ユーザーを魅了するUIはまぐれでは生まれない:UXClip(8)(2/2 ページ)
UIとUXの意味と価値をもう一度考えよう。大ヒットアプリ、LINEのプロダクトデザイン担当者が、制作現場での具体的な開発手法を語った勉強会をレポートする
Quick and Fast
要件定義があり、それに基づいて開発とデザインをするウォータフロー型であれば、工期が読みやすく見積もりが出しやすいし進行がしやすい。しかし一方で、プロジェクトのロールバックが難しい。橋本氏はLINEにおけるUI/UX開発手法を紹介した。
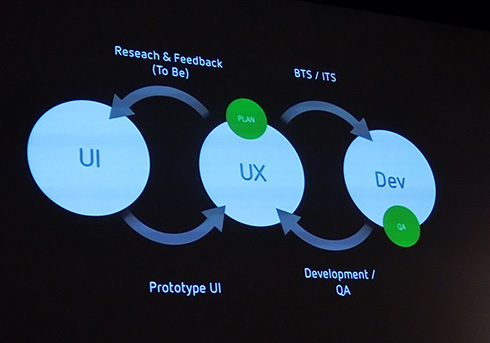
「中心にUXデザイン室というセクションを設けて、そこからリサーチとフィードバックを行っています。UIデザイナーはそれをキャッチアップしてプロトタイプデザインをします。この円環(えんかん)は1回では終わらずに、何度もクルクル回し、プロトタイプUIの精度を高めていきます。開発に回した後も、またUXに戻ってきて、デザインやインタラクション、ユーザー満足度などを調査して、再度開発に戻します。この八の字型の動きが何度も起こるのです。半日とか一日で回すこともあります。基点を一カ所に定めないので、ウォーターフロー型と異なり、意思決定が早くサービスの開発も早くなります」(橋本氏)
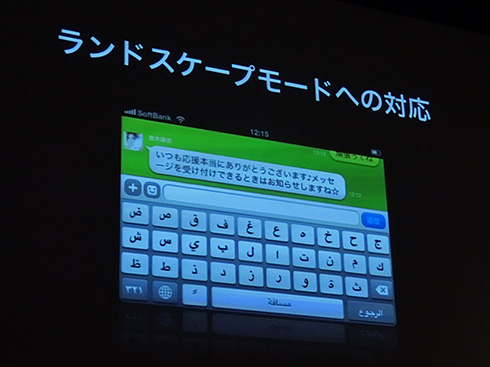
このUXの精度を高める開発手法によって、海外ユーザーの心も、がっしりとつかんでいる。文字の種類が多いタイやアラブの場合、縦型にキーボードを表示するとかなり押しづらい。ユーザーの声を聞き、ランドスケープモードに対応することでこの問題を解消した。
見た目への徹底的なこだわり
橋本氏はUIについては次のように語った。「今はUIのコンポーネントが用意されているので、簡単にUIを作れるようになりました。また、そもそも意匠(見た目)にあまりこだわらずに、ボタンやその他の要素を詰め込んでいるアプリを見掛けます。しかし、差別化をするためにはUIデザイナーはそこに徹底的にこだわるべきです」
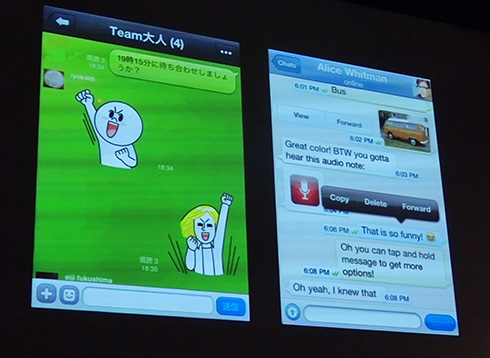
上記スライド右側の海外のアプリは、LINEとほぼ同じ機能を持っているが、見た目が大きく異なる。一方でLINEのデザインは、会話の流れや空気感を壊さないことを心掛けており、こういったことにデザイナーはこだわらないといけない。四角いざらざらとした木にかんなを掛けることで、スムーズになるように、プロトタイプデザインを重ねていき、UXと同時に見た目のUIを気持ちのよいものに仕上げていく必要がある。
アジャイル開発におけるUX
最後の登壇者は、ディー・エヌ・エーの坪田朋氏。UXデザイナーとして、無料通話アプリ「comm」の開発を担当している。坪田氏はUXデザインとは何かを語った後、UI/UX開発の現場で行っているリサーチの方法を紹介した。
「UIデザインにおいてイケてないUIを作ってしまうのが一番の問題です。それは、『ユーザーニーズの不理解』『市場の勉強不足』『コミュニケーション不足』『チューニング不足』が原因です。これらの原因を解消するには、リサーチが必要になってきます」(坪田氏)とし、ディー・エヌ・エーでの事例を解説した。
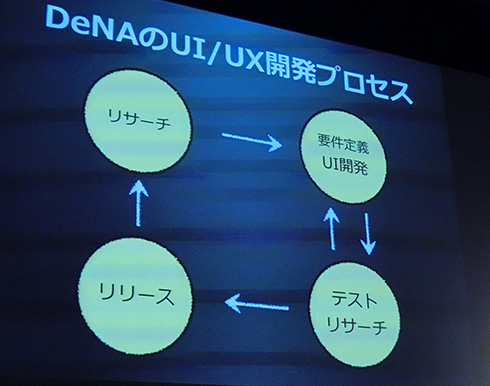
DeNAでは、要件定義し開発しテストをした後にリリース、そしてさらにリサーチ、改善してサービスを運用していく。UXデザイナーはこのすべての分野に責任を持つのだ。
リサーチは定量調査(アンケートを通じて取得したデータを数値化して、グラフなどで表現したものを分析する手法)を行っている。主観的な考えや感情に捉われず、アンケートによって何が正しいのかを得られる。上の写真はあるキャラクターについて集計したアンケートである。定量調査は、キャッチコピーやサービス/機能名、コア機能のニーズ調査にも用いられる。
定性調査ではアイトラッカーを用い、競合サービスや自社のサービスにおけるユーザーの視線の動きを観察することで、サービスの向上と改善を行っている。
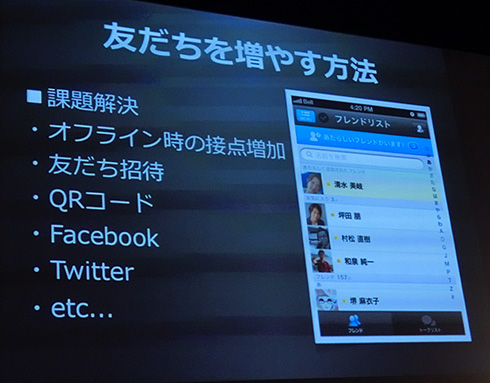
