Bing Mapsのサンプルコードを使ってみよう!:Bing Mapsを使ってみよう(後編)
「Bing Maps」のサンプルコードを使って、HTML5のlocalStorageとgeolocation APIを利用してスマホアプリを作ってみよう
今回紹介するのは、「Bing Maps」のサンプルコードを使って応用方法を知ろうです。Mapといえば、Google Maps、Yahoo! ロコ、Bing Mapsなど、数多くのサービスが存在します。そして上記で紹介したMAPはどれもAPIを用意しています。
MapサービスのAPIを利用することで、自分用のMapアプリも作れます。また、仕組みを知ることで、Webアプリやスマホアプリも作れるでしょう。
これからの時代は、すでにあるものを利用してアプリ開発できる時代です。ぜひ今一度、APIを利用してみましょう! 前回「Microsoftの地図サービス、Bing Mapsを使おう」の基本編からステップアップしてみましょう。
参考アプリ:Mapを使ったスマホアプリもOK!
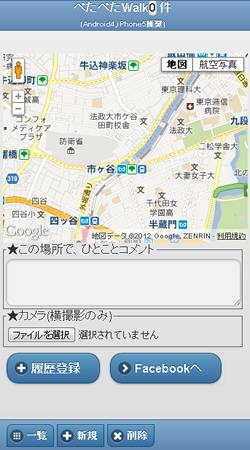
筆者がFacebookのモバイルアプリで作成した「ぺたぺたWalk」です。このようなMobile向けのアプリとしてもBing Mapsが使えます。
※「ぺたぺたWalk」実験的に作ったアプリです。
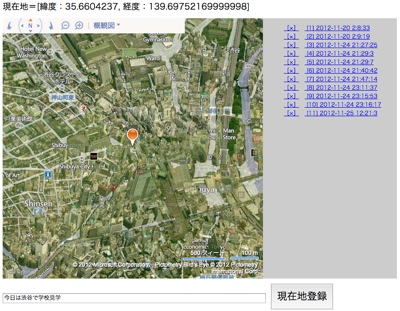
今回の「Bing Maps応用サンプル」を見ていきましょう。
まずは、「Bing Map サンプルページ」に移動しましょう!
機能紹介
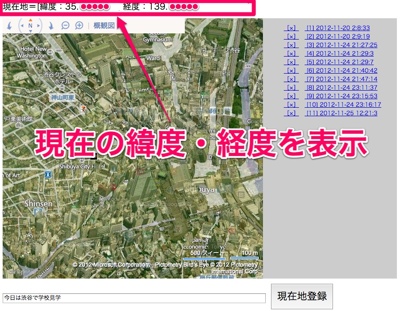
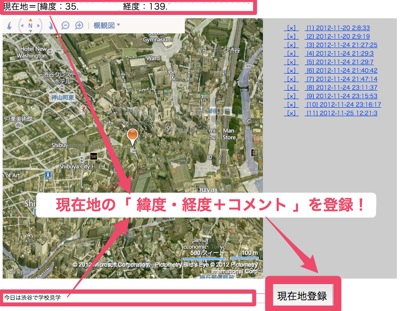
1.現在地の緯度・経度を表示しています。
※現在地のみここに表示されます。
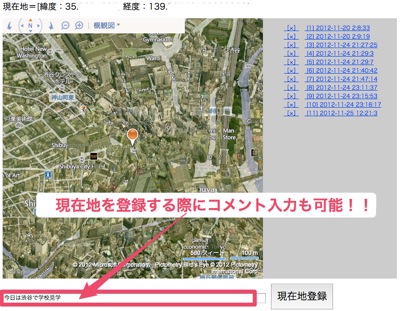
2.現在地を登録する際にコメントを入力できます。
「今日は**とラーメン**にきてます!」や「合格祈願で**神社にきました。**受かりますように!」などコメントを入れられます。
3.「現在地登録」ボタンをクリックすると、現在の「緯度・経度」+「コメント」を登録できます。
※データ保存には、localStorageを使用しています。
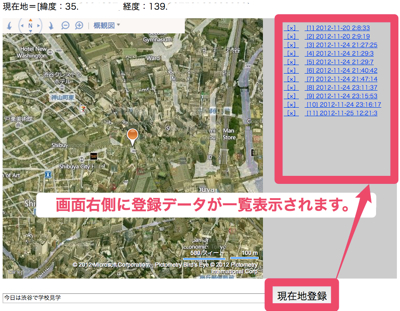
4.「現在地登録」ボタンをクリックすると、画面右側に登録された情報が一覧表示されます。“年月日時分秒”で新しい情報が一番下に表示されるようになっています。
いろいろな場所を登録していくと「一覧表示」には各場所の履歴が残りますので、「いつ、どこで、どのようなこと」といった感じの記憶を残すことができるようになっています。
※データ保存には、localStorageを使用してます。
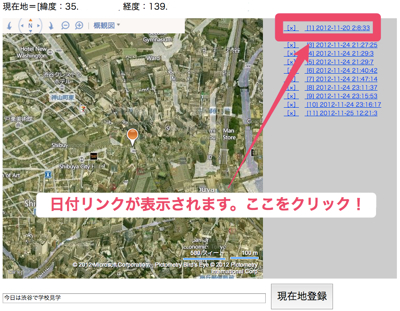
5.「日付リンク」をクリックすると履歴が表示されます。
また、「×」をクリックすると1履歴が削除されます。
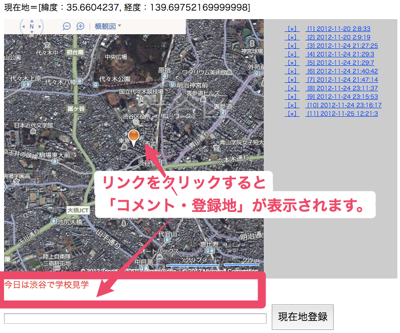
6.「日付リンク」をクリックすると以下の「画像赤枠」のように“赤文字”で登録されているコメントが表示されます。また、MAPの緯度・経度も設定され、登録時のMAP表示が行われます。
※画面上部に表示されている、「現在地=[緯度:...]」は現在地なので、履歴のリンクをクリックしても変更されません。“現在地”という意味ですので履歴とは関係ないことを認識しておいてください。
7.それでは、入力・登録して確認してみましょう!
8.今回のサンプルファイルはこちらからダウンロード(sample.zip)可能です。
サンプル注意事項
