HTML5+CSS3の「カンタン装飾設定」で今風デザイン:にわかデザイン(3)(1/3 ページ)
基本的にグラデーションや角丸はジェネレータからコピペして設定できるので、作業自体は簡単です。HTML5+CSS3サンプルを使って表現してみましょう。
(1)装飾のキモは「グラデーション・線・角丸・影・テクスチャー」
前回HTML5+CSS3の「レイアウトを自在に使いこなす」では、限られたいくつかのCSSプロパティを組み合わせて、さまざまなレイアウトができることをお見せしましたが、今回はそれに装飾を加えていきます。
いざ装飾しようとすると、どこから手を付ければ良いのか迷ってしまうかもしれませんが、アイコンなどの絵を除けば、装飾の要素は「グラデーション」「線」「角丸」「影」「テクスチャー」くらいなものです。それらを整理して組み合わせることで、全体として一体感のあるデザインに仕上げられます。
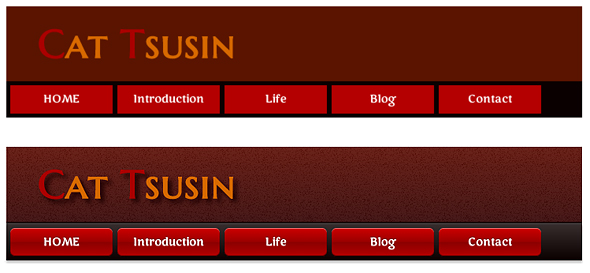
「それが難しいんだよ!」というお叱りの声が聞こえてきそうですが(笑)、以下の2つを見比べてみましょう。上は単に色彩だけでデザインしたものに対し、下はさらにグラデーションや線、角丸、影、テクスチャーを施したものです。
これだけでグッと雰囲気が出ますよね。デザインにおいて色彩感覚(と空間感覚)が大切なことは間違いないのですが、それだけでは実際は無機質に陥りがちですし、本当にデザインセンスがないと素人っぽさがむき出しになってしまいます。むしろ、グラデーションなどの装飾要素は、デザインセンスを補ってくれるものと捉えて、あまり堅苦しく考えずに、気軽に使っていきたいものです。
ただし、そうはいっても、最近はWindows 8のUIのようにフラットなデザインがはやっていることもあり、あまり立体感を強くしない方が良いでしょう。
グラデーションなら、開始色から終了色までの差を極端にしない。影もあまり濃くしない。テクスチャーも深くし過ぎない。何事も、「ほのか」にやるのが、今はおしゃれに見えるコツです。
上の例示でもお分かりかと思いますが、ほんの少しで全然印象が変わりますので、物足りなく感じるくらいがちょうど良いと思います。
というわけで今回は、このヘッダデザインを作りたいと思います。
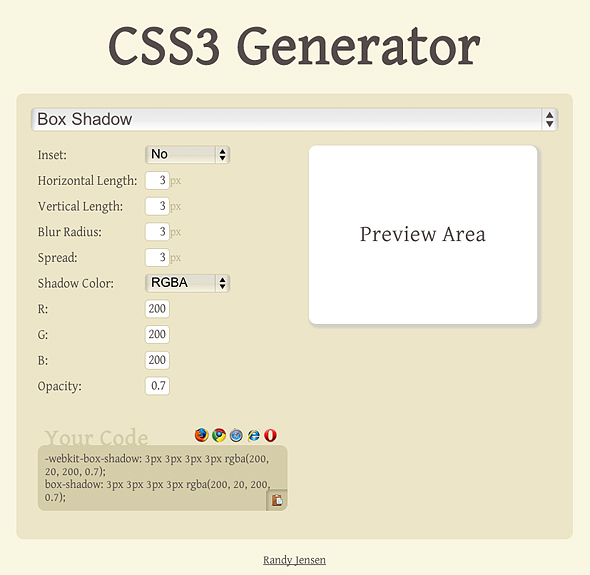
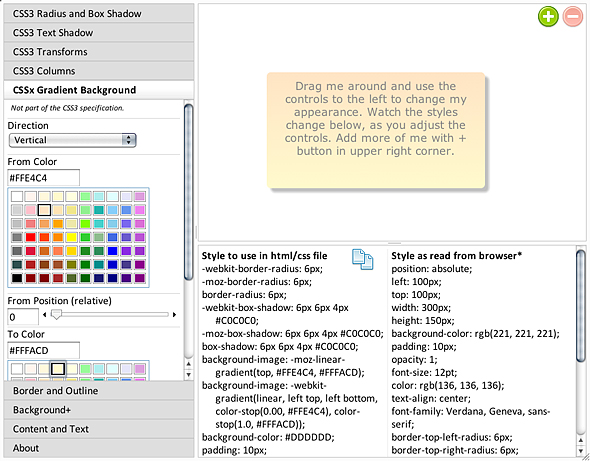
ここでのグラデーションや影、角丸などはすべてCSS3で指定されていますが、特に覚える必要はありません。以下のジェネレータなどで表示を確認しながら設定でき、そこからソースをコピーできます。
今回も、セクションごとにサンプルファイルをご用意しましたので、以下からダウンロードして記事と見比べながらお読みください。
(2)角丸の設定
では、前回HTML5+CSS3の「レイアウトを自在に使いこなす」の「sample3」を基にして、実際に設定を始めます。まずは、装飾前の基本的な設定を追加します。
「sample3」では、文字だけがリンクでしたが、ボタンの白枠の中全体がリンクになるようにします。
そのために「float:left;」だけを残して、そのほかの設定を<li>タグからその内側の<a>タグに移します。
また、<a>タグをブロック要素にするため、「display:block;」を加えます。さらに、IE6で表示が乱れるのを防ぐため、<a>タグにも「float:left;」を入れます。
