Googleの「PageSpeed」でモバイルサイトは3倍高速化?:CSSやJavaScriptに注目して時間短縮
米GooglはモバイルWebページで「PageSpeed Service」を使った場合の効果について、開発者ブログで紹介している。
米Googleが、Webページの表示高速化を支援するオンラインサービス「PageSpeed Service(PSS)」の利用を促す一環として、モバイルWebページでPSSを使った場合の効果について開発者ブログで紹介している。
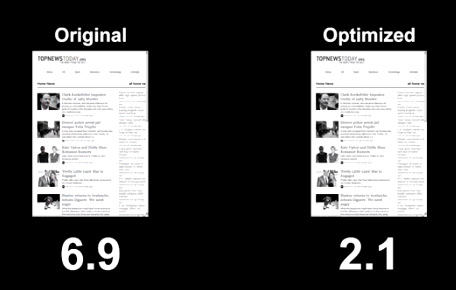
PSSはWebページを自動的に書き換えて最適化することにより、ページ処理速度の高速化を図るサービス。サイト側でコードに手を加える必要はないという。ブログに掲載された動画には、同サービスを使って表示にかかる時間が6.9秒から2.1秒に短縮された例を紹介している。
高速化の具体的な手段として、ページを重くさせる原因となりがちなCSSやJavaScriptなどに着目している。CSSについては、読み込もうとするページの処理に必要最低限のCSSを特定し、それをHTMLファイルに含めることによって、追加のファイルダウンロードにかかる時間を短縮。JavaScriptはいったん実行を保留させ、ページの処理が済んだ後に実行させる仕組みを採用している。
また、画像最適化の機能では、デスクトップPCよりも小さいモバイル端末の画面に対応して、サーバ上で画像サイズを変更し、見た目を損なうことなく最適なフォーマットに圧縮しているという。
Googleによれば、こうした機能によって、米ニュースサイト「TopNews Today」のモバイルページは61%、イタリア語のニュースサイト「Net1News」は68%の高速化を実現したという。「PSSのおかげでユニークビジターと総ページビューが100%増えた」というTopNews Today担当者らのコメントも紹介している。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 Webサイト高速化のプロセスだって自動化したい
Webサイト高速化のプロセスだって自動化したい
サーバ側にmod_spdyをインストールし、Google Chromeで、HTTP2.0でベースとなるSPDYのデモが行われた「Chrome Tech Talk Night #5」をレポートする。- 表示が速過ぎても、誰も文句は言いません
- GoogleのWeb高速化ツール「PageSpeed」、社内外で採用広がる