テンプレートを使ってDBの処理結果を表示
この修正で今まで使っていたファイルを以下のような役割に変えます。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
まずは、index.scala.htmlです。
@(parents: List[models.Parent])
<!DOCTYPE html>
<html>
<head>
<title>DBの中身</title>
<link rel="stylesheet" media="screen" href="@routes.Assets.at("stylesheets/main.css")">
<link rel="shortcut icon" type="image/png" href="@routes.Assets.at("images/favicon.png")">
<script src="@routes.Assets.at("javascripts/jquery-1.7.1.min.js")" type="text/javascript"></script>
</head>
<body>
@for(parent <- parents) {
@main(parent)
}
</body>
</html>
次に、main.scala.htmlです。
@(parent: models.Parent)
<div>@parent</div>
@for(child <- parent.children) {
<div>└ @child</div>
}
最後に、Application.javaです。
package controllers;
import java.util.List;
import models.Parent;
import play.db.ebean.Model.Finder;
import play.mvc.Controller;
import play.mvc.Result;
import views.html.index;
public class Application extends Controller {
public static Result index() {
// 現在のParentを全検索して表示
Finder<Long, Parent> finder = new Finder<Long, Parent>(Long.class,
Parent.class);
List<Parent> parents = finder.all();
return ok(index.render(parents));
}
}
index.scala.htmlの引数を変えているので、Application.javaを上記の通り修正するとEclipse上でコンパイルエラーになると思います。ここで、「http://localhost:9000/」にアクセスしコンパイルし直すとコンパイルエラーも解消されます。Webブラウザでは、このように表示されるはずです。
一字一句同じにはならないですが、およそこの図のように表示されていれば修正成功です。
起こりやすい3つの問題と解消方法
今回の修正を行うに際して、直面しやすい問題と解消方法をまとめました。
【1】テンプレートのインポートエラー解消方法
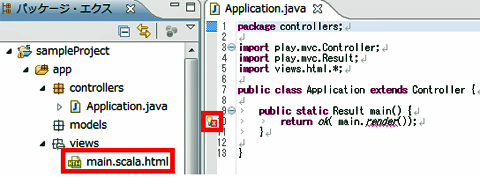
テンプレートをインポートすると、Eclipse上でコンパイルエラーが表示されます。以下は「main.scala.html」というテンプレートを作成してJavaコードから呼び出した場合の例です。
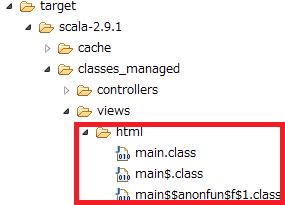
このままでもプロジェクトを実行できますが、Javaクラスファイルが格納される「target/scala-2.9.1/classes_managed」フォルダへのパスを通すとエラー表示を解消できます。上記例の場合、テンプレートのJavaクラスファイルは次の通り格納されます。
次の手順を行うことでJavaクラスファイルへのパスを通し、コンパイルエラーを表示させないようにすることができます。
- プロジェクトを右クリックして、[ビルド・パス]→[ビルド・パスの構成」を選択
- [ライブラリー]を選択して[クラス・フォルダーの追加]を押す
- 「target/scala-2.9.1/classes_managed」を選択して[OK]を押す
以上を1度行っておくことで、以降は、プロジェクトを実行してWebブラウザでアクセスすれば、コンパイルエラーが消えるようになります。それでもコンパイルエラーが消えないときは、targetフォルダやその配下のフォルダを右クリックして[リフレッシュ]するようにしてください。
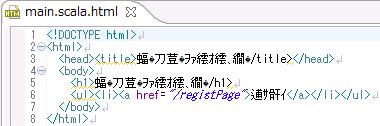
【2】テンプレートの日本語の文字化け解消方法
Eclipseでの開発時にテンプレートに文字化けが生じるときがあります。
次のように文字化けを解消してください。
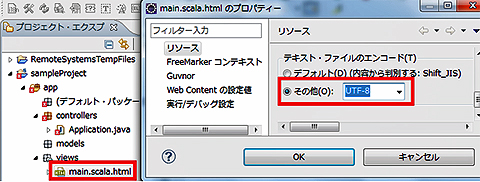
- 対象となるテンプレートを右クリックして、[プロパティー]を選択
- [テキスト・ファイルのエンコード]で[デフォルト]がオンになっていたら、[その他]をオンにし、「UTF-8」を選択
- [適用]→[OK]を押す
また、<header>タグがあるテンプレートファイルであれば、以下のような<meta>タグでContent-Typeでエンコードを指定すると、なお良いでしょう。
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
【3】Javaクラスファイルが最新化されない状況の解消方法
プロジェクトを実行すると、クラスファイルなどを格納するtargetフォルダが自動的に更新されますが、「classes_managed」「src_managed」フォルダは正しく更新されないときがあります。
エラーが発生したら、次の手順を行って最新化するようにしてください。
- targetフォルダを右クリックして[リフレッシュ]を実行
- target/scala-2.9.1フォルダ内の「classes_managed」と「src_managed」フォルダを削除。確認ダイアログ([フォルダーの削除を確認])が開く場合は[すべてはい]を選択
- プロジェクトを実行
- プロジェクトを右クリックして[リフレッシュ]すると、2で削除したフォルダが再度出現。フォルダが出現しない場合は、targetフォルダやその配下のフォルダを直接[リフレッシュ]
次回で、MVCをコンプリート
これで、Play frameworkビューのお話は以上です。ビューではScalaを使用するということで二の足を踏んでいた方にも、今回のお話で難しく考える必要はないと感じていただけたと思います。では、次回はコントローラ周りのお話しをして、めでたくMVCをコンプリートしましょう。
著者紹介
木村 重昭(きむら しげあき)
2008年より、株式会社ビーブレイクシステムズに在籍。
プログラミングを趣味とする経理マン。ユーザーとエンジニア両方の視点を兼ね備えたシステム開発者を目指し、日々奮闘中。
著者紹介
多田 丈晃(ただ たけあき)
2008年より、株式会社ビーブレイクシステムズに在籍。
さまざまな現場を渡り歩くさすらいのIT芸人。昼は現場プログラマー、夜は技術系ライターと2つの顔を持つ。最近は加えて、技術系カンファレンスでの講演も行うなど、色々なものに手を出し、チャレンジを楽しんでいる
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
- Webアプリ開発の常識、バリデーションとテンプレート
Webアプリの常識をJSPとStrutsで身につける(7) - AptanaでWebページ作成はここまでできる!
どこまでできる? 無料ツールでWebサイト作成(1) - Smartyでテンプレートエンジンの威力を知ろう
連載:今から始める MySQL入門(11) - ページデザインを動的に切り替えよう
連載:今から始める MySQL入門(最終回) - Gaucheでテンプレートエンジンを作る
Gaucheでメタプログラミング(4) - JsDoc Toolkitを使いやすくカスタマイズする
JavaScript開発を見直そう(後編) - テンプレート機能でビュー開発を効率化
連載:ASP.NET MVC3入門(6) - テンプレート・エンジン「StringTemplate.NET」
連載:VBで実践! 外部コンポーネント活用術