/*メニュー項目の設定*/
.headmenu li{
float:left;
}
.headmenu li a{
float:left;
display:block;
margin:0;
padding:10px;
border:1px solid #ffffff;
}
マウスオーバーするとボタンが白くなるようにします。
/*マウスオーバーしたときのボタン色の変更*/
.headmenu li a:hover{
background:#ffffff;
}
ここまで、基本的な設定の追加を終えたところで、ボタンを角丸にします。
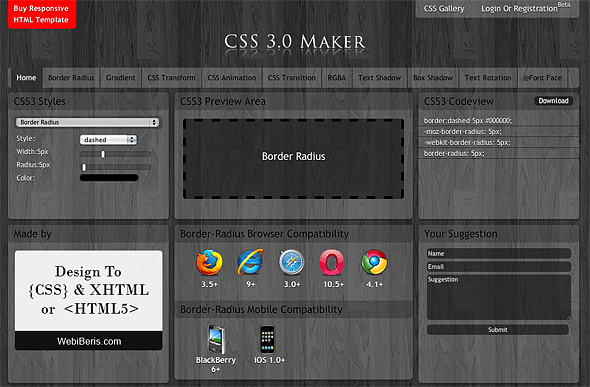
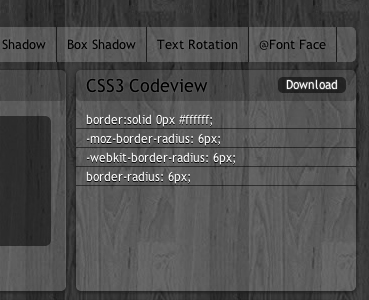
先ほどの「CSS 3.0 MAKER」を使って設定してみます。左側のスライダを動かし、角丸の大きさを設定すると、右側の「CSS3 Codeview」のところにソースが表示されます。
このうちの線の設定を除いた3行をコピーして、<a>タグに設定します。
.headmenu li a{
/*CSS 3.0 MAKERの角丸設定*/
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
float:left;
display:block;
margin:0;
padding:10px;
border:1px solid #ffffff;
}
以上の設定を施したものをブラウザで見ると、以下のようにボタンが角丸で表示されると思います。
なお、すべてのブラウザがCSS3に対応しているわけではありません。バージョンが古いブラウザでは角丸になりません。
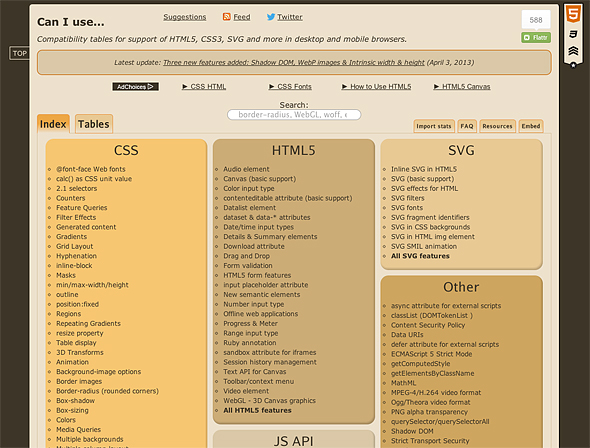
どのブラウザの、どのバージョンから、どのCSS3プロパティが使えるのか? を知るためには、こちらのサイトが参考になります。
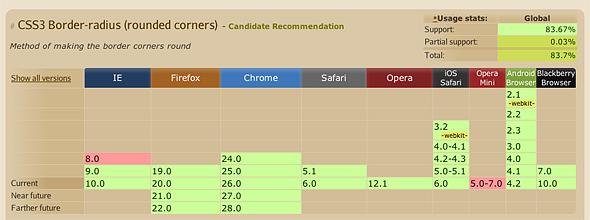
この中の「Border-radius (rounded corners)」をクリックすると、この角丸のプロパティは現在大方のブラウザはすでに実装済みで、IEはバージョン9から対応していることが分かります。
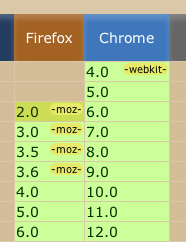
さらに、「Show all versions」で詳しく見てみると、Firefoxは3.6まで「-moz-」、Chromeは4.0に「-webkit-」というアイコンが付いています。
これは何かというと、CSS3に「border-radius」が正式採用される前、ブラウザが独自に先行して実装していた時期がありました。Firefoxならプロパティの先頭に「-moz-」を付けて「-moz-border-radius」、Chromeなら「-webkit-」を付けて「-webkit-border-radius」として、角丸を実現していたのです。
こうした接頭辞を「ベンダプレフィックス」と呼びます。古いものも含め、対応ブラウザをできるだけ広くしておきたいときは、ベンダプレフィックスを付けた記述も追加しておきます。
「CSS 3.0 MAKER」では、このベンダプレフィックス付きの記述も生成してくれていたわけですね。
ここまでの設定は、「sample13」をご覧ください。
Copyright © ITmedia, Inc. All Rights Reserved.