連載
ビギナー向けデバッグツールで効率的に開発しよう:UXClip(24)(2/4 ページ)
主要なブラウザ「Chrome・Safari・Firefox・Internet Explorer」のビギナー向けデバッグツールが紹介された勉強会のエッセンスをお届けする。
2.各ブラウザのデバッグツール起動方法
続いてデバッグツールを利用するためのいくつかの起動方法について知っておきましょう。各デバッグツールには主に3種類の起動方法があります。
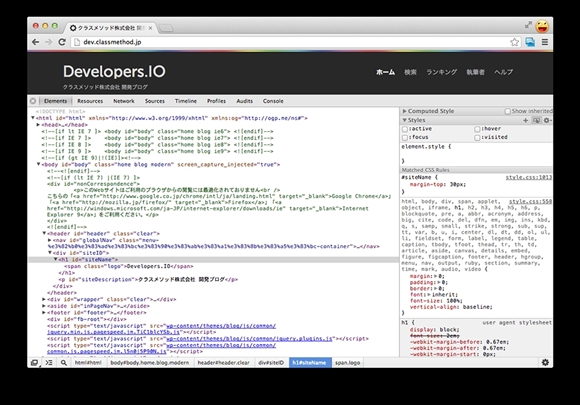
2.1,Chrome Devtools
- メニューから開く
- Mac OS:表示>開発/管理>デベロッパツール
- Windows:メニュー>ツール>デベロッパツール
- コンテキストメニューから開く
- Mac OS:control + クリック>要素の検証
- Windows:右クリック>要素の検証
- ショートカットで開く
- Mac OS:option + command + i
- Windows:Ctrl + Shift + i
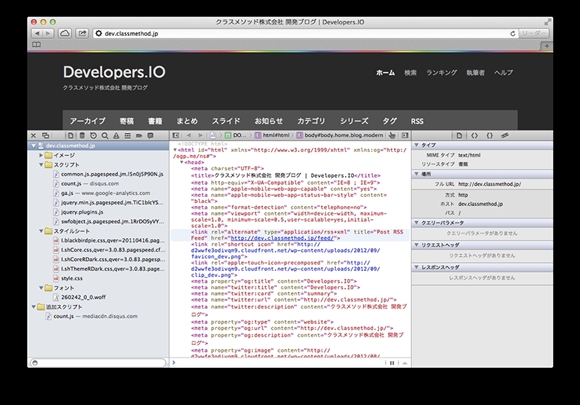
2.2,Apple Safari
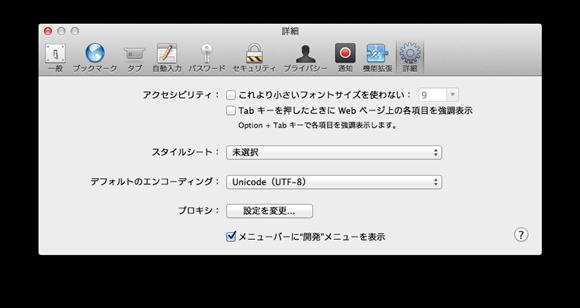
Safariはオプションにチェックを入れないと、開発者ツールを利用できません。以下の手順で利用できるようにしましょう。
- 開発メニューをオンにする
- メニューのSafariから環境設定を開きます。
- 詳細タブの下部にあるメニューバーに“開発”メニューを表示にチェックを入れます。
これでメニューに開発という項目が追加されます。
- メニューから開く
- メニュー>開発>Webインスペクタを表示
- コンテキストメニューから開く
- control + クリック>要素の詳細を表示
- ショートカットで開く
- option + command + i
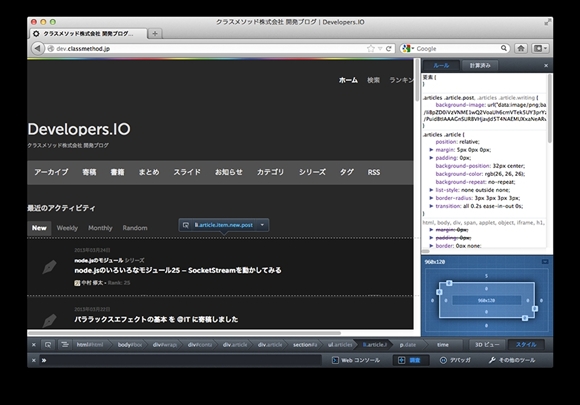
2.3,Mozilla Firefox
Firefoxの開発者ツールは日本語化されているのがポイント。いくつかの機能に分けられ個別に起動して利用できます。個別に起動できるようにショートカットも分かれています。今回はインスペクタを開くショートカットを例にします。
- メニューから開く
- Mac OS:ツール>Web開発>調査
- Windows:メニュー>Web開発>調査
- コンテキストメニューから開く
- Mac OS:control + クリック>要素を調査
- Windows:右クリック>要素を調査
- ショートカットで開く
- Mac OS:option + command + i
- Windows:Control + Shift + i
2.4,Microsoft Internet Explorer
Internet Explorerはコンテキストメニューから開けません。代わりにショートカットキーもシンプルです。
- メニューから開く
- メニュー>F12 開発者ツール
- ショートカットで開く
- F12キー
以上、各デバッグツールの起動方法でした。
Copyright © ITmedia, Inc. All Rights Reserved.