☆ パブリッシュの設定
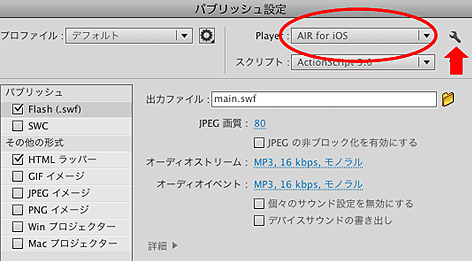
プロジェクト作成時に、パブリッシュの形式を「AIR for iOS」に設定します(iOSを選ぶと、ステージサイズは320×480で設定されますが、iPhone 4を使用する場合は640×960で設定すると、変倍なく表示されます)。
矢印の設定アイコンをクリックして[AIR for iOS 設定]ダイアログでiOS用の設定を行います。
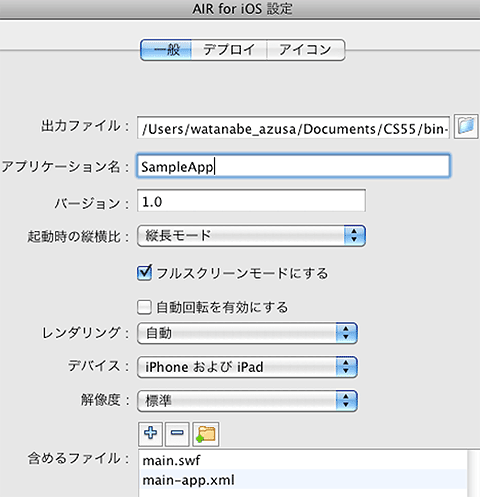
[一般]タブでは.ipaファイルの出力先やアプリの名称、画面の向きなどを設定します。
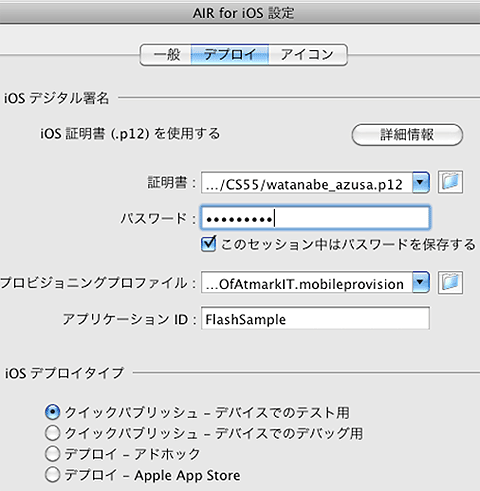
次に[デプロイ]タブを開きます。
[証明書]に先ほど書き出したp12証明書を指定して、設定したパスワードを入力します(AIR for Androidの場合は、この画面で自己証明書を作成できます)。[アプリケーションID]にはアシスタントで設定したAppIDを入力します(Androidでは任意のIDでOK)。
[アイコン]タブでは用意した画像を指定します。画像サイズは間違えないように指定してください。
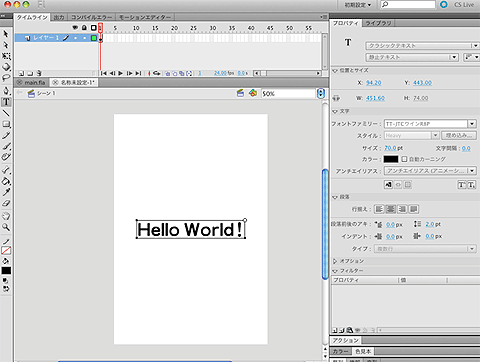
[OK]ボタンを押せば、準備は完了です! それでは、作成されたプロジェクトのメイン画面にテキストフィールドを配置して「Hello World」と入力してみましょう。
iPhone上で確認するためには、先ほど説明した[AIR for iOS 設定]ダイアログにある[パブリッシュ]ボタンで.ipa(Androidの場合は、.apk)ファイルを書き出します。
出来上がった.ipaファイルをiTunesにドラッグ&ドロップして登録して、iPhoneにAppの[同期]をしましょう。ちなみにAndroidの場合は、Flash Proを使うと、そのまま接続した端末に直接インストールして実行できます。
それでは、iPhoneに表示されているアイコンをタップして立ち上げてみましょう! HelloWorldが表示されましたか?
