Webサイト高速化のプロセスだって自動化したい:UXClip(18)(2/3 ページ)
サーバ側にmod_spdyをインストールし、Google Chromeで、HTTP2.0でベースとなるSPDYのデモが行われた「Chrome Tech Talk Night #5」をレポートする。
Wait, Chrome DevTools can do THAT?
最高のパフォーマンス計測ツール
Ilya Grigorikの講演より
「皆さんが使われているブラウザは(あなたがまだ気付かれていないだけで)、最高の計測用の開発プラットフォームの1つです。もちろん、ソースコードを調べ、DOMを解析し、CSSをいじって、さらにいくつかのJavaScriptの式を評価できますが、できることはまだまだあります。本講演では、Webアプリケーションのパフォーマンスに関する問題を発見し、デバッグするのを手助けするヒントやトリック、隠れた機能をご紹介します」
DevToolsを知ろう
続いて第2部の紹介です。
この記事を読んでいるほとんどの読者は、DevToolsの開き方を知っていると思いますが、Google Chromeを開いてF12キーでDevToolsを開けます。ここでは詳しい利用方法について省きますが、こちらの動画に詳しく紹介されています。
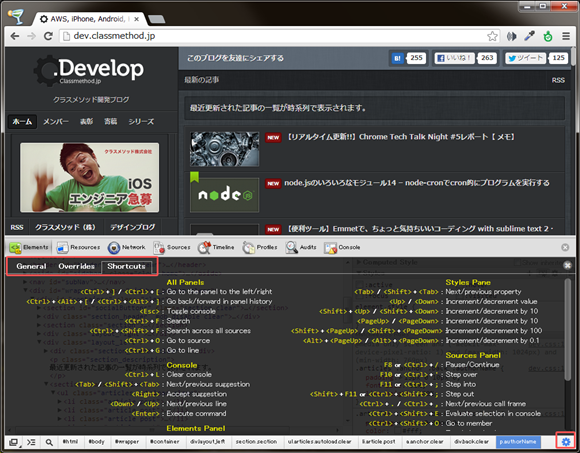
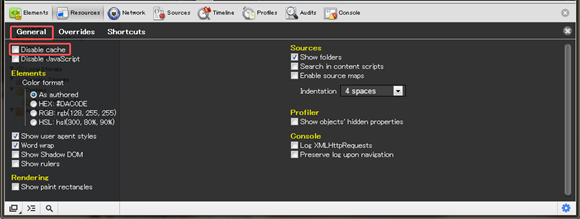
その他、DevToolsを開き、オプションを開くとDevToolsの設定やショートカットを確認できます。
設定では、Disable cacheにチェックを入れることでブラウザのキャッシュをオフにすることができ、キャッシュを消す手間を省けます。
DevToolsの主な機能
DevToolsに用意されているタブでできる機能についてざっくりと紹介します(以下の内容は機能の一部)。
| Elements | HTMLの構造やスタイルの調整に便利 |
|---|---|
| Resources | ローカル上のアプリケーションキャッシュやローカル・セッションストレージ、クッキーなどの操作 |
| Network | リソースの読み込みをウォーターフォールで確認 |
| Sources | 読み込んだリソースのソースを確認しながらデバッグに役立てる |
| Timeline | レコードを開始するとイベントを監視し、フレームレートやメモリの利用状況を監視 |
| Profiles | スナップショットを撮り、2つのスナップショットを比較することができる。メモリーリークの確認に役立つ |
| Audits | そのページで使われていないCSSやキャッシュが効いていない部分など最適化できそうな箇所を教えてくれる |
| Console | JavaScriptやHTML、HTTPなどのエラーや警告を教えてくれる |
押さえておきたい便利な機能
デバッグ時にとても便利な機能について紹介していただきました。
