とにかくストアで公開できるアプリを作るには?[Win 8]:WinRT/Metro TIPS
Windowsストア・アプリの開発者登録は誰でも可能になった。ストアで公開できるアプリを作るにはどうすればいいのか? そのために学ぶべきものを厳選して紹介。
powered by Insider.NET
いよいよWindows 8のパッケージ発売が迫り、Windowsストアの開発者登録は誰でも可能になった*1。「細かいことはいいから、とにかくWindowsストアで公開できるアプリをすぐに作るにはどうすればいいんだ?」というのが本音だという人も少なくないだろう。
そこで本稿では、マイクロソフトがWebで公開している資料の中から、とにかくストアで公開できるアプリを作るために学ぶべきものを厳選して紹介する。
*1 日本マイクロソフトのエバンジェリストである大西彰氏のブログ記事「Windows ストアに開発者登録しよう」でも紹介されている。
●チュートリアル
まだWindowsストア・アプリの開発経験がないなら、以下のチュートリアルがお勧めだ。
- 「C# または Visual Basic を使った初めての Metro スタイル アプリの作成」
パート 1: "Hello, world" アプリを作成する
パート 2: アプリのライフサイクルと状態を管理する
パート 3: ナビゲーション、レイアウト、ビュー
パート 4: ブログ リーダーを作成する
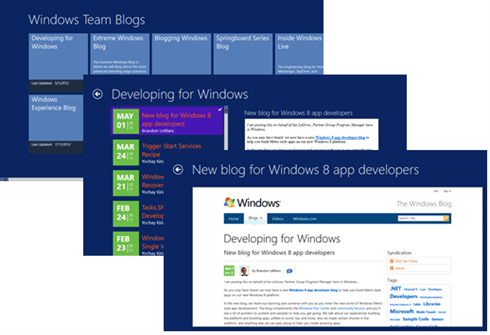
全てのチュートリアルをやり遂げると、次の画像のようなアプリが完成する。
●チュートリアルに欠けているもの
上のチュートリアルを全てこなすとかなりの実力が付くのでお勧めなのだが、「まどろっこしい! もっと良いサンプルはないのか?」と思われるかもしれない。
また、このチュートリアルには、ストアの審査を通るために不可欠な要素が欠けている。それは次のポイントだ。
- 設定チャームの使い方が含まれていない
多くのWindowsストア・アプリはインターネットにアクセスすることになるが、するとプライバシー・ポリシーを提示する必要が出てくる。アプリが個人情報を収集しない場合であっても、そうしないとストアの審査に通らないと言われているからだ*2。プライバシー・ポリシーは「Windows 8 アプリの認定の要件」の「4.1.1」により、設定チャームから表示しなければならない。
また、ヘルプ画面を実装する場合も、設定チャームからナビゲートするのが一般的である。
*2 個人情報を収集しないどころか、インターネットにアクセスすらしないアプリなのに、アプリケーション・マニフェストの[機能]で[インターネット (クライアント)]にデフォルトでチェックが入っているのを外し忘れて提出したために、「プライバシー・ポリシーがない」という理由でストアの審査に不合格となった、という事例を筆者は聞き及んでいる。なお、個人情報を収集しない場合のプライバシー・ポリシーに何を書けばよいかは、後述の「oniak3 ニュース」などを実際に試してみてほしい。また、プライバシー・ポリシーはアプリをインストールする前にもストアから参照するので、Webサイトに置かねばならない。
この設定チャームの機能も含めて、ストアに提出できる最低限の実装をしてあるサンプルが、次のテンプレートである。
●Windows 8アプリ開発体験テンプレート
これは日本マイクロソフトの独自コンテンツである。そのため、通常のMSDNのコンテンツには含まれておらず、ちょっと見付けにくい所にある。
- 「Windows 8 アプリ開発体験テンプレート」
Basic Photo テンプレート XAML/C# 用
EntertainmentPhoto テンプレート XAML/C# 用
NewsReader テンプレート XAML/C# 用
