タッチUXを実現する7つのポイント:HTML5アプリのタッチUX(1)(2/2 ページ)
思ったより指はじっとしていない。タッチUIの特徴と癖を分析して、タッチUXを実現する7つのポイントを紹介する。
タッチUXを実現する7つのポイント
ここまでタッチデバイス全般におけるタッチUIの特徴とその癖について説明してきました。それを踏まえて、実際にHTML5でタッチUXを実現する際に気を付けるべき7つのポイントを述べていきます。
1.ボタンは大きく
指でタッチすることを考慮すると、ボタンは大きくすべきです。小さ過ぎて押しにくいボタンは使いにくいだけでなく、ユーザーをイライラさせUXを大幅に損ねます。また、現在主流の静電容量方式のタッチスクリーンでは、(恐らく)誤動作対策のため、あまり小さいタッチ点は認識しません。
どれくらいのサイズが望ましいのでしょうか。その答えは、AppleとGoogleからそれぞれiOS、Android向けに出しているガイドラインにあります。
どちらも素晴らしいドキュメントで、デザインガイドだけにとどまらず、いかにしてUXを高めるか、アプリケーションのコンセプトから立ち戻って解説されています。未読の方は、日本語訳(アップルの公式ドキュメントの日本語版:当該ドキュメントは「iOS ヒューマンインターフェイス ガイドライン:PDF」)もありますのでぜひ一読されることを強くお勧めします。
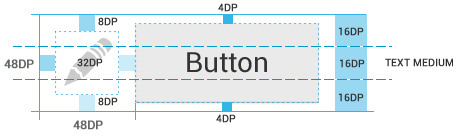
このガイドラインによると、ボタンのサイズはiOSでは44×44point(図3)、Androidでは48×48dp(図4)以上が望ましいとされています(pt、dpは共に画面密度によらない抽象単位)。Webの場合、CSS単位のpxがデバイスピクセルの差を吸収してくれるため、44×44pxとしておけばいいでしょう。
2.当たり判定を調整
デザインなどの都合上、アイコンを小さくしたい場合があります。そのような場合、図5のようにある程度の大きさを持った透明なDIV要素をアイコン画像の上へ配置し、当たり判定だけ広げる手法が有効です。
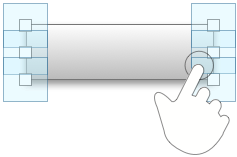
しかし、この方法を用いるときは、当たりエリアの重なりに注意してください。何も考慮せずに重ねると、上にあるエリアしか判定できなくなります。図6のようなドローツールでオブジェクトのサイズを変更するハンドルを実装する場合などに、この問題が起きます。
その場合、単純な当たり判定に加え、タッチポイントとヒットした領域の中心点との距離を測り、最も近いエリアを当たり領域とすることでかなり改善されます。
また、Androidではタッチポイントの上方補正は行われません。そのため、ソフトウェアで実現させることでiOSと近い体験を得られるかもしれません。ただし、この方法には2つ懸念点があります。1つは対面で操作する際、向かい側のユーザーが操作しづらくなること、2つ目は先のAppleの特許に抵触する可能性があることです。これらに問題がない場合検討する価値はあるかと思います。
3.動作を予測
ユーザーの動作を予測して、動的に当たり判定を変えることも有効です。iOSのソフトウェアキーボードは入力された文字と辞書を見て、次にくる可能性の高いキーの当たり判定を広くしています。iOSのキーボードで「A」と「S」の間あたりを2回タップすると、同じ所をタップしているはずなのに、「SA」と表示されます。
他にも先のオブジェクトハンドルの例では、オブジェクトが小さい場合はユーザーが広げることが多いため、当たり領域を外側へ広げる、などが考えられます。
当たり領域が近接し、タッチしにくい場合には有効な手法です。
4.素早い視覚フィードバックを返す
タッチUIの注意点で述べたように、タッチスクリーンでは押した感触がありません。そのため、ボタンなどを押したときはすぐに表示で反応する必要があります。図7のようにきちんと押せていることが分かるように凹んだ表示やハイライトにしたり、またはフォーカスリングを付けて選択されていることが分かりやすくする表現がよく使われます。
この視覚的フィードバックがない、または遅いとユーザーのストレスは上がります。重たい処理をする場合は、先に表示を行い、バックグラウンドで処理を行いましょう。
また、タッチスクリーンでは一般的にカーソルやhoverは使えません。そのため、マウスを上へ持っていけばカーソルの変化やhoverの動作でボタンだと分かることも、タッチUIでは判別できません。カーソルやhoverを使わずとも明らかにボタンだと分かるUIが必要です。
