5分でわかるCSSグラフィック:Webグラフィックをハックする(1)(5/5 ページ)
知って得する、Webブラウザ上で利用できるグラフィック関連技術。アニメーションや3Dが表現できる「CSS3」をハックしよう
CSSフィルタ
最後に、ごく最近規格策定が始まったばかりのfilter属性を紹介します。まだ実用段階ではありませんが、一部機能がGoogle Chromeの開発版やWebKit nightlyに実装されており、実際に試せます。
※ Internet Explorerには独自拡張のfilter属性がありますが、まったく別物です。
filter属性を使うと、ペイントツールのフィルタのような効果を任意の要素に適用できます。基本的には、filter属性にフィルタの種類とパラメータを指定するだけで適用できます。
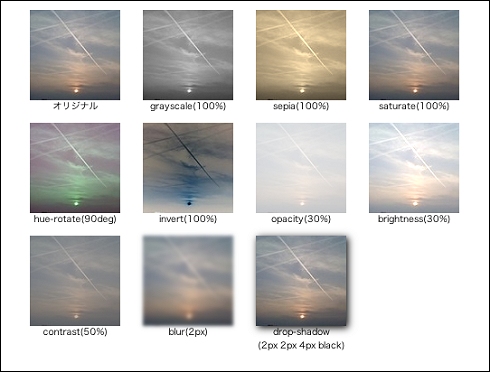
利用可能なfilter-functionとその効果は、下の画像を見ていただくのが早いでしょう。10個のフィルタがプリセットされており、空白区切りで重ねがけも可能です。
上記のサンプルでは静止画に対してフィルタを掛けていますが、もちろんあらゆる表示要素に対して適用できます。動画やcanvasの描画結果、さらにはWebページ全体に対してフィルタを適用することも可能です。また、animation属性などでフィルタ効果のアニメーションも可能なので、Webページによりリッチな画面効果をもたらしてくれるでしょう。
■ CSSシェーダー
実は、filter属性の規格では、もう1つのfilter-functionとしてcustomが定義されています。まだ実装したブラウザは存在しませんが、とても強力な機能なので簡単に紹介しておきましょう。
custom関数を利用すると、WebGLのプログラマブルシェーダーをフィルタとして使用できます。プログラマブルシェーダーとは、GPUの座標変換とピクセル描画の処理をC言語ライクな言語でカスタマイズする仕組みで、PlayStation 3やiPhone、Androidでも同等のものが採用されています。そうしたプラットフォームで動くゲームなどを見れば、プログラマブルシェーダーの威力は一目瞭然でしょう。そのパワーがCSSで利用できるのです。
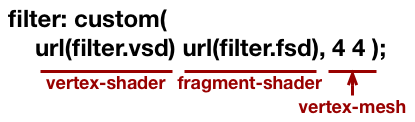
まだ実装がないので確認はできませんが、基本的な書式は以下になります。
スタイルが適用されたDOM要素の表示領域がvertex-meshで指定された数のメッシュに分割され、メッシュのそれぞれの頂点がvertex-shaderで座標変換されます。これにより、transform属性では不可能な変形が実現できます。また、表示する際の各ピクセルにはfragment-shaderが適用され、最終的な画像を思い通りに加工できます。
CSSシェーダーが実装されれば、Webページ上での表現を制限するものはほとんどなくなります。製作者のアイデアと技術次第で、ありとあらゆる表現が可能になるでしょう。WebGLのプログラマブルシェーダーについてはこの連載の最後の回で触れる予定ですので、興味のある方はお見逃しなく。
■ まとめ
Web Graphicsについての連載の第1回ということで、CSSのグラフィック周りの機能を足早に見てきましたが、いかがでしたでしょうか。機能の説明は最低限ですが、サンプルと併せて見ることで使い方が理解できるのではないかと思います。
HTML5というキーワードの下に各種Web技術が注目され、ものすごい勢いで発展する中、それらをすべてキャッチアップするのは容易ではありません。しかし、それぞれの機能の概要だけでも把握しておけば、必要なときに必要な知識を学習することが可能です。そうした「浅く広い知識」というものも、これからのWeb開発者には必要ではないかと考えています。Web Graphicsという分野限定ではありますが、この記事、そしてこの連載が、読者の皆さまの知識を広げる一助になれば幸いです。
次回は、XMLベースのマークアップで図形を描画する「SVG」を取り上げます。CanvasやWebGLの影に隠れてなかなか注目されない技術ですが、実は非常に強力で、SVGならではの機能も多数あります。ご期待ください!
伊藤 千光
白髪になってもプログラムを組んでいたい、ゲームプログラマあがりのWebエンジニア。日本ファルコム、Microsoft GameStudios JapanにてPCやXbox、Xbox 360のゲームの開発に従事し、グラフィックエンジンやコリジョン、スクリプトなどを幅広く担当。その後、全世界のコンピュータを1つにつなげるWeb技術に魅力を感じ、Webエンジニアに転身。Irvine SystemsにてRuby on Railsによるシステム開発に携わった後、フリーランスに。現在はGoogle AppsやGoogle App Engineなどを利用した案件をこなしつつ、ブログ「WebOS Goodies」にて情報発信を行っている。Google API Expert(ソーシャル担当)。WebOS Goodies : http://webos-goodies.jp/
Copyright © ITmedia, Inc. All Rights Reserved.