オフラインWebの活路はモバイルアプリにある:UXClip(22)(1/3 ページ)
「2013年、Web開発の進化を探る」勉強会レポート。HTML5はどこまで活用されているのか、またこれからどうなっていくのか?
はじめに
先日2月18日に渋谷マークシティのサイバーエージェントで行われた第36回HTML5とか勉強会に参加してきました。「2013年、Web開発の進化を探る」と題して、「現場でHTML5はどこまで活用されているのか、またこれからどうなっていくのか」が話し合われました。
1.勧告候補になったHTML5.0の仕様についてと、HTML5.1の始まり
最初のセッションでは、去年の12月18日に仕様策定を完了し、勧告候補となったHTML5の仕様や、HTML5.1で追加される仕組みとW3Cの活動について紹介されました。
紹介のあった仕組みはこの6つ。
- appcache v2 (rebooted)
- <template>
- srcset & <picture>
- <intent> & Web Activities
- <main>
- W3C at GitHub
1.1.問題を抱えたApplication Cache APIとこれから
Application Cache APIとは、宣言した(マニフェスト)ファイルをローカルにキャッシュさせるための仕組みです。現在のApplication Cacheはマニフェストファイルにキャッシュするリソースを記述し、HTMLドキュメントに指定します。ちなみにApplication Cache APIはオフラインアプリケーションを作るために必須の仕組みです。
- 紹介されたデモ
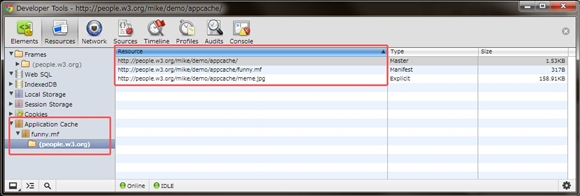
実際に動作しているデモをDevToolsでチェックしてみます。一度ページを読み込み、Devtoolsを開いてリソースタブのApplication Cacheをチェックしてみましょう。
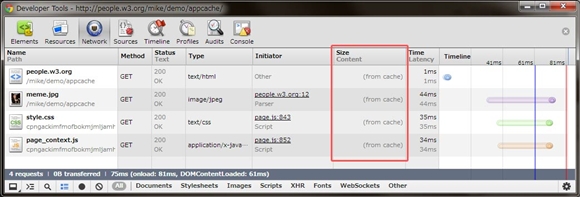
いくつかのファイル名があります。続いてネットワークタブを開いてもう一度ページを読み込んで、読み込まれているリソースのサイズを見てみましょう。
「from cache」となっていて、キャッシュから読み込まれているのが分かります。
ただ、現在のAPIは高レベルなAPIで、容易に利用できる代わりに、機能が限定されるため、このような問題を抱えています。
- オンラインでも常にローカルのキャッシュを見にいく
- 動的制御ができない
筆者もApplication Cacheを利用したことがありますが、かなり強力なキャッシュでExpires headerのような一時的なキャッシュと違い、簡単には消えてくれません。
それらを解決するためのAPIが今週中にFixする予定のNavitgationContollerというAPIです。
簡単に表すと、NavitgationContollerはApplication Cacheとアプリケーション間でプロキシのように振る舞います。現在のApplication Cacheの場合、リクエストのすべてが直接Application Cacheを見にいきます。
NavitgationContollerを使った場合、その間にNavitgationContollerが入り状況に応じて、確認する宛て先を制御できるそうです。これにより、サーバ側でマニフェストファイルを動的に制御する必要もなくなり、Application Cacheが使いやすくなります。
残念ながらソースコードが公開されていないので、解説のみの紹介になりますが、Ustreamで一部をチェックできます。
- 参考リンク:W3C Application Caches
1.2.Webを変える、Web Componentsを構成する1つの要素<template>
続いて昨年末ころから話題になり始めたWeb Componentsの1つ<template>について紹介がありました。
Web Componentsはその名の通り、UIをコンポーネント化するための仕様群であり、どんどん複雑になるWebアプリケーションの構造をシンプルにするための新しい仕組みです。
iOSやAndroid、Adobe Flexなどコンポーネントを備えた環境はすでに多くありますが、HTMLにはまだその仕組みがなく、デザイナやエンジニアが1から作るケースも多いです。
メンテナンス性や再利用性などを考えると非常に効率が悪く、複雑化していくHTMLをベースとしたWebアプリケーションにはうれしい仕組みです。
Web Componentsに含まれる要素は以下です。
- Templates - テンプレート
- Decorators - 要素をデコレーションする
- Custom Elements - 要素を自作できる
- Shadow DOM - 内部構造を隠ぺいしたシンプルなDOMに見せかける
現在でも、JavaScriptを利用したテンプレートの仕組みは、いくつかありますが、Templatesを利用した場合のポイントは以下です。
- 通常通りHTMLを記述できる
- bodyタグ内に定義
- ドキュメントロードを利用しない
- レンダリングされない
- テンプレートをJavaScriptで利用するためにDOM走査が行われる
- 使い回しができる
実際にはこのように定義し、JavaScriptでプロパティを足したり変えたりしながら利用します。
<template id="commentTemplate">
<div>
<img src="">
<div class="comment"></div>
…
</div>
</template>
var t = document.querySelector("#commentTemplate");
// Populate content and img[src] values in the template.