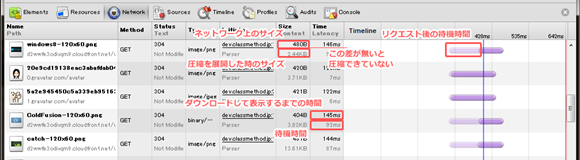
ネットワークタブのSizeとTime
ネットワークタブで、押さえておきたいポイントはここです。
SizeやTimeの上下の意味を知ることで、見えてきます。また、右側のリクエスト後の待機時間で、透明になっている部分はリソースのキューイングがたくさん起こっているのが分かります。
ブラウザごとに1ホストに対する最大接続数が決まっているので、このキューイングを減らすことも大事です。
| ブラウザ | IE6 | IE7 | IE8 | IE9 | Firefox | Chrome | Safari |
|---|---|---|---|---|---|---|---|
| 最大接続数 | 2 | 2 | 6 | 6 | 6 | 6 | 6 |
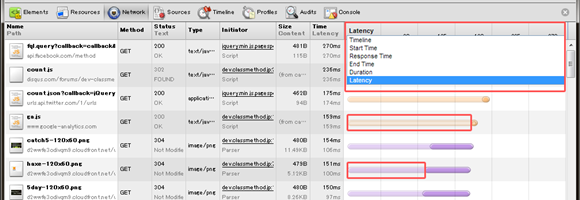
ネットワークタブでリソースを誰が要求したのか知ることができるInitiator
誰が要求したのか知ることで、課題となる場所が分かることもあります。Scriptからの要求はレンダリングの遅延の原因になることもあるので、いつ読み込まれているのかの注意が必要です。
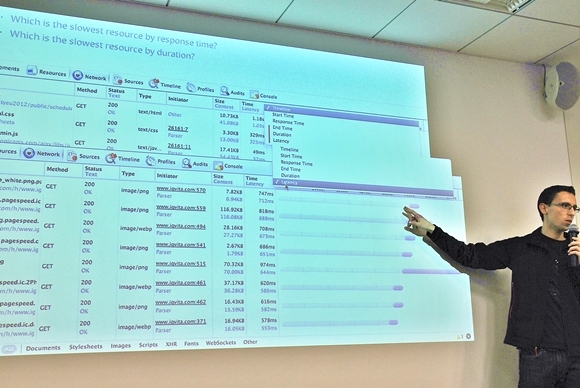
Latencyでソートすると課題の箇所が見えてくる
これらを見ることで、9割近くの課題を発見することができるそうです。
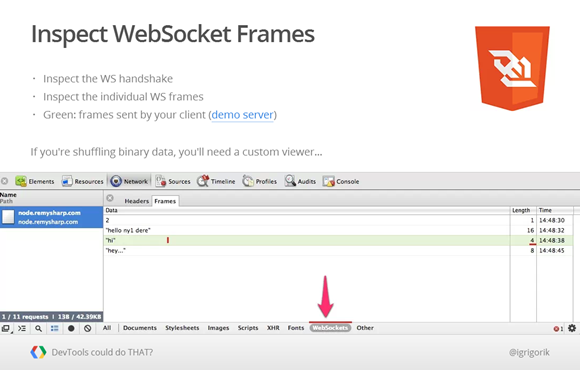
WebSocket Framesの確認も可能
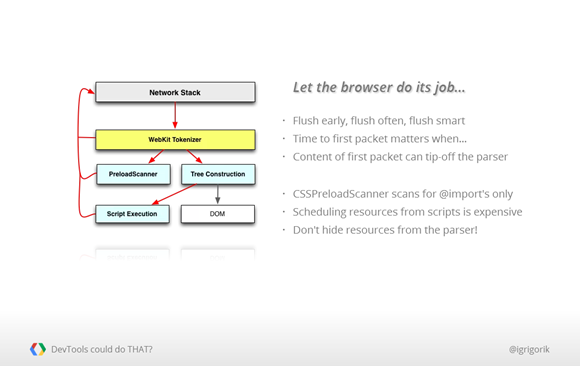
また、ブラウザの動きについて知っておくと、より詳しく理解できます。
ネットワークのウォーターフォール全体を保存して検証に役立てる
ネットワークで確認できるウォーターフォールはHAR(HTTP Archive)ファイルとして保存できます。
今まで人に説明するとき、スクリーンショットをキャプチャし、説明しなければならなかったのですが、HARファイルを使うことで確認も容易になり、すべての情報を保存できるので資産として活用できるようにもなります。
また、HARファイルを用いてファイルを見るためのツールもあります。実際にHAR Storageにアップロードして確認してみました。ウォーターフォールの全体も確認でき、その他の統計的な情報も便利です。
HAR Storage以外にも、さまざまなツールがあるようです。
また、HARファイルを毎回ボタンを押して保存するのではなく、定期的に保存する自動化方法はないかという質問には、デバッグプロトコルを使えば可能であると回答されていました。オープンソースでこのようなツールがあるようです。
参考資料としてHARの活用方法についてはこちらに解説があります。
Copyright © ITmedia, Inc. All Rights Reserved.