タッチUXを実現する7つのポイント:HTML5アプリのタッチUX(1)(1/2 ページ)
思ったより指はじっとしていない。タッチUIの特徴と癖を分析して、タッチUXを実現する7つのポイントを紹介する。
普及してきたタッチデバイス
現在、スマートフォンやタブレット端末がすさまじい勢いで普及してきています。iPhone/iPadは新製品が出るたびに販売記録を塗り替え、Androidのスマートフォンやタブレットも各社からさまざまな端末が発売されています。今秋にはMicrosoftからWindows 8/RTも発売され、いよいよタブレットが本格的な普及期に入ります。
これらはすべてタッチUIで操作する、ということがこれまでのPCと大きく異なります。
直感的で分かりやすいタッチUIはあっという間に市場に受け入れられました。ユーザーは新しい体験を期待と興奮で歓迎しました。今やスライドしてページスクロールは当たり前で、スワイプでページをめくることに迷う人はいません。
同時に、そのような端末でWebを見る機会が多くなるにつれて、HTML5を用いたモバイル向けの先進的なWebアプリケーションも増えてきました。これからはもはやタッチUIを意識しないWebは時代遅れとなっていくでしょう。
そのような今、Webアプリケーションでどのようにタッチ操作を実現し、快適なUXを提供するのかが重要な課題になっています。開発者にとってタッチUIは、これまでのマウスUIと単にAPIが違うということ以上に、タッチという特性を理解し、快適に操作できるように気を使う必要がある新しいUIと考えるべきでしょう。
記事では、筆者がこれまでInkpod Webというタッチデバイス向けHTML5アプリを開発してきた経験を踏まえて、タッチUIの特徴とその独特の癖、HTML5 Webアプリケーションで、タッチデバイスのUXを実現するに当たり、どんな要素技術が使えるか、今後の見通しなどについて解説します。
UXのポイントは、アプリケーション全体を通してどのような価値をユーザー体験として提供するかだといわれます。コンセプトからそれを実現するUIまでの一貫したデザインが重要だということです。ここでは、その一端としてそのようなUXを実現するための要素についてフォーカスしたいと思います。
タッチUIの特徴と癖
タッチUIはこれまでのマウスと異なる点も多々ありますが、大きな特徴としては以下のようなものが挙げられます。
- 指での操作
- マルチタッチ
- ジェスチャー
- ソフトウェア(Virtual)キーボード
個々については説明しませんが、これまでとの最大の違いは、やはり指先で直接操作できるようになった、ということです。このことが直感的な操作を生むのですが、後述の問題もはらんでいます。
こういったタッチ操作を扱う上で、これまでになかった、新しく注意すべきことが出てきました。その中から代表的な3点を以下にあげます。
タッチ位置が外れる
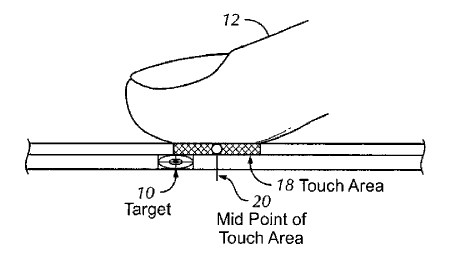
Appleの特許(米国特許:7844914)によると、ユーザーが押そうと狙ったポイントと実際にタッチセンサで検知した場所は数ミリずれるという研究結果が出ています。図1でユーザーは図中10の位置をタッチしようとします。しかし、実際にタッチすると図2のようになり、タッチセンサは図中20の場所をタッチされたと認識されます。
これはタッチする向きに大きく依存します。画面に向けて斜めに指を当てると、指の腹の部分が当たり、センサはその中心点をタッチ点として認識するためです。
なお、iOSではOSレベルでこの補正が行われています。実際にセンサが認識した点よりも少し上をタッチポイントとしてOSが返します。試しに、iPhoneなどを逆さに持って操作すると、ボタンが非常に押しにくくなるのが分かるかと思います。
押せたのか分からない
当たり前ですが、タッチスクリーン上のボタンは押してもボタンの感覚がありません。そのため、ちゃんと押せたのかどうかが分かりにくくなります。また、それに関連してどこがタッチできるのか、ということも問題になります。触覚フィードバックを返すタッチスクリーンも研究されていますが、まだ実用段階まで至っていません。
マウス時代でも同様の問題がありましたが、直接的なタッチUIになり、より顕著になりました。
指はじっとしていない
指は想像以上にじっとしていません。動きを止めているつもりでも微妙に動いています。特にスマートフォンのように不安定な場所で使用することが多い場合はなおさらです。
そのため、タッチするはずが意図せずにドラッグしてしまったり、長押ししたはずがスワイプになってしまうことがあります。こちらもマウスでも起きる問題ですが、指という不安定なポインタでタッチする特性上、より発生しやすくなりました。
Copyright © ITmedia, Inc. All Rights Reserved.


 図1 出典(米国特許 7844914)
図1 出典(米国特許 7844914) 図2 出典(米国特許 7844914)
図2 出典(米国特許 7844914)



