Edge Animateでスライドショーを作ってみよう:無料でCreative Cloudを使い倒せ(4)(1/3 ページ)
Adobe Edge Animateを使って、スクリプトは極力書かずに、スライドショーっぽい、インタラクティブなコンテンツを作ろう
人の目を引く魅力的な動くサイトが増えてきました。実装はFlashではなくJavaScriptが用いられることが多く、jQueryをベースにさまざまなプラグインを組み合わせることもあれば、スクロールポジションをチェックして、各エレメントの座標を決定する関数を独自実装するケースもあります。
Adobe Creative Cloudのメンバーであれば無償使用が可能なソフトウェアに、Adobe Edge Animateがあります。これは、HTML5のアニメーションを、専門的な知識を必要とせず、スクリプトをほとんど書かず、直感的に素早く作成することができるソフトウェアです。
今回は、Adobe Edge Animateを使ってインタラクティブなコンテンツを作る方法を紹介します。スクリプトは極力書かずに、スライドショーっぽいものを作ってみましょう。
Adobe Edge Animateの基本操作
Adobe Edge Animateの基本的な操作方法は、ステージに要素を追加して、そのスタイルをタイムラインを用いてアニメーションさせます。Adobe Edge Animateでは、エレメントの初めと終わりを指定して、その間をアニメーションさせる“トゥイーンアニメーション”が作れます。
もし、FlashやAfter Effectsなどの操作に慣れている人でしたら、すぐに作り始められます。
Adobe Edge Animateでは、キーフレームというものを設定して、始点と終点を指定する方法のほかに、「ピンニング」という方法でアニメーションを設定できます。ピンニングは、概念に慣れるまで少し時間が掛かるかもしれませんが、複数のオブジェクトのアニメーションを一気に定義したり、とりあえず最終的な形をレイアウトしてから、後でアニメーションを入れ込んだりと、実際の作業で遭遇しがちな面倒な作業を一気に解決してくれるユニークな機能です。
追加したエレメントにはアクションが定義できます。アクションはJavaScriptで構成されているので、ActionScript3に慣れている方でもすぐに使いこなすことができます。また、良く使うタイプのアクションはクリックで追加できるようになっているため、JavaScriptに慣れていない人でも、簡単にインタラクティブなコンテンツが作れます。
仕様の決定と初期設定
今回作成するスライドショーは、プレゼンテーションなどで使うボタンをクリックするとページを送ったり戻したりできるものにします。最後のページに到達すると、巻き戻しボタンが表示され、巻き戻しボタンをクリックすると最初のスライドまで巻き戻されます。
これら一連の製作を通して、Edge Animateの素材の扱い、シンボルの作成、アニメーションの作成、アクションの作成を見ていきましょう。
本稿で説明に使うサンプルファイルはこちらからダウンロードしていただけます。
ステージサイズは900x400px。そのほかの設定はそのままにしてファイルを新規作成します。そのまま保存しましょう。ここではslideというファイル名で保存しました。
保存されたファイルを見てみましょう。
Adobe Edge Animateで保存すると、書き出し操作をしなくてもHTMLが更新され、ファイル名に紐付いた.jsファイルも同時に更新されます。
edge_includesにはライブラリが入っています。edge APIのjsファイルとjQueryです。slide_edgeAction.jsにはコンテンツ内で使用されているアクションがまとめて入ります。JavaScriptで書かれているので編集は自在に行えますが、場合によってはEdge Animateがそれをうまく処理できず、結果として修正できなくなるケースもあるので、編集には注意が必要です。
後でこの編集についても少しだけ触れます。
素材の追加
今回はスライドを5枚ほど、Fireworksで作成しました。プレゼンテーションで使うので、アイコンやボタン類はありません。画面をクリックして、次のスライドへ進めるようにしたいと思います。最後のスライドをクリックすると、最初まで巻き戻るようにします。
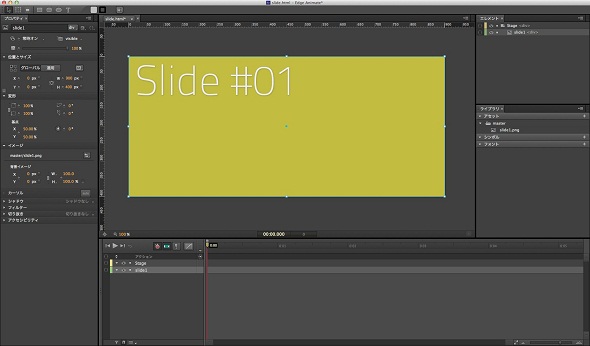
メニューのファイル/読み込みで作った画像を読み込みます。読み込まれた画像はライブラリに追加されますので、必要なときにステージに呼び出して利用できます。まず、1枚だけ読み込んでみましょう。
ファイルはまとめて読み込むことも可能です。読み込めるフォーマットはjpg、png、gif、svg形式です。
読み込んだファイルはアセットに追加されると同時に、ステージにも追加されます。
Copyright © ITmedia, Inc. All Rights Reserved.