要件定義については坪田氏は次のように語った。「いきなりUIを考えると視野が狭くなってしまいます。まずは課題を明示化させます。その後、ペーパープロト(紙でプロトタイプを作る)を作成した後、実機でのモックを作る。『この機能は実装すべきかなぁ』と悩む機能は切り捨てます」
いよいよリリースだが、その前にユーザーによるテストを行いテキストやアイコンの直感性を確認する。リリース後もA/Bテストを行う。
まとめると「徹底的な分析(定量/定性)」「プロトタイピング」「ユーザーテストの実施と繰り返し」が重要なポイントである。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
セッション終了後は、パネルディスカッションと参加者と登壇者の交流会が行われた。
斬新なUIにまぐれなし
講演を聞き、UXを意識せずUIを考えることは、まぐれ狙いなのだと思うようになった。ユーザーにとっての価値ある経験を考え尽くさなければ、優れたUIは作れない。UI/UXはプロダクト開発と運営の要であり、ヒットするサービスやアプリの裏側には、必ず緻密な調査と試行錯誤の繰り返しがあったのだった。
- 「その発想はなかった」が12連発! アプリ・Webサービス・ものづくり・おばかの最先端がここにある〜MA9決勝戦レポート
- スマホアプリの検証環境改善を目指すNTTレゾナント、クラウド検証サービス提供の背景を語る
- “オフラインファースト”を実現する、ストレージ系APIライブラリ10選
- HTML5時代のWeb開発者が知らないとガチヤバな3つの未来予測と6つの脆弱性対策
- Firefox OSのアプリ開発は思ったより簡単?〜関東Firefox OS勉強会レポート
- 和製GitHubの「gitBREAK」は「儲からなくてもいい」
- テストを通じて「より良いWebの実現」に貢献〜Test the Web Forwardレポート
- 日本の開発者へのエール、HTML5標準化貢献への期待を語る〜W3C Developer Meetup - Tokyo 2013レポート
- アドビの終了したサービスは別の形で生かされる
- Google I/Oでユーザーに優しいモバイルアプリの条件を考えた
- JavaScriptのテストを開発工数に入れてもらうには?
- WebSocketでスマートテレビをリアル接続するぷらら
- 高速軽量なフレームワーク、FuelPHPって何?
- HTML5に本腰を入れ始めた任天堂―GDCで見えてきたゲームビジネスのゆくえ
- ビギナー向けデバッグツールで効率的に開発しよう
- さまざまなデバイスがWebと結び付いていく
- オフラインWebの活路はモバイルアプリにある
- ケータイ王国日本、復活の狼煙となるか? 世界最大の携帯電話見本市
- なぜ「enchantMOON」を、どうやって作ったのか?
- 九州で開催された、2つのHTML5のお祭り
- Webサイト高速化のプロセスだって自動化したい
- LEGOのロボットから全方位ビデオカメラまで CESで見付けたオモシロガジェット
- 2013年、Webがこうなったら面白い
- Chrome Tech Talk Night #4に行ってきたよ!
- Maker達のお祭りがやってきた! Maker Faire Tokyo 2012
- Coda 2かSublime Text 2か。あなたはどちらのエディタ派?
- ロボットも日本の国技に! 25年目の高専ロボコン
- FlashPlayerを自作するSWF研究会
- これからが本番、Windows 8アプリ開発
- 「TechCrunch Tokyo2012×MA8」まとめレポート
- ユーザーを魅了するUIはまぐれでは生まれない
- プログラムを「どや!」と発表し合う、明治大学アブノーマルプログラミング
- Flashゲームのパフォーマンス解析ツールMonocleとは?
- Web制作の現場で培ったノウハウを一挙に共有
- グリーの最新ソーシャルアプリ開発フレームワーク
- 自分の時間にテクノロジで遊ぼう!〜Make:Ogaki Meeting 2012レポート
- PhoneGap、新しいCSS開発、jQueryのコミットまで〜アドビインタビュー:モバイル系エンジニアがアドビシステムズのHTML5戦略を聞く
- 表示が速過ぎても、誰も文句は言いません〜CSS Nite「表示速度最適化」レポート
Copyright © ITmedia, Inc. All Rights Reserved.