作るRooアプリ
先ほどのSpring Rooのリファレンス(英語)にもある、「1.5. First Steps: Your Own Web App in Under 10 Minutes」を参考に、Rooアプリケーションを作成してみます。
■アプリケーションディレクトリ作成
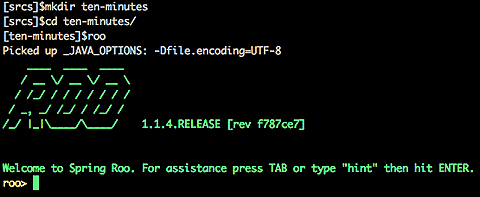
「ten-minuts」という名前でディレクトリを作成し、移動します。そこで、rooコマンドを実行してRooを起動してください。
■プロジェクトの作成プロジェクトの作成
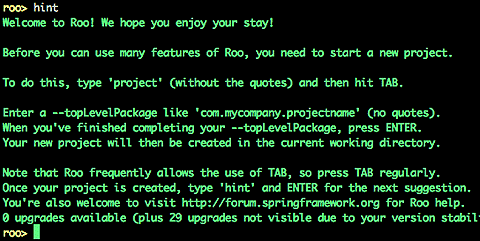
ここで「hi」と入力して[Tab]キーを押してみてください。「hint」と補完されたと思います。そのまま[Enter]キーを押してみましょう。
hintコマンドを入力すると、次に何をすればいいかのヒントを教えてくれます(英語ですが)。ヒントでは「『project』と入力して[Tab]キーを押せ」といっています。そのようにすると、以下のように表示されました。
roo> project --topLevelPackage
ここで、その名前の通り、アプリケーションのトップレベルパッケージとして「jp.cm.tenminutes」と入力します。
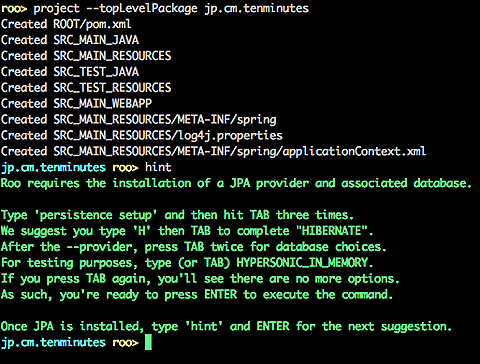
roo> project --topLevelPackage jp.cm.tenminutes
[Enter]キーを押してプロジェクトを作成しましょう。
■JPAプロバイダとデータベースの設定
ファイルが生成された後、hintコマンドを入力すると、今度はJPAプロバイダとデータベースをインストールしろといわれます。プロバイダは「ECLIPSELINK」「OPENJPA」も使用できますが、今回は「HIBERNATE」を使用しましょう。
また、データベースは「HYPERSONIC_IN_MEMORY」を指定しましょう。このデータベースは主にテスト用に用いられ、メモリ上にデータを保持します。
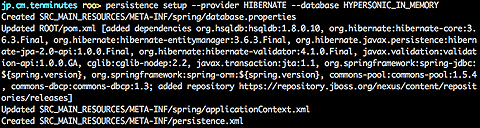
jp.cm.tenminutes roo> persistence setup --provider HIBERNATE --database HYPERSONIC_IN_MEMORY
■エンティティとコントローラの作成
さて、ここからも適宜ヒントを参照しながら作成していきます。今度はエンティティを作るようにいわれました。
jp.cm.tenminutes roo> entity --class ~.Timer --testAutomatically
「~」は、トップレベルパッケージを意味しています。Timerクラスとそれに付随するファイルがjp.cm.tenminutesパッケージ直下にいくつか作成されました。
次はフィールドを追加するようにいわれます。Timerクラスにフィールドを追加しましょう。
jp.cm.tenminutes roo> field string --fieldName message --notNull
「message」という名前のフィールドをnotNull制約付きで作成しました。Timerクラスやそれに付随するいくつかのファイルが更新されました。
エンティティができたので、次はコントローラを作成しましょう。controllerコマンドを使用すると、Spring MVCを用いたクラスや.jspxファイルなどを生成してくれます。
~.Timer roo> controller all --package ~.web
RooアプリをテストしてTomcatでドゥーする
必要なクラスがすべて作成できたので、テストを実行してみましょう。
~.web roo> perform tests
初回はMavenが依存するライブラリを取得するため、時間がかかるかもしれません。エンティティのテストが実行され、特に問題なく成功したと思います。
次に、アプリケーションをwarファイルにパッケージングしましょう。
~.web roo> perform package
「./ten-minutes/target」ディレクトリにwarファイルが作成されています。ここで、Rooシェルを終了しましょう。
~.web roo> quit
そして先ほど作成したwarをTomcatで実行してみます。
$ mvn tomcat:run
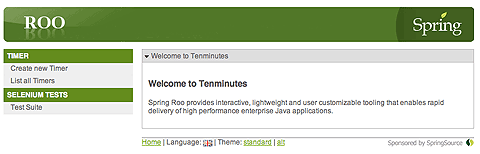
起動したらWebブラウザで「http://localhost:8080/tenminutes/」にアクセスしてみます。
上のような画面が表示されたでしょうか。左のメニューからTimerの作成や編集、リスト表示などもできます。
コードや設定を記述せずに10分でCRUDアプリ
いかがでしたか?わずか10分足らずでCRUD機能を持ったアプリケーションとエンティティの単体テストが作成できてしまいました。しかも、このアプリケーションを作成する間、ソースコードや設定ファイルを記述することは一切ありませんでした。
今回は、とてもシンプルなアプリケーションだったので自分でコーディングすることはありませんでしたが、実際のアプリケーションでも初期設定や面倒な(かつ重要でない)部分をRooに自動生成させ、自分はビジネスロジックなどの重要な部分に集中できます。
次回は、Rooによって生成されたファイル内容や使用できるコマンドの詳細について解説する予定です。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
- Java EE 5マイグレーションプラクティス
「Java EE 5」の登場は近い。マイグレーションの近道は、実はJSF、Spring、Hibernateを使い、理解するところにある - オープンソースTERASOLUNAで作るWebアプリ
WebアプリをStrutsで構築する際の種々の問題点。そして、それを解決するSpring、iBATIS連携のオープンソースフレームワークTERASOLUNAのさまざまな機能を紹介していく - EclipseやSpringで使われている基盤技術OSGiとは
Java本来の実力を引出すOSGi徹底解説 EclipseやSpring、JBoss、GlassFishなどに使われているオープンソースの基盤技術について概要や特徴、ツールなどを解説 - Java初心者が超俊敏にWebアプリを作る方法
Eclipseプラグイン「Dolteng」のScaffoldという自動生成機能やSeasar 2.4のHOT deploy機能を利用して、DBの参照・更新・削除ができるSAStrutsのWebアプリを作ります。Java初心者だけでなくStrutsに慣れた開発者も必見です