Qt Quickで地図をドラッグさせてみよう:キュートにクロプラ開発(3)(1/2 ページ)
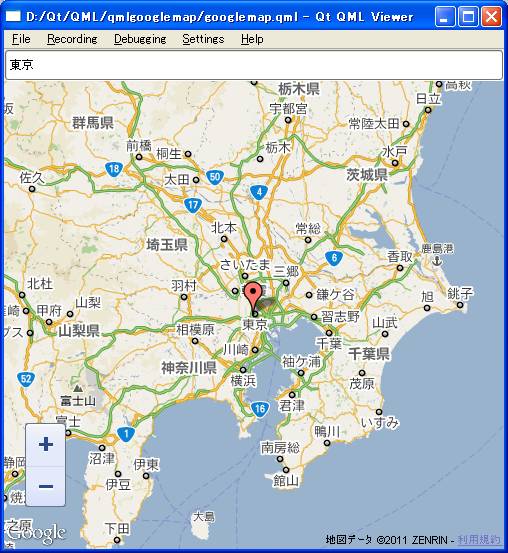
Qt Quickを使った簡単なGoogle Mapsアプリを作成してみよう。Qt Quickデザイナでパーツを配置したり、地図をドラッグさせたりしよう
前回(Qt Quickで地図系アプリケーションを作ってみよう)で予告した通り、今回から2回にわたって、Qt Quickを使って簡単なGoogle Mapsアプリを作成したいと思います。
画面の作成
□プロジェクトの作成
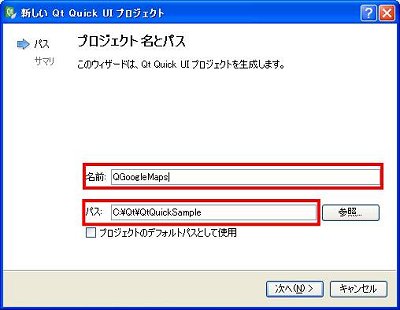
まず、プロジェクトを作成します。プロジェクトの名前は「QGoogleMaps」、パスは「C:\Qt\QtQuickSample」とします。Linuxの場合は、$HOME/QtQuickSampleとしてください。プロジェクト作成方法の詳細は、前回の記事を参照してください。
□Qt Quickデザイナでパーツを配置する
続いて、パーツを配置していきます。
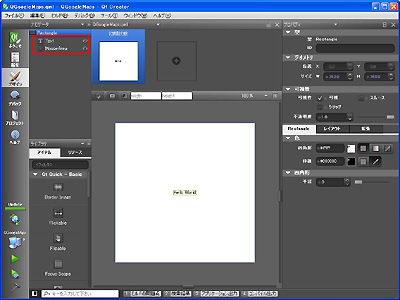
Qt Quickデザイナを起動し、すでに配置されているText要素とMouseArea要素を一度削除します。要素を選択し、Delキーを押下するか、編集メニューの削除を選ぶと削除できます。
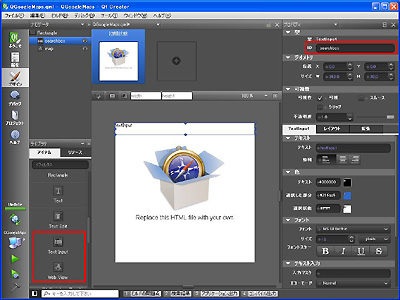
次に、TextInput要素とWebView要素を配置します。Qt Quickデザイナの左下にある「ライブラリ」から、それぞれの要素を、中央の画面にドラッグ&ドロップすることで配置できます。
TextInputは画面の上端から30ピクセル程度、WebViewはその下に配置します。サイズや位置は、マウスで調整可能です。
配置すると、右側の「プロパティ」から各要素のプロパティが設定できます。ここで、TextInputのID(idプロパティ)をsearchbox、WebViewのIDをmapに変更してください。
IDは、他の要素から各要素を参照する際に利用しますので、役割が分かるようなIDにするよう注意してください。
ここで作成されたQMLのコードを確認するために、「編集」を選んで、エディタ画面に移動します。そうすると、以下のようなコードが作成されているのが確認できると思います。
ここから先は、エディタで開発することになります。
import QtQuick 1.0 // (1)
import QtWebKit 1.0 // (2)
Rectangle { // (3)
width: 360 // (4)
height: 360 // (5)
TextInput { // (6)
id: searchbox // (7)
x: 0 // (8)
y: 0 // (9)
width: 360 // (10)
height: 30 // (11)
text: "textInput" // (12)
font.pixelSize: 12 // (13)
}
WebView { // (14)
id: map // (15)
x: 0 // (16)
y: 30 // (17)
width: 360 // (18)
height: 330 // (19)
url: "http://www.kde.gr.jp/" // (※)
}
}
※表示確認をしたいURLを指定してください。ここでは、日本KDEユーザ会のURLを指定しています。
□エディタでの開発
エディタでは、直接QMLのソースコードを変更して、各QML要素の関係やJavaScriptを使った動作などを実装していきます。
その前に、まずはコードを簡単に説明します。
(6)〜(13)に記述されているTextInput要素は、文字を入力するための要素で、今回はGoogle Mapsの検索機能を実装するために利用します。プロパティとしては、位置を表すxとy、幅と高さを表すwidthとheight、表示する文字を表すtext、フォントのサイズとしてfont.pixelSizeを指定しています。
