Edge Animateでスライドショーを作ってみよう:無料でCreative Cloudを使い倒せ(4)(2/3 ページ)
Adobe Edge Animateを使って、スクリプトは極力書かずに、スライドショーっぽい、インタラクティブなコンテンツを作ろう
アニメーションを作成する
今回はスライドが順繰り変わっていくだけですから、それほど複雑なアニメーションにはなりません。
最初のスライドはフェードインさせてみましょう。エレメントをアニメーションさせたりするには、まずタイムラインで何秒のアニメーションにするのかを指定します。
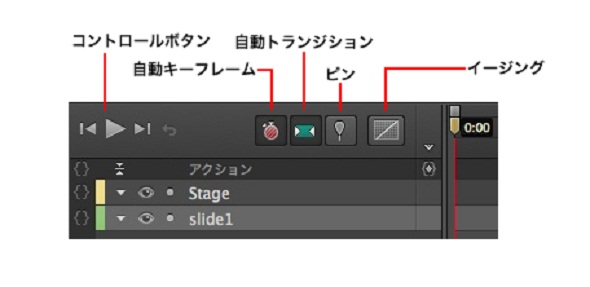
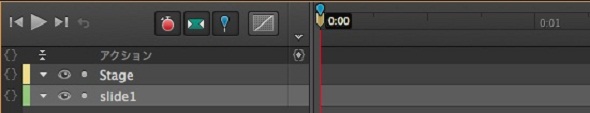
タイムラインのツールはシンプルです。上記の画像で説明したほかに、アクションを挿入したり、タイムラインにラベルを付けたりもできます。今回はアニメーションさせたいので、ピンのボタンをクリックしてください。
マーカーの色が変わり、上にピンのアイコンが表示されました。マーカーをダブルクリックしてもピンモードを切り替えることができます。
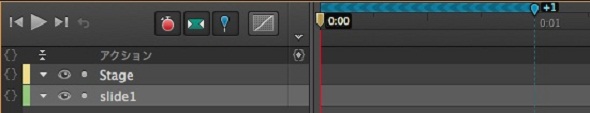
フェードインの時間は1秒にしましょう。青色のピンを0:01までドラッグしてください。
これで1秒間のアニメーションの準備ができました。この時点で何が起きているかを理解することで、ピンニングによるアニメーションを習得できます。
マーカーは現在0秒の位置にあり、ピンは1秒の位置にあります。ステージは先ほど読み込んだ画像が表示されていますが、ステージに表示されているのはマーカーの位置の状態です。ピンを置いたところには、仮でマーカーの時間の状態がコピーされています。
この状態で選択しているエレメントのプロパティをコントロールしても、ピンの時間のプロパティは影響を受けません。
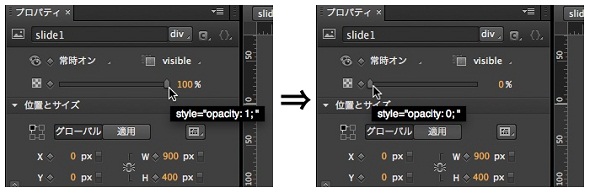
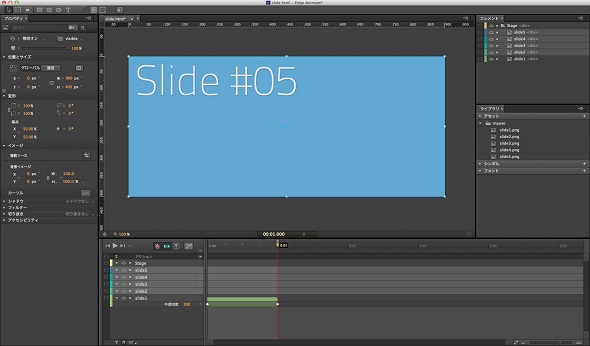
では、この状態でエレメントの透明度を0にしてみましょう。画面左側にあるプロパティインスペクタの上から2個目に透明度の設定があります。これを0にしましょう。
画面はどのようになったでしょうか?
