ビギナー向けデバッグツールで効率的に開発しよう:UXClip(24)(3/4 ページ)
主要なブラウザ「Chrome・Safari・Firefox・Internet Explorer」のビギナー向けデバッグツールが紹介された勉強会のエッセンスをお届けする。
3.各デバッグツールの特徴と違い
それでは勉強会で紹介された各デバッグツールの特徴を見ていきましょう。
今回の勉強会では、実際にデバッグツールを使いながら解説が行われました。ビギナー向けの解説のため、インスペクタの機能紹介が中心となっています。1つ1つの機能を紹介したいところですがとても1つのレポートでは紹介仕切れないので、ポイントとなる部分を個条書きで紹介します。
Ustreamで詳しくチェック
詳しい使い方については以下のUstreamをご覧ください。
3.1,Chrome Devtoolsでデバッグ
スピーカー:吉川氏(html5j.org)
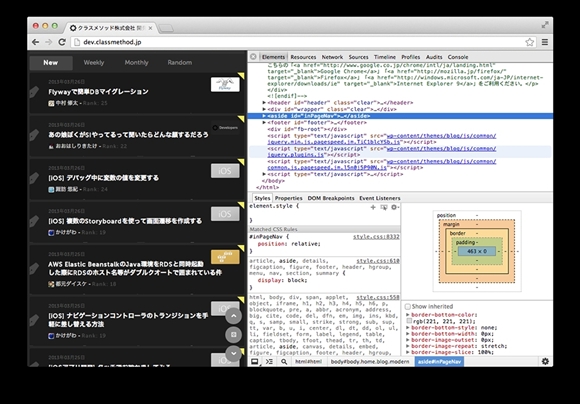
おそらくデバッグツールの中で一番使われているのがChromeのDevtoolsではないでしょうか。インスペクタが使いやすくスタイルの変更も手軽にできます。パフォーマンスチューニングの観点からも便利なツールが豊富にあります。
デザイナー、エンジニア共に使い方を押さえておきたいですね。
- Elementsパネル関連
- 虫眼鏡アイコンでビュー上の要素を選択
- F2でHTMLの全体編集
- command + Z(command + shift + Z)で変更個所の履歴を制御
履歴の制御は単に変更できるだけではなく、変更を戻せるのが便利です。
- スタイル関連
- グレーアウトされたスタイルはブラウザのデフォルトスタイル
- チェックボックスによるオンオフの制御
- クリックで編集
- タブキーで編集個所の移動
- バリューが数値の場合上下キーで値の増減(+ shiftキーで10刻み、+ altキーで0.1刻み)
- 色はカラーピッカーで変更可能
- プロパティ・バリューともにサジェストあり
- Metricsセクションでボックスモデルの確認・変更ができる(定義済みのCSSを編集しているわけではなく値を上書きしている)
カラーピッカーや数値の入力、サジェストなど入力サポートが豊富です。
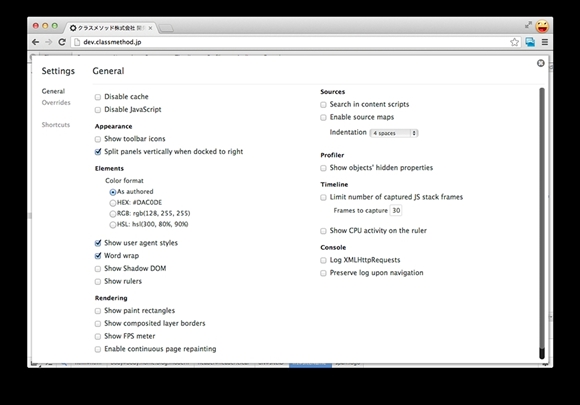
- 豊富な設定項目
- キャッシュ機能のオンオフ
- XMLHttpRequestsのログ表示
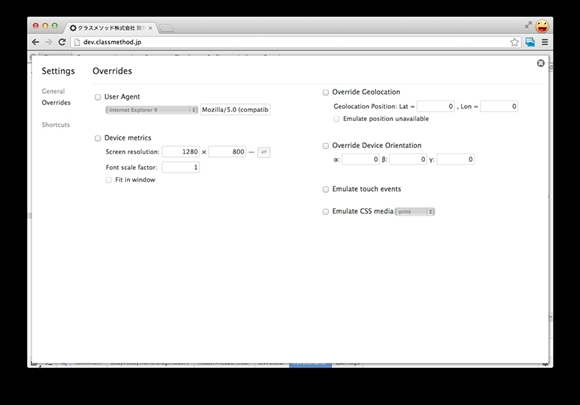
- User Agentの上書き
- デバイスサイズ(画面解像度)の上書き
- デバイスの傾きの上書き
- Geolocationの上書き
- タッチイベントのエミュレート
- CSS mediaのエミュレート(印刷時の表示を確認したいときなど)
細かな設定変更が簡単なのも、Chrome Devtoolsの良いところです。
- Chrome Canalyで試せる新機能
- Devtoolsのバーティカルビュー
- サイドバーのタブ表示