// …
someElement.appendChild(t.content.cloneNode());
Web ComponentsはすでにGoogle Chromeで一部実装が進んでいるので、そのうち筆者も試してみます。Web Componentsが実際に利用できるようになると、Webアプリケーションの作りが大きく変わるでしょう。
Templatesを含むWeb Componentsについては白石氏のこちらのスライドが分かりやすく興味深いので、一読をおすすめします。
1.3.レスポンスイメージを実現するsrcset属性とpicture要素
3つ目に紹介されたのが、HTMLでレスポンスイメージを実現する提案です。現在「srcset属性」と「picture要素」の2つの提案があり、picture要素は実装が難しいそうです。まだどちらになるか分かりませんが、好みの分かれる記述方法になるでしょう。
<img src="hoge.jpg" srcset="hoge2x.jpg 2x, hoge1_5x.jpg 1.5x" alt="hoge image" />
<picture alt="hoge image"> <source srcset="small.jpg 1x, small-highres.jpg 2x" /> <source media="(min-width: 320px)" srcset="hoge-m2x.jpg 2x, hoge-m.jpg 1x" /> <source media="(min-width: 640px)" srcset="hoge-l2x.jpg 2x, hoge-l.jpg 1x" /> <img src="hoge.jpg" alt="hoge image" /> </picture>
- 参考リンク:Embedded content
1.4.死んでしまったWeb Intents。MozillaのWeb Activitiesとして生き返るかも?
Web Intentsとは、Androidにあるアプリケーション間のやりとりをWebアプリ同士で実現しようという仕組みです。Web Intentsの策定はいくつかの問題があり、中止となりました。Web Intentsを実装していたChromeも昨年の12月で使えなくなりました。
代わりに、MozillaのWeb Activitiesが台頭していますが、いまのところ、どうなるかは分からないそうです。Web ActivitiesはWeb Intentsと似ていますが、Webアプリケーションを前提として実装されている点が違います。
すぐに試したい人は、Firefox OSのシミュレータで試すことができます。Web Activitiesについてはこちらに日本語訳された紹介があります。また、Web Intentsについては白石氏が公開しているWeb Intents入門でチェックできます。
1.5.main要素について
main要素はメインコンテンツの開始位置と終了位置を示します。main要素を利用することで、アクセシビリティの観点から、素早くコンテンツにアクセスできるメリットがあります。
WAI-ARIAでも似たような仕組みとして、role属性による役割の指定がありますが、実装が進むまでは併記が必要です。main要素はChromeとFirefoxの開発版かNightlyで利用できるそうです。
<!DOCTYPE html>
<html>
<head>
<title>main sample</title>
</head>
<body>
<header>header</header>
<main>
<h1>title</h1>
<H2>sub title</H2>
<p>...</p>
</main>
<footer>footer</footer>
</body>
</html>
1.6.W3C at GitHub
最後にW3Cの紹介もありました。W3CがGitHub上にリポジトリを用意し、多くのテストケースを募集しています。筆者は、まずHTML5の仕様書から読んで、協力したいと思います。
- W3CのGitHubアカウントはこちら。
1.7.参考資料
本セッションは英語によるスピーチです。そのため、この記事で解説する内容は和訳ツイート(togetterまとめ)と参考文献で補足しています。
- HTML5 Carnival 2013のustream
- 策定中のHTML 5.1についてはW3Cのページをどうぞ。
- Editor's Draft HTML 5.1 Nightly
Copyright © ITmedia, Inc. All Rights Reserved.