ユーザーを魅了するUIはまぐれでは生まれない:UXClip(8)(1/2 ページ)
UIとUXの意味と価値をもう一度考えよう。大ヒットアプリ、LINEのプロダクトデザイン担当者が、制作現場での具体的な開発手法を語った勉強会をレポートする
2012年11月7日、六本木ヒルズにあるアカデミーヒルズ49階で「第4回テックヒルズ UI、UXの衝撃 〜ユーザーを魅了するプロダクトの裏側〜」が開催された。UIとUXの根本的で分かりやすい解説がなされ、大人気アプリ「LINE」ヒットの裏に隠された緻密なUI/UXへのアプローチ方法や、実際の開発現場のノウハウが学べる勉強会だった。Webサイトやアプリに限らず、ユーザーにとって魅力的なプロダクトを作るための知識が披露された。
UXを意識したUI設計を
UX Tokyo(UX関連の実践家ネットワーク)所属で、ミクシィの酒井洋平氏は、自身の朝の通勤風景を撮影した動画をスクリーンに流した後、UIとUXの定義を次のように語った。
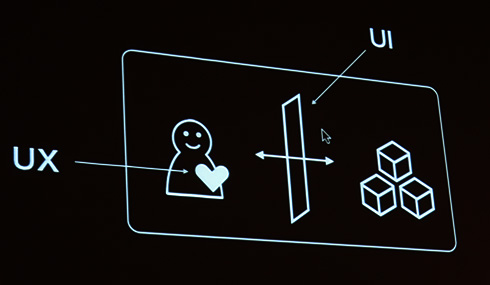
「UXとはユーザーの主観的経験であり、UIはユーザーの主観的経験を支える接点です。ここではUXは私自身が電車や切符を買うという体験そのものであり人に属するもの、UIは券売機のタッチパネルやスマホなどで、UXを支えてシステムにつなげるものです」
分かりやすい図にしたイラストが以下だ。
従来はUIだけを意識してデザインすることが一般的だったかもしれないが、UXを意識したUI設計が必要な時代になってきたという。だからこそ「UI/UX」と一緒に語られることが多くなってきた。
では、UXをデザインするとはどういうことなのか。酒井氏によると「ユーザーの主観的な経験が想起されることを企図した設計で、かつその経験を価値あるものにする」ことである。数打てば当たるという発想から、自分の感覚でデザインをするのではなく、まずは、じっくりユーザーにとっての価値が何かを考える必要がある。その価値発見のプロセスについては、『オレの宇宙はまだまだ遠い(益田ミリ著)』というマンガの主人公の洞察を引き合いにその方法を解説した。同マンガでは、本屋で働く主人公の洞察から、人々にとっての絵本の価値が浮かび上がってくる。
「計測(ハンディスキャナによる本の売れ行き調査)」→「発見(絵本コーナーが狭く、ゆとりがないことに気付く)」→「ベンチマーキングと観察(他店では絵本の読み聞かせや小さな椅子を設置している)」→「プロトタイピング(うちの本屋にもあの椅子を置けないかなぁと脳内で考える)」→「ストーリーテリング(同僚を説得する。絵本の価値を語る)」→絵本の価値が浮かび上がる
主人公は、このプロセスの中で「絵本のデザインは何十年も変わっていない!」ことや「自分が好きだった本を子どもにも教えたくなるんだぁ」など、さまざまな気付きを得る。最後には同僚に絵本の価値を熱く語るほど、絵本売り場に新しい体験をもたらそうとしているのである。「他にもさまざまな価値発見のプロセスがあると思いますが、この価値発見プロセスはとても深く参考になるので、このマンガを紹介しました」(酒井氏)
