Webサイト高速化のプロセスだって自動化したい:UXClip(18)(1/3 ページ)
サーバ側にmod_spdyをインストールし、Google Chromeで、HTTP2.0でベースとなるSPDYのデモが行われた「Chrome Tech Talk Night #5」をレポートする。
Webサイト高速化のプロセス自動化と最高のパフォーマンス計測ツール
1月31日、Google 東京オフィスで開催された「Chrome Tech Talk Night #5」の模様をレポートします。Chrome Developer AdvocateのIlya Grigorik(イルヤ・グリゴリック)氏を迎え、SPDY導入方法を含むWebアプリケーションの高速化や、パフォーマンス向上の手法について説明されました。
イベント自体は「Making the Web Fast with PageSpeed」、「Wait, Chrome DevTools can do THAT?」の2部構成でしたが、このレポートでは、Webサイト高速化対策のプロセス自動化と最高の計測ツールと題して、Web制作・運用といった視点から、紹介いただいたパフォーマンスチューニングのポイントと補足を紹介していきます(リンク先の記事やスライド、動画はほとんどが英語で書かれています)。
1.Making the Web Fast with PageSpeed
Webサイト高速化対策のプロセス自動化
Ilya Grigorikの講演より
「PageSpeedは、サイト所有者が自身のサイトを最適化し、そのプロセスを自動化するGoogleによるプロジェクトスイート:Insightsを提案します。mod_pagespeedとngx_pagespeedはサイトの最適化プロセスを自動化するオープンソースプロジェクトです。PageSpeed Serviceは、2013年に提供開始を予定しているGoogleの新しい最適化サービスです。本講演では、PageSpeedがどのように動き、どこに向かい、皆さんのサイトでどのように役立つかについて、詳しく見ていきます」
第1部の「Making the Web Fast with PageSpeed」では、Webサイトの高速化対策をいかに自動化するかについてmod_pagespeedによる1つの解決方法が紹介されました。
高速化は効率とのトレードオフ?
mod_pagespeedを利用せずにパフォーマンスの向上を図ろうとすると、ファイル内の無駄なスペースを省いたり、最適な画像にするためにファイルを軽量化したり、CSSファイルを手動で1つにしたりなど、大変手間が掛かります。開発効率やその後のメンテナンスのしやすさとトレードオフになります。
これらを自動化できないか? と、Googleが取り組んだのが、2008年からスタートしたmod_pagespeedプロジェクトでした(2012年11月にバージョン1.0がリリース)。
mod_pagespeedとは?
mod_pagespeedはPSOL(PageSpeed Optimization Libraries)というオープンソースライブラリを利用し、現在も積極的に開発され、実際に20万以上のWebサイトで利用されています。
mod_pagespeedの一番の目的は自動化することであり、技術者の仕事量を減らせます。
mod_pagespeedでプロセスの自動化は可能
mod_pagespeedはApache版とnginx版があります。インストールパッケージが用意されているので、比較的簡単に利用できます。nginx版は現在開発段階のα版で、使ってみて問題があれば報告をしてほしいとのこと。ちなみに、nginx版は今年中にリリースする予定だそうです。
筆者も自社で運営している開発者ブログのリニューアル時に、mod_pagespeedを導入し、実際に利用している1人です。mod_pagespeedは、フィルタの挙動を理解していれば、オン/オフの制御をするだけで、簡単にWebサイトの高速化が可能です。
mod_pagespeedがしてくれること
mod_pagespeedには40種類以上の最適化フィルタが用意されています。このフィルタはセーフフィルタとアグレッシブフィルタに分けられます。
セーフフィルタとは、サイトに問題が起こることのない安全に利用できるフィルタです。逆にアグレッシブフィルタは、設定次第で問題を来す場合があります。しかし、アグレッシブフィルタを活用することで、大きな効果を得られます。ぜひ挙動を理解し、アグレッシブフィルタを活用していきたいですね。