実は、日本では未発売ですがXperia solaではfloating touchという、指を浮かせた状態でマウスオーバーを実現する端末があります。こういう技術が一般的になればこの問題は解決するかもしれませんが、まだしばらく時間がかかりそうです。
5.クリックイベントを使わない
ボタンのクリック処理に、クリックイベントをハンドルすることが一般的です。PCブラウザでよく使われるマウスイベントのclickはタッチデバイス(iOS/Android)でも使えます。タップするとclickイベントを発生させ、ハンドラが呼び出されます。
しかし、優れたUXを目指すなら、clickイベントを使うことはお勧めしません。これには2つ問題があります。1つ目は、clickイベントは指を離した時点にならないと発生しない、ということです。前述の素早い視覚フィードバックを返すためには、指を押した時点でフィードバックを返す必要があります。そのためにはclickイベントではなく、touchstartイベントを使用する方がいいでしょう。touchstartイベントは指が触れたときに発生するので、「押せている」という表示を返せます。
2つ目の問題はclick delayとして知られています。指を離してタップした後、0.5秒ほどしてからclickイベントが発生します。ユーザーから見ると動作がもたついているように見え、UXを損ないます。touchstartとtouchendを使用してタップを検知するか、jQueryMobileやSencha Touchなどのモバイル向けフレームワークで用意されているtapイベントを使用することでこの問題を回避できます。
クリックに関して、もう1つ注意点があります。iOSやAndroidのブラウザ(WebKitベース)には、タップした際にブラウザが自動的にタップした領域をハイライト表示する機能があります。これがあまり見栄えが良くないため、この機能は無効にし、自前で用意することをお勧めします。無効にするには対象の要素に以下のCSSプロパティをセットします。
-webkit-tap-highlight-color: rgba(0,0,0,0)
6.ダブルタップの判定
タッチUIでダブルタップはあまり推奨されませんが、複雑なアプリでは必要になる場合があります。Sencha Touch 2ではダブルタップが用意されています。jQuery Mobileの標準ではダブルタップはありませんが、プラグインがいくつかあり利用できます。これらは特定要素のタップされた数を見ているだけで、大きな要素の特定エリアのダブルタップを判定しているわけではありません。そのような場合は、自分で有効範囲を判定する必要があります。
マウスUIでもダブルクリックの範囲と時間は問題になりますが、タッチUIではさらに慎重に取り組むべき課題です。タッチUIの癖の最後で説明した通り、指での操作はかなりぶれます。そのため、タッチUIでダブルタップを実装する場合、その有効範囲はかなり広く取った方がよいでしょう。また有効時間も長く取る必要があります。
7.ドラッグ・スクロールの閾値と排他処理
先にも述べたように、指はぶれるためタップしたつもりがドラッグになってしまい、誤作動を引き起こすことがあります。そのため、ドラッグするまでの閾値を設けて、タップと切り分けることで誤動作を防ぎます。
また、上下に動くスクロールにもUXを高めるポイントがあります。iOSのSafariなどでは縦スクロールを開始すると横スクロールはロックされ、逆に横スクロール中は縦スクロールがロックされます。斜めに動かしたときだけ自由に動くようになっています。
同様にスワイプでページを切り替えるスライドの中に、縦スクロールのコンテンツがあるような場合も、縦スクロール中はスライドしないなどの気配りがあるとユーザーは気持ち良く使用できます。
今回は、タッチデバイスの特徴と、その上でタッチUXを実現する7つのポイントについて簡単に説明しました。では、実際にHTML5アプリでどのようにそれを実装するのでしょうか?
次回は、WebアプリでのタッチUIの仕様や、実装のポイント、今後の動向などについて、より技術的な面から解説したいと思います。
高岡大介
大手外資系ITベンダから独立行政法人の研究所を経て、現在はフリーエージェントとして活動。コンピューターサイエンスの研究開発や、フロント/バックエンドの実装からプロジェクト管理まで幅広く手掛ける。最近はタブレット向けHTML5 WebアプリInkpod Webの開発や、AITCの運営委員、Japan Sencha User Group共同運営者などコミュニティ活動も活発に行っている。
Copyright © ITmedia, Inc. All Rights Reserved.