ツールチップを表示するには?[Win 8]:WinRT/Metro TIPS
アプリの操作方法などをユーザーに提示するには、ツールチップやヘルプ・ページを提供すればよい。Windowsストア・アプリでツールチップを表示する方法を説明する。
アプリの操作方法などをユーザーに提示するには、どうしたらよいだろうか? 最もよいのは説明なしで使えるUI(ユーザー・インターフェイス)だとされているが、必要に応じてツールチップ(=ヒント)やヘルプ・ページで情報を提供することになるだろう。本稿では、Windowsストア・アプリでツールチップを表示する方法を説明する。本稿のサンプルは「Windows Store app samples:MetroTips #14」からダウンロードできる。
なお、Windows Phone 8ではツールチップは使えない*1。
*1 Windows Phone 8にもToolTipクラスは存在し、ビルドもできるのだが、ToolTipクラスのドキュメントには「is not intended to be used directly from your code.」(コードから直接使用されることを意図していない)とあり、実際全く動作しないようである。
●事前準備
Windows 8(以降、Win 8)向けのWindowsストア・アプリを開発するには、Win 8とVisual Studio 2012(以降、VS 2012)が必要である。これらを準備するには、第1回のTIPSを参考にしてほしい。本稿では64bit版Win 8 ProとVS 2012 Express for Windows 8を使用している。
●XAMLでツールチップを出すには?
ツールチップを出したいコントロールに、次のようにToolTipService.ToolTip添付プロパティを設定する。
<Button Content="00" Background="DarkOrange"
ToolTipService.ToolTip="標準的なツールチップ" ……後略……
標準的なツールチップを表示するXAMLコード
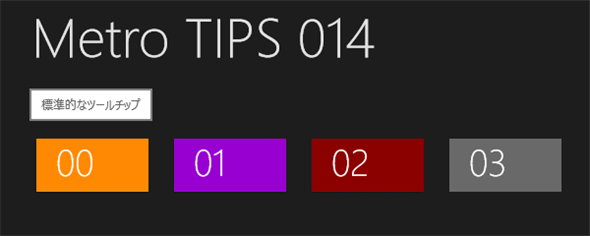
実行時に「00」と書かれたボタンをタッチで長押しするか、マウスのカーソルを持っていって静止させていると、ツールチップが表示される(次の画像)。
●ツールチップの位置を変えるには?
次のようにしてToolTipService.Placement添付プロパティを指定する。
<Button Content="01" Background="DarkViolet"
ToolTipService.ToolTip="下側に出す(一般的ではない)
改行もできる"
ToolTipService.Placement="Bottom" ……後略……
ツールチップを下側に表示するXAMLコード
「
」という改行コードについては後述する。
実行すると次の画像の「01」ボタンのようになる。
●C#/VBコードによりツールチップを出すには?
ToolTipクラスのオブジェクトを作り、そのオブジェクトのコンテンツを設定したら、ToolTipServiceクラスのSetToolTipメソッドを使って対象のコントロールとそのToolTipオブジェクトを結び付ける。
var toolTip = new ToolTip();
toolTip.Content = "コードからセットしたツールチップ\rもちろん改行もできる";
ToolTipService.SetToolTip(Button02, toolTip);
Dim toolTip = New ToolTip()
toolTip.Content = "コードからセットしたツールチップ" + vbNewLine _
+ "もちろん改行もできる"
ToolTipService.SetToolTip(Button02, toolTip)
ツールチップを表示するコード(上:C#、下:VB)
「\r」や「vbNewLine」などの改行コードについては後述する。
実行すると次の画像の「02」ボタンのようになる。
●ツールチップの文字列を改行するには?
前の2例のように、改行コードを記述すればよい。ただし、状況によって書き方が異なる。まとめると次のようになる。
- XAML: 文字列中に「
」または「
」を挿入する
- C#: 文字列中に「\r」または「\n」を挿入する
- VB: 「vbCr」「vbLf」または「vbNewLine」などを使って文字列を連結する
なお、キャリッジ・リターン文字(
/\r/vbCr)と改行文字(
/\n/vbLf)は、どちらを使ってもよい。連続して改行するには、同じ文字を繰り返す。混在させると次のようにややこしくなるので、注意が必要だ。
- キャリッジ・リターン文字と改行文字: この順で組み合わせると、合わせて1回だけ改行される
- 改行文字とキャリッジ・リターン文字: この順で組み合わせると合わせて2回改行される
例えばVBでは、vbCrLfもvbCr+vbLfも改行1回だが、vbLf+vbCrでは改行2回となる。
●ツールチップに画像を表示するには?
ToolTipクラスのContentプロパティはobject型であり、XAMLコードから作られたオブジェクト・ツリーを1つだけセットすることができる。ここまでの説明では、文字列オブジェクトをセットする例ばかりであったが、ほかのコントロールでもよいのだ。
例えば次のコードのようにすれば、画像と文字列をツールチップに表示できる。セットできるオブジェクトは1つに限られているので、複数のコントロールを、StackPanelコントロールを使って1つにまとめている。
<Button Content="03" Background="DimGray" ……略……>
<ToolTipService.ToolTip>
<StackPanel Orientation="Horizontal">
<Image Source="Assets/star.png" />
<TextBlock Text="イメージとテキスト" ……略…… />
</StackPanel>
</ToolTipService.ToolTip>
</Button>
ツールチップに画像と文字列を表示するXAMLコード
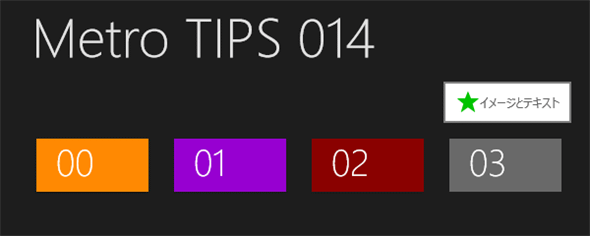
実行すると次の画像の「03」ボタンのようになる。
なお、ツールチップ内にボタンなどを表示することも可能だが、タッチやクリックはできないため、目的を果たせない。そのような用途にはPopupコントロールを使う。
●まとめ
ツールチップは、固定文字列ならXAMLコードで簡単に表示できる。動的に文字列を変えたいときはC#/VBコードからセットするか、あるいはデータ・バインドを使う。また、画像など文字列以外のコントロールを入れることも可能である。
ツールチップを出す方法について、詳しくは次のドキュメントを参考にしてほしい。
Copyright© Digital Advantage Corp. All Rights Reserved.