主なフィルタにはこれらのものがあります。
- キャッシュ
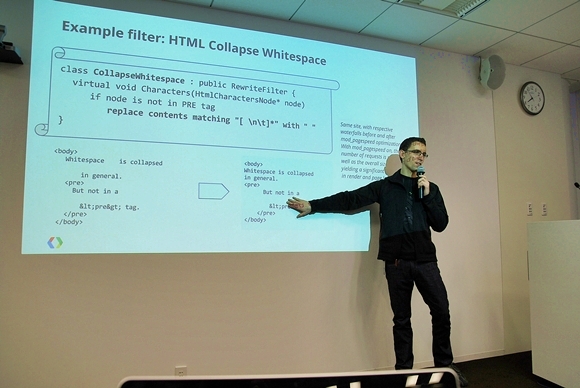
- 無駄なスペースを削除する
- ファイルサイズの小さなCSSやJavaScriptをHTML内に埋め込む
- 同一ホストのCSSやJavaScriptを1つのファイルにまとめる
- CSS、JavaScriptの圧縮
- 最適な画像タイプへの変換と軽量化
- 画像をモバイルデバイスに合わせてリサイズ
その他フィルタについてはこちらで詳しく紹介されているので、チェックしてみてください。
mod_pagespeedの制御
mod_pagespeedのフィルタの指定は主にpagespeed.confに記述します。以下のようにフィルタの有効、無効を指定し制御できます。
<IfModule pagespeed_module>
# Turn on mod_pagespeed. To completely disable mod_pagespeed, you
# can set this to "off".
ModPagespeed on
ModPagespeedFetchWithGzip on
SetOutputFilter DEFLATE
#Setting Disable Filters
#ModPagespeedDisableFilters add_head
#Setting Enable Filters
ModPagespeedEnableFilters move_css_to_head
ModPagespeedEnableFilters rewrite_css
ModPagespeedEnableFilters inline_css
ModPagespeedEnableFilters combine_css
ModPagespeedEnableFilters combine_javascript
ModPagespeedEnableFilters rewrite_javascript
ModPagespeedEnableFilters inline_javascript
ModPagespeedEnableFilters remove_comments
ModPagespeedEnableFilters collapse_whitespace
ModPagespeedEnableFilters trim_urls
ModPagespeedEnableFilters extend_cache
etc.
また、mod_pagespeedのApache版では、.htaccessやディレクティブ、バーチャルホストでの細かな制御が行えるので、コンテンツに合わせて柔軟に切り替えができます。
また、URLパラメータによる制御も可能で、全体をオフにしたり一部をオンにしたりできるようです(一部の機能をオフにすることは現在できないが、実装を検討中とのこと)。
mod_pagespeedの効果は?
実際に比較した動画が紹介されています。
この動画では以下の3つで比較が行われています。
- まったく高速化していないオリジナルWebサイト
- Edgecast ADN(アプリケーションデリバリネットワーク)を利用したWebサイト
- Edgecast ADN+mod_pagespeedで高速化したWebサイト
最終的にWebサイトの読み込み時間を見てみると、最大で3秒近くの差がありますね。これだけ差があると、モバイルではもっと大きな差になります。
SPDYとこれからのHTTP2.0
現在ほとんどのHTTP接続のバージョンはHTTP1.1であり、これはリクエスト・レスポンスに無駄な部分が多いのです。そこでGoogleは自社で開発したSPDYで、リクエスト・レスポンスの多重化や優先順の付与、HTTPヘッダーの圧縮によりレイテンシを抑え、コンテンツの送受信に掛かる時間の短縮化を図っています。
SPDYはサーバ側にmod_spdyをインストールし、Google Chromeであれば利用できます。
また、HTTP2.0ではSPDYがベースとなり、同じではないが近いものになることは確実だそうです。
HTTP2.0では3つのことがポイントとなっています。
- HTTPをよりよいものにしていく
- HTTP1.1と互換性を持たせる
- 拡張性を持たせる
SPDYは今すぐにでも試すことができるので、筆者もそのうち試してみたいと思います。SPDY、HTTP2.0と今後の流れに期待です。
しばらくの間は高速化対策が必要
HTTP2.0はすぐに使えるようになるわけではないので、それまではHTTP1.1の今ある高速化手法が役に立ちます。mod_pagespeedやmod_spdyを使い、高速化対策を自動化していきましょう。
以上が第1部のご紹介でした。
すべてを説明することはできていないので、ぜひスライドやストリーミングのアーカイブをチェックしてみてください(ストリーミングのアーカイブは記事の最後に紹介しています)。
Copyright © ITmedia, Inc. All Rights Reserved.