RSS Reader テンプレート HTML + JavaScript 用
Touch De Po テンプレート XAML/C# 用
これらのテンプレートは、ストアに提出できるレベルのサンプルになっているので、独自の機能の実装と外観の差別化を行うだけでアプリが完成するだろう。実際に、「NewsReader テンプレート」をベースにした「oniak3 ニュース」(前述の大西氏作)や「エバンジェリスト新村の放言」(日本マイクロソフトのエバンジェリストである新村剛史氏作)などがストアに登録されている。
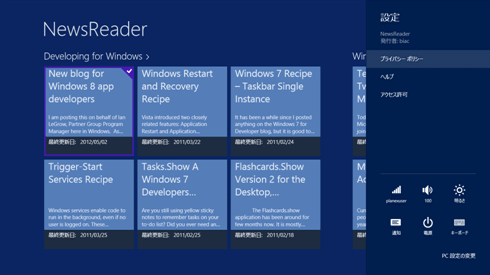
「NewsReader テンプレート」の画面記事執筆時点の最新版「NewsReader テンプレート」(Version 1.6)をそのままビルドして、Visual Studioから実行した画面。設定チャームに「プライバシー ポリシー」と「ヘルプ」が実装されている。
「oniak3 ニュース」の画面「NewsReader テンプレート」(Version 1.5)をベースに作られたアプリ。なお、ストアからインストールしたアプリなので、設定チャームに[評価とレビュー]へのリンクがシステムによって自動的に追加されている。
また、この「Windows 8 アプリ開発体験テンプレート」のページでは、以下に示す日本独自コンテンツも公開されているので、併せて活用してほしい。
- 資料「Windows ストア アプリ開発のためのポイント」(PDF):
「エレベータ・ピッチ」を使ってコンセプトを明確にするところから始まって、Windowsストア・アプリ設計/実装のポイントがコンパクトに説明されている。 - 素材「Windows アプリ アート ギャラリー」:
アプリ開発に利用できる画像が大量に提供されている。 - ツール「アイコン作成用テンプレート」(PowerPoint):
画像をアイコンのサイズに合わせるためのテンプレート。
●筆者のサンプル・コード
筆者も簡単なアプリを作って、ストアに登録してみた。開発体験テンプレートをベースにはしていないものの、設定チャームからヘルプ画面やオプション・パネルを出す部分などでかなり参考にさせていただいた。
このアプリのコードを、以下で公開している。
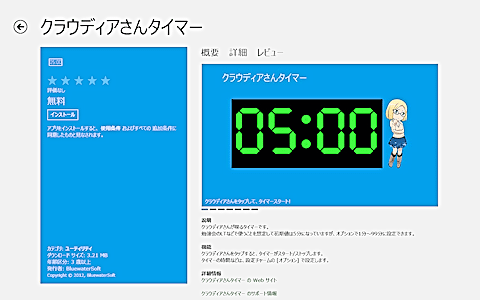
- Microsoft Dev Center - Windows Store apps: クラウディアさんタイマー (Claudia Madobe Timer): XAML/C#
次のような機能も実装しているので、参考にしてほしい。なおこのアプリは、アプリケーション・マニフェストの[機能]に1つもチェックを付けていないので、プライバシー・ポリシーの提示は実装していない。
- アプリに画像を埋め込み、XAMLコードで表示する。解像度の違いにも対応する
- wavファイルを埋め込み、XAMLコードとC#コードで再生する
- フォントを埋め込み、XAMLコードで表示する
- HTMLファイルを埋め込み、XAMLコードで表示する
- ボタンを押したときのアニメーション(クラウディアさんの画像の部分はButtonコントロールを使っている)
- スライダとトグル・スイッチを備えた、オプション設定パネル
- ポップアップメニュー
- ライブ・タイル(NotificationsExtensionsライブラリを使用)
これらの機能については、今後のTIPSの中で解説していく予定だ。
●まとめ
とにかくストアで公開できるアプリを早く作るには、「Windows 8アプリ開発体験テンプレート」をベースにするとよい。また、そこでは有用な資料や素材も公開されている。
Copyright© Digital Advantage Corp. All Rights Reserved.