サーバにアップしないと使えませんので、必ずレンタルサーバか、自身のPCにWebサーバを構築し、ご確認ください。理由は、HTML5のGeolocationAPI(緯度・経度を取得するためのAPI)を動作させるには、Webサーバ経由でファイルを実行する必要があるからです。
自身のPCにWebサーバを立てて確認する場合は以下です。
上記アプリで、PC内にWebサーバを簡単に立てられます。ぜひ、この機会にお試しください。
実際に使用してるHTML5 API
- Geolocation
- localStorage
サンプル:ファイル構成(ダウンロード:sample.zip)
| sample.html | BingMapを表示するHTMLファイル |
|---|---|
| map.css | sample.htmlのCSS |
| bimgフォルダ | sample.htmlで使用する画像フォルダ |
サンプル:コードの確認
1.HTML要素の箇所(10〜17行)
<div id="mtext"></div> // 現在地 = [緯度:... 経度:... ] <div id="myMap"></div> // 地図表示エリア <div id="mylist"><ul id="mylistul"></ul></div> // 画面右側リンク一覧エリア <div id="input"> <p id="comment"></p> //履歴コメント表示 <input type="text" id="memo" size="60"> //コメント入力 <button id="input_btn">現在地登録</button> //現在地登録ボタン </div>
2.Bing Mapsを利用するため、“Bing Maps AJAX Control”を利用します。
以下scriptタグを使用してJavaScriptのライブラリーとしてロードします。
コード記述例
<script type="text/javascript" src="http://ecn.dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=7.0&mkt=ja-JP"></script>
3.JavaScriptコードを理解しましょう。まずは、JavaScript全体で利用する変数を宣言(初期化)しましょう。
//変数の初期化(21〜24行) var map = null; //MAPオブジェクトを格納 var lat; //緯度を代入するグローバル変数 var lon; //経度を代入するグローバル変数
4.loadmap関数(29行目〜63行目)では、MAP表示のメイン処理を実行しています。
30行目“navigator.geolocation.watchPosition ”は「位置を定期的に取得する」といった意味です。“navigator.geolocation.watchPosition”を“navigator.geolocation. getCurrentPosition”に変更すると「現在の位置を取得する」になります。位置を定期的な間隔で取得したい場合には、“navigator.geolocation.watchPosition”の利用をおすすめします。
loadmap関数内「43〜55行目」にはエラー処理を記述しています。Errorコードが3種類あり、
1=位置情報取得が許可されてない(ブラウザの設定)
2=現在地を特定できない
3=位置情報を取得する前にタイムアウトになった場合
function(error){
var e = "";
if(error.code==1){
e = "位置情報が許可されてません";
}
if(error.code==2){
e = "現在位置を特定できません";
}
if(error.code==3){
e = "位置情報を取得する前にタイムアウトになりました";
}
alert("エラー:"+e);
},
のようなError処理の記述になります。
6.loadmap関数内「58〜60行目」には、設定が記述されてます。