バーティカルビューはディスプレイサイズが大きい時に利用するととても見やすいのでおすすめです。
- そのほか
- 頻繁に利用する起動方法はコンテキストメニューからの要素の検証
- 左下のボタンで表示方法を制御(別ウィンドウにしたり)
- command + Fで検索
- command + 1,2,3,4……でパネルを切り替え
- minifyされたJavaScriptファイルを自動整形
3.2,Safariでデバッグ
スピーカー:中島氏(html5j.org)
このセッションで解説していただいた情報は、Safariのバージョン6を対象としています。よってWindows版 Safari 5は非対象です。
Safariは機能的にほとんどChrome Devtoolsと同じですがUIが大幅に違います。
- レイアウトについて
- 開発者向けツールは設定からオンにしないと使えない
- デフォルトでカラムが3つある
- 左側にリソース情報が表示
- 中央にソースコードやDOMツリー
- 右側にノードやスタイルなどの詳細情報
- アイコンが小さいため何の機能の切り替えが分かりづらい
- 虫眼鏡アイコンは要素選択のツールではなく、検索するためのツール(要素選択は指差しをしているアイコン)
- パネルをcontrol + 1,2,3,4……で切り替え
特にレイアウトが3カラムなので、Chrome Devtoolsに慣れている方はどこに何があるのか迷ってしまうかも。そんなときは、アイコンにマウスオーバーすると何のツールなのかツールチップで確認できます。
- スタイル関連
- 編集するにはダブルクリック
- カラーピッカーが出ない(クリックしても値の形式が変わるだけ)
Chrome Devtoolsは値の編集は1クリックでできますが、Safariの場合ダブルクリックしなければなりません。間違えないように覚えておきましょう。
- iOS Safariのエミュレーター&リモートデバッグ
- Safariのデバッグツールを使ったiOSデバッグが便利
- 実機をUSBで接続
- エミュレーターを指定することも可能
- iOSのバージョン指定もできる
- ローカルへのアクセスも可能
- スクリーンショットが撮れる(実機で撮って送るよりは楽)
Safariのデバッグツールは、iOS Safariのデバッグにとても役立ちます。外部からアクセスできないときに、ローカルへアクセスできるのは開発時に便利です。
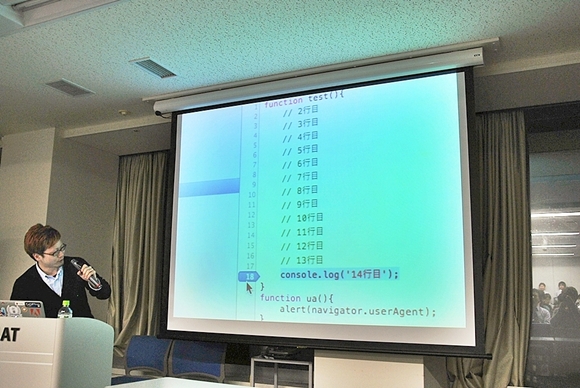
- 致命的なバグ
- 日本語がソースに含まれていると行番号がずれるためブレイクポイントを打つときなど非常に厄介(デバッグツールのCSSを調整すれば直る)
修正方法はこちらのブログで紹介されています。
- 隠し開発者メニューがある
- コマンドラインで実行が必要、日本語化された情報もほとんどない
- MiscellaneousFlags(chrome://flags的なもの)
- Compositing Borders(GPUが表示しているレイヤの層を表示)
- Suppress Alert
- プロセスの停止と自爆(意図的にクラッシュさせる?)