ビジネスにおいてUXをどう実現するのかについては「具体的な価値が見つかったら、マーケティングやプランニング、デザイン、エンジニア、QA、カスタマーサポートなど分野横断的にそのユーザーの価値に向かって動かないといけない。UXの専門家がいればそれでよいわけではない」と、全社的に動く必要性を語った。マーケティングやプランニングの担当者とUXの専門家が、“同じ状況を指しながらも、異なる言葉を使うため、すれ違いが生じている状況”を指摘し、「この状況がやがて整理されていくと思います。それが活発化した企業の中で成功事例が生まれていくと思います」と、社内でのUXの体系化の重要性を語り、セッションを締めくくった。
UIは“シンプル”に
次の登壇者はLINEのプロダクトデザインを担当する橋本建吾氏。UIとUXの違いとNHN JapanにおけるUI/UXへのアプローチ方法について語った。「ノイズを除去」「鉋(かんな)を掛ける」というフレーズが印象的で、いかに“シンプル”にUIを創造するかが重要だという。
UXデザイナーであり経営コンサルタントのJanice Fraser(ジャニス フレイサー)氏が紹介したUI/UXの違いを、端的に写真で説明したブログ記事「The Difference Between UX and UI: Subtleties Explained in Cereal」がある。橋本氏は、まずはこのサイトの写真に言及し、さらに独自の考え方を語った。「これは、朝食の写真です。スプーンや1粒1粒のシリアル、ボウルはプロダクトとしてとらえられます。そして、スプーンはUIです。ボウルにミルクが注がれ、シリアルが浸されて、スプーンで食べること、これがUXに当たります。これは基本的なことで、さらに考えを推し進めると、例えば、ミルクを増やしてシリアルの質感を変えられますよね。また、ミルクに砂糖やジャムを入れて味覚を変化させられます。こういったことも、UXへの1つのアプローチだと思います」
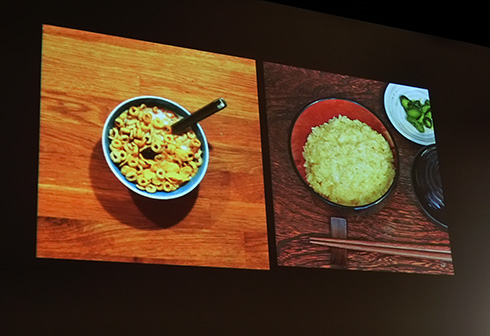
「朝食」という同じ状況だがUIを変えることで、UXをデザインする例をさらに紹介した。「同じ朝食でも、木の箸を用意したり、漆の器に変えることで、ユーザーの感覚はかなり変わってきます。生卵を入れてみたり、あるいは材料を味噌や米にしてみたり。このように材料や素材をチョイスすることが、UIデザインの役割であると思います。まとめると、UXとはユーザーの感受性と体験、UIとは感受性を生み出すための入り口だといえます」(橋本氏)
“シンプル”が重要な理由とは
橋本氏はUIはシンプルであるべき理由を次のように語った。「ブログメディアが台頭し始めたころから、不特定多数の人々が情報を発信し、情報の流れ方が変わってきました。ユーザーが情報を発信する時代において、インターフェイスはシンプルなものが求められます。なぜならユーザーはいわゆる素人だからです。ユーザーが参加するインターネットの構造の中では、誰もが使えるようなシンプルなUIが求められるのです」
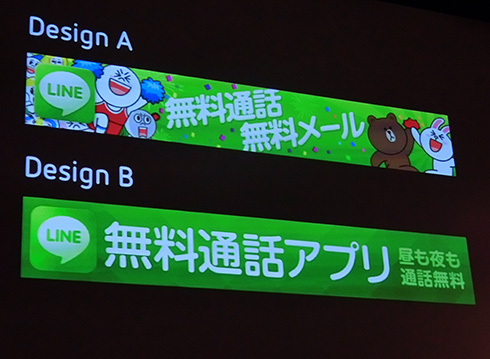
シンプルさはビジュアルにも求められると、橋本氏は続ける。LINEを訴求するバナーを2パターン用意し、定量調査を行った。
「AはLINEのブランドが強く伝わるクリエイティブであり、一方Bはシンプルです。最終的に効果が高かったのはBです。原因を観察してみると、実際にこのBのバナーがアプリ内で表示された時に、印象が強く情報がよく伝わるのです。このようにシンプルなUIに加えて、シンプルなビジュアルデザインがユーザーに影響を与えるのだと私自身感じました」(橋本氏)
Copyright © ITmedia, Inc. All Rights Reserved.