表示されていたスライドは透明になって消えました。そしてタイムラインにはアニメーションが設定されました。再生ボタンを押すか、マーカーをドラッグしてアニメーションを確認してみましょう。フェードアウトされていることが分かります。
この調子で2枚目以降のスライドも入れていきましょう。今度は2枚目から5枚目までの画像を一気に読み込みます。
読み込まれた画像はすべてステージに配置されますので、そのままこれを利用します。次にピンを1.5秒に動かします。現在が1秒ですから、0.5秒のアニメーションを作成します。
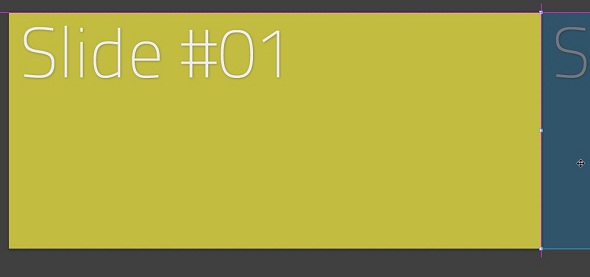
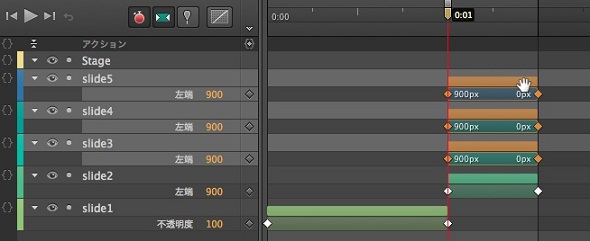
タイムラインに注目してください。まとめて読み込まれた画像はすべて選択された状態になっています。スライドは画面右側からインするようにしたいので、このまま右側へドラッグして、左端をステージ右端と合わせて配置してください。
ドラッグしているときはこのようにガイドが表示され、位置合わせが容易にできるようになっています。
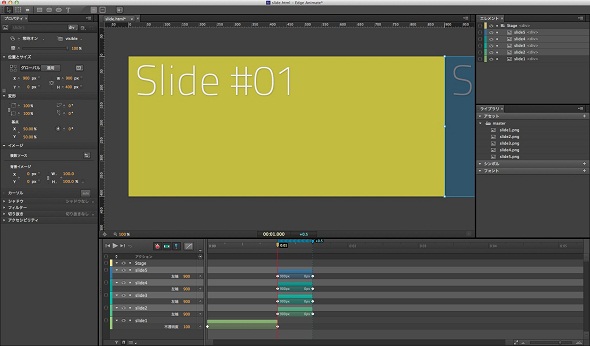
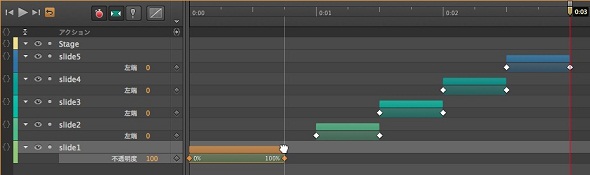
選択されている4つの画像にまとめて同じアニメーションが設定されました。マーカーを移動してみると、画面外から画像がスライドインするようになっています。しかし、現状ではすべてのアニメーションが重なっていますので、それぞれ順番に出てくるように修正しましょう。
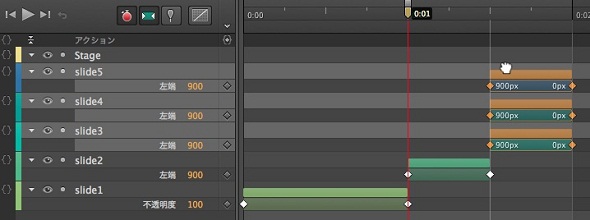
まず、ピンモードを解除してください。そして、タイムラインでslide2以外のアニメーション部分を複数選択します。現在はslide2からslide5まで選択されていますから、slide2だけを選択解除するか、すべて選択解除してからslide3からslide5を複数選択しましょう。
ポインタが手のひらになっているところで、アニメーションをつかんでslide2の終端にドラッグします。
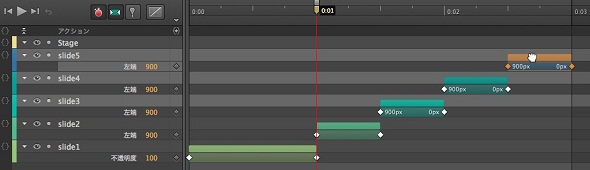
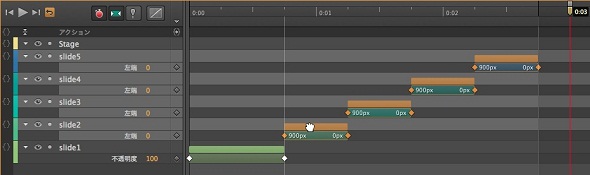
同様にslide4とslide5もそれぞれ手前のスライドの後に続くようにします。
完成です。Command+Enterでプレビューできます。タイムラインで直接再生しても良いでしょう。
いかがですか? ちょっと速いですが、順番にスライドが出てくるアニメーションが作れました。slide1の登場が1秒で少し長い印象があります。スライドのトランジションは短い方が良い気がするので、0.75秒に縮めましょう。
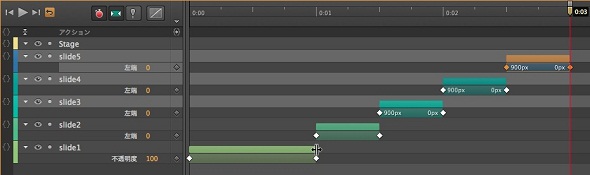
slide1のアニメーションの右端にポインタを持っていきます。
すると、何やら幅を変えられるポインタに変化しました。0.75秒まで左にドラッグしましょう。
後に続くアニメーションをすべて選択し、slide1の終端に合わせます。
アニメーションの修正ができました。Adobe Edge Animateではアニメーションの作成も修正も、簡単だったと思います。
Copyright © ITmedia, Inc. All Rights Reserved.