ここからは、冒頭で紹介したいろいろな機能を使っていきます。
FlashでiPhoneカメラアプリを作るには
Flash Pro CS5.5では、今までネイティブ系言語(iOSならObjective-C、AndroidならJava)でしかアクセスできなかったスマートフォンのカメラを操作するアプリを作れるようになりました。
☆ まずはカメラを起動してみよう
最初に、カメラ機能を使うのに必要なパッケージをimportします。
import flash.display.*; import flash.media.*; import flash.event.*;
次に、CameraUIクラスを初期化して、launch()メソッドを記述するだけです。
var _myCameraUI = new CameraUI(); _myCameraUI.launch(MediaType.IMAGE);
launch()メソッドの引数には、画像の場合は「MediaType.IMAGE」、動画の場合は「MediaType.VIDEO」を指定します。
これでカメラの起動は完了です。
カメラで写真を撮った場合は、「MediaEvent.COMPLETE」が、カメラを起動してからキャンセルボタンを押した場合は「Event.CANCEL」の各イベントが通知されますので、これらのイベントをCameraUIのインスタンスに、addEventlistener()メソッドで登録しておきましょう。
コード全体は、「CameraController.as」ファイルを参照してください。
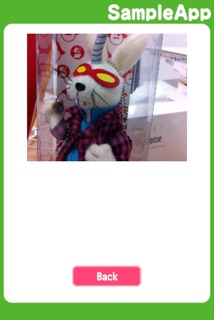
☆ カメラロールで写真を確認!
カメラで写真を撮ったら、取れているか確認してみましょう。import文はカメラ機能と同じもので大丈夫です。カメラロールへのアクセスも非常にシンプルです。以下のコードだけで簡単にカメラロールが開きます。
var _myCameraRoll:CameraRoll = new CameraRoll(); _myCameraRoll.browseForImage();
カメラロールのキャンセルは「Event.CANCEL」が、写真を選択した場合は「MediaEvent.SELECT」のイベントが通知されますのでCameraRollクラスにイベント登録しておきましょう。
コード全体は、「CameraRollController.as」ファイルを参照してください。
☆ カメラを通した映像を使う
ここまでは、デバイスの機能を立ち上げただけでしたが、今度はカメラを通して取得した画像をアプリ内に表示してみましょう。WebCamと使い方は、ほぼ同じです。
まずは、必要なパッケージをimportします。今回は少したくさんのパッケージを使います。
import flash.display.*; import flash.events.*; import flash.filesystem.*; import flash.media.*; import flash.system.*; import flash.utils.*;
次に、下記コードのようにCameraクラスのインスタンスを作成して、映像のサイズを設定します。setMode()メソッドのパラメータは幅、高さ、フレームレートです。
var _myCamera:Camera = new Camera(); _myCamera.setMode(width, height, framerate);
さらに、Videoクラスのインスタンスを作成してCameraクラスをattachCamera()でステージに配置します。
var _myVideo:Video = new Video(); _myVideo.attachCamera(_myCamera); addChild(_myVideo);
これでカメラから取得した映像が画面に表示されます。カメラの起動状態が変わると「StatusEvent.STATUS」イベントが通知されます。Cameraクラスにイベントを登録しておきましょう。
イベントのプロパティ「code」の内容が「Camera.Unmuted」であればカメラは起動した状態です。カメラを通して取得した画像をキャプチャしたり何か処理をしたい場合は、このイベントのハンドラに処理を書きます。
コード全体は、「CameraViewController.as」ファイルを参照してください。
次ページでは加速度センサとGPS/地図を使うアプリを作ります。
Copyright © ITmedia, Inc. All Rights Reserved.