enableHighAccuracy : true, //より高精度な位置を求める maximumAge : 20000, //最後の現在地情報取得が20秒以内であればその情報を再利用する設定 timeout : 10000 //10秒以内に現在地情報を取得できなければ、処理を終了
7.matSet関数(65〜82行目)
67行目:緯度・経度の表示処理
70〜71行目:プッシュピンを表示するための処理
var loc = new Microsoft.Maps.Location(lat,lon);
var pin = new Microsoft.Maps.Pushpin(loc);
73行〜80行目:
// MAP 初期化
map = new Microsoft.Maps.Map(document.getElementById("myMap"),{
center: loc, //表示位置
credentials: "自分で取得したBing MapsKeyを記述", //Bing MapsKeyを記述
mapTypeId: Microsoft.Maps.MapTypeId.birdseye, //地図の見え方を変更
zoom: 14, //地図の初期縮小サイズ
entities: pin //プッシュピンを設定
});
81行目:map.entities.push(pin); //地図にプッシュピンを追加
8.listview関数(97〜111行目)
99行目: var get=““; //””にしないとUndefinedが表示される“var get;”ではNG
for (var i=0; i<localStorage.length; i++){
var k = localStorage.key(i); //Key取得
var s = "'"+localStorage.key(i)+"'"; //Key取得(シングルクオーテーションを前後に付与)
var g = "'"+localStorage.getItem(k)+"'"; //Value取得(シングルクオーテーションを前後に付与)
get += '<li id="remove_'+i+'">'; //以下3行はHTML文作成処理
get += '<a href="javascript:void(0);" onclick="historyRemove('+i+','+s+')">[×]</a> ';
get += '<a href="javascript:void(0);" onclick="map_view('+g+')"> ['+(i+1)+"] "+k+'</a>';
get += '</li>';
}
document.getElementById('mylistul').innerHTML=get; //上記ループ処理で作成したHTMLを表示
9.historyRemove関数(113〜117行目)
- localStorageから特定の1データを削除
- HTML上に表示されてるデータを削除
10.データ登録処理(120〜125行目)
- localStorageにデータを保存
- localStorage: Key=日付
- localStorage: value=“緯度, 経度, コメント”
サンプルコードの利用に関して
サンプルコードとファイルは自由にお使いください。
終わりに
「Bing Maps」は、よく考えられて作られているMapAPIです。
Mapは現在のスマートフォンアプリにおいて、必要不可欠な存在です。このMapを手軽に使うことができるので、皆さんが考えている企画、使い方があればぜひそれに当てはめて作成してみてください。HTML5と連携して使用することができれば、ネイティブアプリ並みの力を発揮します。また、サーバサイド技術や、SNSと連携すれば幅広い使用方法が考えられます。
今後必須な技術、情報となりますので、今までためらっていた方も、ぜひ一度試してみてはいかがでしょうか。
Copyright © ITmedia, Inc. All Rights Reserved.