id属性については、前回でも少し説明しましたが、外部の要素から操作を行う場合や関係を記述する場合に必ず必要になりますので、基本的に付けるようにしてください。
(14)〜(21)に記述されているWebView要素は、Webを表示するための要素で、Google Mapsのページを表示するために利用します。QtWebKitを使って実現されており、(2)のようにQtWebKitをimport指定することによって利用できます。
プロパティとしては、TextInputと同様に、id、x、y、width、heightが指定されています。urlには、表示するWebページのアドレスを記述します。
現在のコードでは、各要素は静的に配置されていますので、アプリケーションのサイズなどを変更すると、崩れてしまいます。
そこで、まずは各要素の位置やサイズの関係を記述してしまいましょう。そのために利用するのが、プロパティバインディングです。
□プロパティバインディング
QMLでは、プロパティバインディングを利用することで、各要素間で、幅や高さ、位置などを連動させられます。
例えば、上記のコードですと、TextInput(id: searchbox)とWebView(id: map)の幅は静的な値となっていますので、アプリケーションのウィンドウ幅をマウスで変更しても、肝心のTextInputやWebViewの幅は変わりません。
そこで、常に親の要素である、Rectangleの幅と同じ値となるように記述します。具体的には、以下のように10番目と19番目の行を変更します。
・・・省略・・・
Rectangle { // (3)
width: 360 // (4)
height: 360 // (5)
TextInput { // (6)
id: searchbox // (7)
・・・省略・・・
width: parent.width // (10)
・・・省略・・・
}
WebView { // (14)
id: map // (15)
・・・省略・・・
width: parent.width // (18)
・・・省略・・・
}
}
このようにすることで、親のウィンドウの幅を変更した際、子要素であるTextInputやWebViewも自動的に同じ幅になります。
同様に、TextInputの下端とWebViewの上端も同じ値になるよう変更します。
その場合、アンカーを指定した方がxやyの指定をせずにスッキリと書けますので、anchors.top、anchors.bottom、anchors.left、anchors.rightを利用して記述します。
その結果、下記のようになります。
import QtQuick 1.0 // (1)
import QtWebKit 1.0 // (2)
Rectangle { // (3)
width: 360 // (4)
height: 360 // (5)
TextInput { // (6)
id: searchbox // (7)
anchors.top: parent.top // (8)
anchors.left: parent.left // (9)
anchors.right: parent.right // (10)
height: 30 // (11)
text: "textInput" // (12)
font.pixelSize: 12 // (13)
}
WebView { // (14)
id: map // (15)
anchors.top: searchbox.bottom // (16)
anchors.bottom: parent.bottom // (17)
anchors.left: parent.left // (18)
anchors.right: parent.right // (19)
url: "http://www.kde.gr.jp/"
}
}
Copyright © ITmedia, Inc. All Rights Reserved.