隠し開発者メニューは日本語の情報がほとんどないそうなので、利用するにはハードルが高いツールですね。日本語の情報が増えることに期待しましょう。
- そのほか
- メニューからUser Agentの上書きができる
- スニペットエディタがレイアウトなどをさっと試したいときに便利(開発メニューのスニペットエディタから表示)
- JavaScript/CSSの直接編集ができない(Chrome Devtoolsのライブエディットのような機能)
- minifyされたJavaScriptファイルを整形してくれない
minifyされたスクリプトが整形できないのは意外と利用するだけに残念ですね。この点はChrome Devtoolsを使いましょう。
- まとめ
- JavaScriopt・CSSのデバッグならChromeがおすすめ
- iOS SafariのデバッグならSafariがおすすめ
3.3,FIrefoxでデバッグ
スピーカー:浅井氏(Mozilla Japan)
コンソールで英語のエラーや警告が出たとき、意味が分からないことってありますよね。Firefoxのデバッグツールの素晴らしいのは、すべて日本語表示なところです。さらにほかのデバッグツールと比べて、UIが格好良いです。
また、とても面白かったのがDOMツリーの3Dビューです。3DビューはDOMツリーの構造を3Dでチェックできるので、DOMツリーの構造が複雑な場合でも構造が把握しやすくなります。まさに技術の無駄遣いと思ってしまいますが、DOMツリーが複雑な場合に便利です。
紹介されていた3Dビューはぜひこのサイト(Firefox 3D DOM Inspector City)で試してみてください。
- インスペクタとスタイル関連
- 要素の選択が分かりやすい(疑似クラスの変更も容易)
- 値は上下キーで変更可能
- チェックボックスでオンオフ
- 読み込んでいるすべてのフォントをプレビューでチェックできる(ほかのブラウザにはない)
- ボックスモデルビューがある
- HTMLのDOMツリーを3Dビューで確認できる(3DWebページを作って遊べる)
- レスポンシブデザインビューで各デバイスの表示チェック
- スタイルエディタでスタイルの新規作成・保存、インポート
ほかのツールにないのがフォントプレビュー機能。どのフォントが適用されているのかCSSだけでは分かりづらいので地味に便利ですね。
- ツールバー
- shift + F2でツールバーを表示
- コマンドラインでいろいろなものを呼び出すことができる(helpと打ってできることを確認しよう)
- コマンドラインからスクリーンショットを撮れるのでプラグインが要らない(フルスクリーン:screenshot test --fullpage、セレクタ指定:screenshot test --selector '#container')
コマンドラインからさまざまな機能が利用できるのは便利。スクリーンショットでセレクタ指定ができるのはびっくりしました。この機能はコマンドを覚えてぜひ利用したいですね。
- FirefoxOSシミュレータ
- アドオンのインストールで利用できる
- リモートデバッグも可能
- FirefoxからFirefoxOSのデバッグ
- FirefoxOSのアプリケーションスタイルを試すことができる
FirefoxOSに興味のある方はこちら。
FirefoxOSシミュレータはこちらからダウンロードできます。
- https://addons.mozilla.org/en-US/firefox/addon/firefox-os-simulator/
- そのほか
- スクラッチパット(その場でJavaScriptオブジェクトのインスペクトができる)
- はてなマークをクリックするとMozillaが提供しているドキュメントへ遷移(ドキュメントも日本語化されておりとても分かりやすい)
- CSSアニメーションの再生・停止を制御する機能を開発中
- タイムラインは現在実装中
CSSアニメーションの再生・停止を制御する機能は今後利用する機会が増えそうなので期待したいですね。
3.4,IEでデバッグ
スピーカー:物江氏(Microsoft)
ブラウザ向けデバッグツールの最後、Internet Explorer F12開発者ツールの紹介です。何といっても日本では一番のシェアですからしっかり使い方を覚えておきましょう。ちなみにF12開発者ツールはIE8から利用できます。
- インスペクタ・スタイル関連
- DOMツリー、CSSの編集が可能
- ブラウザモード・ドキュメントモードの変更ができる(中身はトライデントなのでまったく同じではない)
古いバージョンのブラウザモード・ドキュメントモードをエミュレートして表示確認ができるのでレイアウト崩れの確認に便利です。ただし、エンジンはトライデントなので、すべて再現してくれるわけではないそうです。
- JavaScript関連
- minifyされたJavaScriptファイルを自動整形してくれる
- コンソールタブ(その場でJavaScriptを実行可能)
- プロファイリングを行い比較できる
- IE10ではWeb Workerのデバッグが可能
- パフォーマンスチューニング関連
- HTTPリクエストレスポンスをウォーターフォールで確認できる
ブラウザによって違いがあるので、IEでもHTTPリクエストレスポンスがウォーターフォールで確認できるのはうれしいですね。
Copyright © ITmedia, Inc. All Rights Reserved.