5分でわかるCSSグラフィック:Webグラフィックをハックする(1)(2/5 ページ)
知って得する、Webブラウザ上で利用できるグラフィック関連技術。アニメーションや3Dが表現できる「CSS3」をハックしよう
線形グラデーション
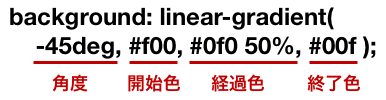
CSSで背景のスタイリングを行うbackground属性については、皆さんよくご存じかと思います。このおなじみの属性も、CSS3でいくつか拡張されました。その強化点の1つとして、グラデーションを生成するlinear-gradient記法があります。
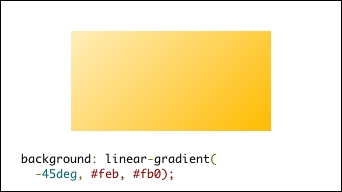
角度は省略可能で、デフォルトは垂直グラデーション(-90deg)になります。また、経過色はコンマ区切りで任意の数を指定でき、不要ならば省略も可能です。従って、最も単純な垂直グラデーションは開始色と終了色だけの指定になります。
グラデーションの角度はX軸方向(水平右方向)を基準として、反時計回りの角度を度 (deg)、ラジアン (rad)、グラード (grad)、回転数 (turn) で指定できます。また、「left」や「left top」などとして開始点となるボックスの辺や頂点を指定する方法もあり、この場合はボックスのサイズによって適切な角度が設定されます。
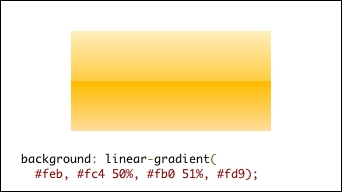
開始色、終了色の他に複数の経過色(color stops)を指定することで、より複雑なグラデーションも表現できます。経過色は「色 位置」の組をコンマ区切りで必要な数だけ指定できます。色は通常のCSSカラー、位置には長さの単位(px, pt等)とパーセント表記が使えますが、多くの場合はボックスサイズに依存しない後者が便利でしょう。
なお、必要であれば開始色、終了色にも位置を指定できます。この場合、開始色の前、および終了色より後の部分は開始色・終了色で均一に塗りつぶされます。
■ 円形・楕円形グラデーション
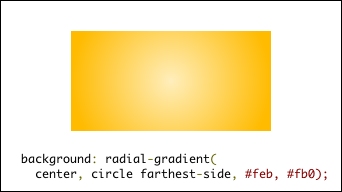
linear-gradientに加えて、円形・楕円形のグラデーションを実現するradial-gradient記法も規定されています。しかし、こちらは昨年末(2011/12/6)に更新されたワーキングドラフトで書式が修正され、まだいずれのブラウザも追随していない状況です。このため、ここでは現在のブラウザがサポートしている旧形式の書式を簡単に紹介するにとどめます。
centerはグラデーションの中心点の指定で、background-positionと同じ記法が使用できます。shapeはグラデーションの形状で、円形 (circle) か楕円形 (ellipse) のどちらかを指定します。sizeはpx等による数値指定(円形なら1つ、楕円なら2つの値)、もしくは以下のいずれかが指定できます。
- closest-side …… 中心点に最も近い辺に外円が接する
- farthest-side …… 中心点から最も遠い辺に外円が接する
- closest-corner …… 中心点に最も近い頂点に外円が重なる
- farthest-corner …… 中心点から最も遠い頂点に外円が重なる
- contain …… closest-sideと同じ(最新仕様では削除されています)
- cover …… farthest-cornerと同じ(最新仕様では削除されています)
開始色以降の指定方法は線形グラデーションと同じです。
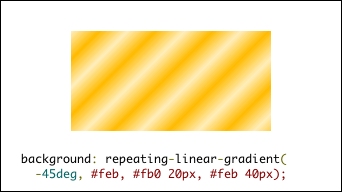
■ グラデーションの繰り返し
linear-gradientとradial-gradientでは、範囲外の部分が開始色・終了色で均一に塗りつぶされます。しかし、場合によってはグラデーションがリピートされた方がうれしいこともあります。これを実現するのがrepeating-linear-gradientとrepeating-radial-gradientです。使用方法はlinear-gradient、radial-gradientとほぼ同じです。
開始色の位置から終了色の位置までが繰り返しの単位となるので、開始色もしくは終了色の位置が事実上必須です(両方省略すると繰り返し部分がボックスの外になるので意味がない)。位置の指定方法も%指定よりpxなどの方が使いやすいでしょう。
■ グラデーションの応用
これまでグラデーションを背景に適用する方法を紹介してきましたが、CSSの規格ではグラデーションの記法はurl()による画像指定と同等に位置付けられており、画像が指定できる場所であればどこでも使えることになっています。
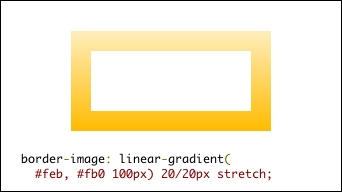
例えば、やはりCSS3で追加されたborder-image属性と組み合わせれば、ボーダーに対してグラデーションを適用できます(ただし、原稿執筆時点で表示できるのはGoogle Chromeのみ)。
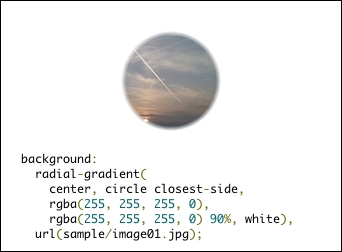
また、CSS3ではbackground属性のパラメータもコンマ区切りで複数指定できます。これを利用すれば、画像とグラデーションの合成も可能です。以下は円形グラデーションを使って画像を円形領域で切り出す例です。
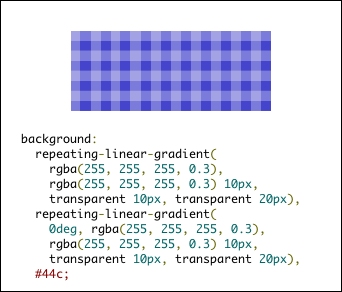
もちろん複数のグラデーションを重ねることもできます。水平と垂直のrepeating-linear-gradientを重ねれば、チェック模様の背景パターンをCSSのみで生成できます。
このほか、工夫次第で多彩な背景パターンをグラデーションと他の属性の組み合わせで実現できます。CSS3 Patterns GalleryではCSSのグラデーションを利用した多彩な背景パターンが公開されているので、参考にするとよいでしょう。
Copyright © ITmedia, Inc. All Rights Reserved.